(Created page with "When you want to have a better editing experience for texts, TinyMCE might be the way to go. Look here EXT Components for instructions. For integrating with AngularJS, u...") |
(Automatically adding template at the end of the page.) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
When you want | When you want a better editing experience for texts, TinyMCE is a possible way to go. | ||
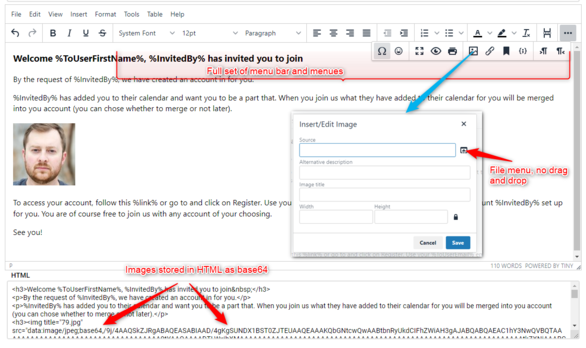
[[File:TinyMCE example.png|586x586px]] | |||
For integrating with AngularJS, use this project on GitHub: https://github.com/angular-ui/ui-tinymce | Look here for instructions: [[EXT Components]] | ||
For integrating with AngularJS, we use this project on GitHub: https://github.com/angular-ui/ui-tinymce | |||
You can follow their example with some changes. | You can follow their example with some changes. | ||
The GitHub project defines | The GitHub project defines an AngularJS module. Modules can't usually be loaded after the main app module has been loaded, and there's no way to tell the MDrivenAngularApp to depend on new modules beforehand. | ||
Therefore, add this code to the end of the | Therefore, add this code to the end of the UI-TinyMCE code: | ||
// Push the module into the MDrivenAngularAppModule (hack way) | // Push the module into the MDrivenAngularAppModule (hack way) | ||
angular.module(MDrivenAngularAppModule).requires.push('ui.tinymce'); | angular.module(MDrivenAngularAppModule).requires.push('ui.tinymce'); | ||
This will insert the | This will insert the TinyMCE module into the MDrivenAngularAppModule, making its directive available. | ||
You also need to add | You also need to add an [[AppWideAngularScriptIncludes]] for loading the TinyMCE. Look here for URLs: https://www.tiny.cloud/get-tiny/ | ||
You can then use this code | You can then use this code: | ||
<textarea ui-tinymce ng-model='data.[ViewModelColumnName]'/> | <textarea ui-tinymce ng-model='data.[ViewModelColumnName]'/> | ||
as your override cshtml | as your override cshtml. | ||
===== The Code We Are Using ===== | |||
We download and store a copy of the TinyMCE editor as an Asset on the turnkey site. '''Download it here''': [[:File:TinyMCE.zip]] | |||
'''Notes''' | |||
* TinyMCE.cshtml is used server-side to load the Tiny editors AngularJS directive | |||
* tinymce.js is the code from https://github.com/angular-ui/ui-tinymce with minor changes | |||
* One change is that we loaded user options for the editor from userOptions.json, making it easier to adapt the editor to each project. The zip file contains an options file that includes all free options of TinyMCE | |||
* We also added JS to enable uploads of local images to be base64 encoded in HTML | |||
[[Category:MDriven Turnkey]] | |||
{{Edited|July|12|2024}} | |||
Revision as of 15:48, 10 February 2024
When you want a better editing experience for texts, TinyMCE is a possible way to go.
Look here for instructions: EXT Components
For integrating with AngularJS, we use this project on GitHub: https://github.com/angular-ui/ui-tinymce
You can follow their example with some changes.
The GitHub project defines an AngularJS module. Modules can't usually be loaded after the main app module has been loaded, and there's no way to tell the MDrivenAngularApp to depend on new modules beforehand.
Therefore, add this code to the end of the UI-TinyMCE code:
// Push the module into the MDrivenAngularAppModule (hack way)
angular.module(MDrivenAngularAppModule).requires.push('ui.tinymce');
This will insert the TinyMCE module into the MDrivenAngularAppModule, making its directive available.
You also need to add an AppWideAngularScriptIncludes for loading the TinyMCE. Look here for URLs: https://www.tiny.cloud/get-tiny/
You can then use this code:
<textarea ui-tinymce ng-model='data.[ViewModelColumnName]'/>
as your override cshtml.
The Code We Are Using
We download and store a copy of the TinyMCE editor as an Asset on the turnkey site. Download it here: File:TinyMCE.zip
Notes
- TinyMCE.cshtml is used server-side to load the Tiny editors AngularJS directive
- tinymce.js is the code from https://github.com/angular-ui/ui-tinymce with minor changes
- One change is that we loaded user options for the editor from userOptions.json, making it easier to adapt the editor to each project. The zip file contains an options file that includes all free options of TinyMCE
- We also added JS to enable uploads of local images to be base64 encoded in HTML