Denis Pupin (talk | contribs) No edit summary |
(Adding page to Category:TOC because it contains a TOC.) |
||
| (23 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
=== Getting | === Getting Started === | ||
MDriven Turnkey Style system based on the BEM methodology. BEM stands for Block, Element, Modifier and | The MDriven Turnkey Style system is based on the BEM methodology. BEM stands for Block, Element, Modifier and is a convention on how to structure CSS rules. [https://de.wikipedia.org/wiki/Block,_Element,_Modifier Read more here]. | ||
Out of the box you will receive the following UI elements: | Out of the box, you will receive the following UI elements: | ||
* Static text | * Static text | ||
* Image | * Image | ||
| Line 20: | Line 20: | ||
== Layout == | == Layout == | ||
MDriven Turnkey uses CSS Grid to create the application layout. | MDriven Turnkey uses the CSS Grid to create the application layout - unless you make use of [[PlacingContainer|placingcontainers]] - then the CSS flexbox is the core layout creator. | ||
== What | == What are Modifier-classes? == | ||
Modifier-classes allow you to customise MDriven Turnkey's components. | Modifier-classes allow you to customise MDriven Turnkey's components. | ||
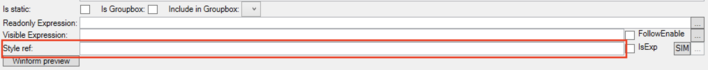
To use modifier-classes put them into the "'''Style ref'''" field in the ViewModel Editor. | To use modifier-classes, put them into the "'''Style ref'''" field in the ViewModel Editor. | ||
[[File:StyleRef field in ViewModel editor.png|none|thumb|708x708px|'''Style ref''' in ViewModel editor]] | [[File:StyleRef field in ViewModel editor.png|none|thumb|708x708px|'''Style ref''' in ViewModel editor]] | ||
== Text | == Text Elements == | ||
=== Context | === Context Colors === | ||
From the box you're able to use five default contextual colours in MDriven Turnkey. You | From the box, you're able to use five default contextual colours in MDriven Turnkey. You can modify them with the help of CSS custom properties. | ||
* | * Danger | ||
* | * Warning | ||
* | * Success | ||
* | * Info | ||
=== Chip === | === Chip === | ||
With help of the modifier-classes you can style your static text as chip component from Google Material design. | With the help of the modifier-classes, you can style your static text as a chip component from Google Material design. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 59: | Line 59: | ||
|} | |} | ||
=== Info | === Info Block === | ||
Coming soon... | Coming soon... | ||
== Checkbox and Switch == | == Checkbox and Switch == | ||
| Line 202: | Line 74: | ||
|Checkbox checked presentation | |Checkbox checked presentation | ||
|} | |} | ||
'''Switch''' is a different way | '''Switch''' is a different way in which you can present your boolean attribute in MDriven Turnkey. To change the presentation of the boolean attribute from the default '''checkbox''' to '''switch,''' set the '''TaggedValue "Switch"''' to your ViewModelColumn. | ||
{| class="wikitable" | {| class="wikitable" | ||
! | !Example | ||
!Description | !Description | ||
|- | |- | ||
|[[File:Switch default.png|frameless]] | |[[File:Switch default.png|frameless]] | ||
|Default | |Default switch presentation | ||
|- | |- | ||
|[[File:Switch selected.png|frameless]] | |[[File:Switch selected.png|frameless]] | ||
| Line 214: | Line 86: | ||
|} | |} | ||
== | == Typography == | ||
With the help of the modifier-classes, you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below. | |||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
!Modifier-class | !Modifier-class | ||
|- | |- | ||
| Line 257: | Line 110: | ||
|'''h6''' | |'''h6''' | ||
|} | |} | ||
See also: [[Layout and CSS]] | |||
== | == Date Picker == | ||
{{Edited|July|12|2024}} | |||
[[Category:TOC]] | |||
Latest revision as of 14:14, 26 March 2024
Getting Started
The MDriven Turnkey Style system is based on the BEM methodology. BEM stands for Block, Element, Modifier and is a convention on how to structure CSS rules. Read more here.
Out of the box, you will receive the following UI elements:
- Static text
- Image
- Text field
- Checkbox
- Select (Combobox)
- Date picker
- Data-table
- Button
- File upload
- Link
- Textarea
- Number field
- Float field
Layout
MDriven Turnkey uses the CSS Grid to create the application layout - unless you make use of placingcontainers - then the CSS flexbox is the core layout creator.
What are Modifier-classes?
Modifier-classes allow you to customise MDriven Turnkey's components.
To use modifier-classes, put them into the "Style ref" field in the ViewModel Editor.
Text Elements
Context Colors
From the box, you're able to use five default contextual colours in MDriven Turnkey. You can modify them with the help of CSS custom properties.
- Danger
- Warning
- Success
- Info
Chip
With the help of the modifier-classes, you can style your static text as a chip component from Google Material design.
| Example | Modifier-class |
|---|---|

|
chip |

|
chip danger |

|
chip warning |

|
chip success |

|
chip info |
Info Block
Coming soon...
Checkbox and Switch
Checkbox is the default presentation of the boolean attribute in your model.
| Example | Description |
|---|---|

|
Default checkbox presentation |

|
Checkbox checked presentation |
Switch is a different way in which you can present your boolean attribute in MDriven Turnkey. To change the presentation of the boolean attribute from the default checkbox to switch, set the TaggedValue "Switch" to your ViewModelColumn.
| Example | Description |
|---|---|

|
Default switch presentation |

|
Switch selected presentation |
Typography
With the help of the modifier-classes, you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below.
| Example | Modifier-class |
|---|---|

|
h1 |

|
h2 |

|
h3 |

|
h4 |

|
h5 |

|
h6 |
See also: Layout and CSS