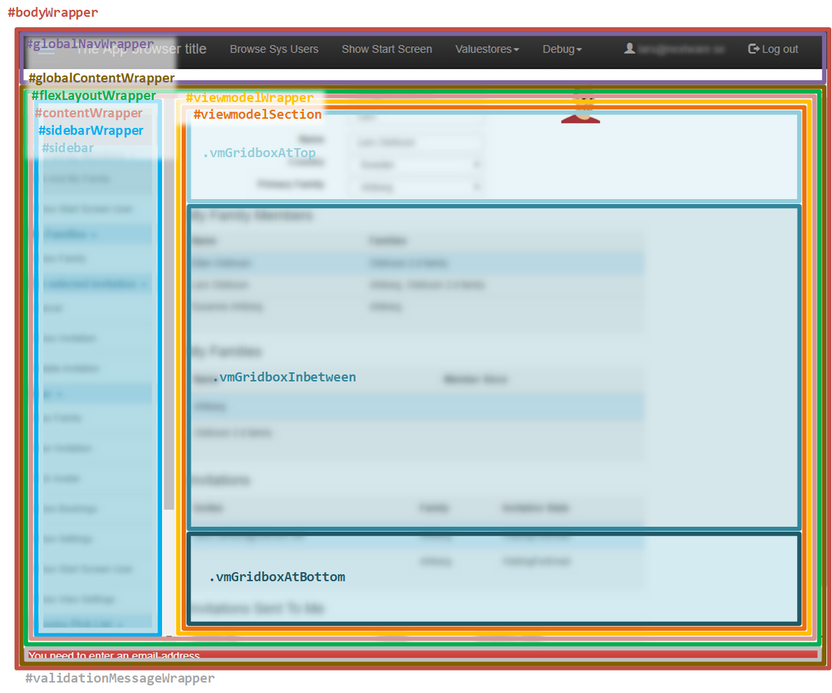
This is the layout of the Turnkey web client.
The names are the CSS selectors (IDs using # in CSS, classes using . in CSS)
Copy from the Site.css file with an explanation:
Div and stylesheet structure
1. Body wrapper (#bodyWrapper)
2. Global navigation (#globalNavWrapper)
The top menu, or main menu (MVC generated, modified by Angular JS code)
2. Global content wrapper (#globalContentWrapper)
For non-viewmodel views (login for example)
Content starts directly under #globalContentWrapper
3. Recover margin from above (#flexLayoutWrapper)
* For AngularJS, the AngularJS App starts (ng-app and ng-view) with here with #flexLayoutWrapper
* For MVC, definition for form and field posting to server directly below #flexLayoutWrapper. These are both full-height
<form>
<fieldset>
4. Content wrapper (#contentWrapper)
* For AngularJS, html generated serverside, injected into the DOM by AngularJS, and databound client-side
* For MVC, this is part of the complete rendered page coming from the server
5. Sidebar wrapper (#sidebar)
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge)
6. Sidebar (#sidebar)
Taking space as needed, using scrollbar for vertical axis
5. Viewmodel wrapper (#viewmodelWrapper)
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge)
6. Section for the viewmodel (#viewmodelSection)
Either of
* Ordinary one block of content, using scrollbar for both axis, all scrolling
* Two, three or more x and/or y -segmented gridboxes, middle sections scrolling
First and Last segment taking the space they need
Middle segment, using scrollbar for both axis
Note that vmGridBox* classes are only present if the design includes splitters.
4. Validation messages wrapper (#validationMessageWrapper)
5. Validation messages formating (#validationMessages)
The actual infors, warnings and errors (AngularJS data bound)
Note - We add a CSS class with the name of the ViewModel high up in the HTML hierarchy:
This enables you to make CSS rules that apply only to selected views.
If the ViewModel is named "WorkBoard", add a CSS rule like this:
.WorkBoard #sidebar{ visibility: hidden;}
The above CSS rule will effectively hide the whole sidebar menu - but only for the WorkBoard view.
Updates Nov 2018
To apply your own generic style sheet, we have introduced a CSS-class unique per control type. The CSS names are taken from the names of this enum:
public enum CSSControlType { ctStaticText,ctImage,ctTextEdit,ctDatePicker,ctCheckbox,ctCombobox,ctButton,ctGrid,ctGroupbox,ctFile,ctLink, ctTextArea, ctNumberEdit, ctFloatNumberEdit };
This CSS-class will be applied to the div that encloses the whole control including the label.
Since the label may be omitted in the design of certain controls, we also tell you this by adding the CSS-class = "NoLabel" on the div enclosing the control.
If you use the CSS-Grid, this is the same div that is placed in the CSS-Grid; if you use Bootstrap, it is the bootstrapped div that is placed in the 12-table.