Documentation
General
- MDriven Architecture
- Build Enterprise Information Systems
- Complexity shows up almost immediately–get the tools to manage it
- Different types of bugs
- Enterprise architect information
- Fashion Gist and Modernity
- GistMDriven
- Main concepts definition
- MDriven Turnkey Architecture
- Model Driven
- Philosophy–where lies the value
- Reality and the theoretical best model
- Database OR Mapping
- User interface technologies
MDriven Designer
- Barcode - on Android - with Xamarin and MDriven
- Catching more information in your model
- Creating CustomControl that Shows Data in a Gantt Chart
- Custom controls in ViewModel aided Views
- Delayed Fetch
- Derivation expressions
- Derived settable attributes
- Diagrams in Diagrams
- Ecomdl
- Enumerations
- Enumerations in Modlr
- Exception starting
- GuardConstraints
- Making sense of legacy data–DB Reverse
- Material Design Icons
- MDriven Designer and Modlr extensions–exporting data
- MDriven Designer–a new Rename function to save you time
- MDriven In Xamarin
- MDrivenDesignerPropertyInspectorHints
- NugetProject
- Object Identity
- PersistenceMapperWEBAPIClient
- Plugins in Modlr
- PopUp action
- PreserveLegacyFilenames
- Property inspector
- Simulate login
- Styling WPF Applications and ViewModels
- Text formatting
- The Concept application WhenAndWhereProject
- UI First–or information first
- UIOverride
- Updates to AutoForm and Debugger after latest feedback
- Using other than standard Persistence Mappers per attribute
- Using WECPOF in runtime
- WECPOF
- WECPOF Goodies
- WPF Debugger
- Xmi
Modeling
- Angular Ext Component
- autocomplete
- autofocus
- BlobDownloadLink
- ClientSortable
- DataIsHtml
- DataIsImageUrl
- DataIsLink
- BlobType
- FixColSize
- FormatAttr
- HideHeading
- MaxFetch
- MaxFileSizeInBytes
- Placeholder
- Resizable
- SeekerSortable
- SkipStyleLogic
- StringFormat
- StringFormatAngular
- StringFormatRazor
- Switch
- Autofocus
- BlobDownloadLink
- Texttype
- MaxFetch
- A few words on linq
- Acting on object changes
- Case sensitive or not
- Char to int and back
- ClassFromString
- Collection of strings
- Comparing strings
- Convert string to bytes
- Creating numeric types
- Custom types and custom operations in OCL
- Deepclone
- Default String Representation and asString
- Encoding
- Escape codes
- Examples on collection operators
- Methods
- Number conversions
- Ocl hex to dec
- Regular expressions
- Set vs bag
- Split
- Split time string to value
- State value as a string
- Understanding OCL with reference to SQL
- Unique constraints on 1 to 1 links
- VerbalizePatterns
- addReturnIndexOf0
- add
- and
- append
- asBag
- asCommaList
- asSeparatedList
- asSequence
- asSet
- at
- at0
- Bag
- clear
- collect
- dictionary
- difference
- excluding
- exists
- filterOnType
- first
- forAll
- foreach
- groupBy
- last
- includes
- includesAll
- including
- indexOf
- indexOf0
- insertAt
- intersection
- isEmpty
- notEmpty
- orderBy
- orderDescending
- prepend
- removeAt
- reject
- select
- sequence
- set
- size
- subSequence
- sum
- symmetricDifference
- union
- allInstances
- allInstancesAtTime
- allLoadedObjects
- allStates
- allSubClasses
- allSuperTypes
- associationEnds
- associationEndsWithType
- asString
- AsTaJson
- atTime
- attributes
- brokenConstraints
- canAccess
- constraints
- count
- emptyList
- existing
- externalId
- format
- let
- maxValue
- minValue
- nullValue
- objectfromExternalId
- oclAsType
- oclGetStates
- oclIsKindOf
- oclIsTypeOf
- random
- safeCast
- SoapCall
- superTypes
- taggedValue
- taggedValueOnFeature
- Translate
- typename
MDriven Turnkey
- CodeDress
- External login services in MDriven Turnkey
- Fonts
- Getting safe–limited–meta information from a Turnkey app
- How To Create a Dotnet MDriven Project
- How to Integrate Device Features in MDriven Apps Using the Navigator API
- Logging OCL in Turnkey
- Load balancing Turnkey and MDrivenServer
- MDriven on Synology
- Migrating From MDriven .NET Framework to .NET Core
- Office365 accesstoken
- Remote Turnkey access
- StartupViewTemplate
- SysDocBatch
- Use LibreOffice for PDF conversion
- Using Google Charts
- WPFMahappAndGantt
- AppWideAngularScriptIncludes
- AssetsTK
- Calling your own c - sharp .net things from Turnkey–server side
- Connecting javascript SinglePageApplications to Turnkey (SPA)
- DisplayWithVariables
- Geolocation
- Google Analytics in Turnkey app
- Google tag manager
- How to access your Turnkey site with FTP
- Javascript calling Turnkey rest
- Layout and CSS
- LiveUpdate
- MDriven turnkey Face - theme - styles - fashion
- MDriven Turnkey Series
- MDriven Turnkey theming
- Microsoft Azure
- Openid AzureAD
- OpenIdConnect access token and refresh token
- Overriding AngularJS MDriven Turnkey Views
- Pricing
- QR and barcode
- QR-Code to drive a workflow in any MDriven turnkey app
- Receive post data not known at design time
- Render data as html
- Render MVC ViewModel without turnkey
- Rendering the MDriven Turnkey application yourself
- Samples
- Scaling out Turnkey on Azure
- Serverside Turnkey and MVC functioning
- SiteAssets
- Size in Images in Turnkey
- Streaming Client
- SVG
- Theme and style
- Theme as data
- Time zones and sanity–post for future reference
- TinyMCE editor
- Tkusercss
- Turnkey App Current state: Paused
- Turnkey Client Timeout
- Turnkey debug
- Turnkey email settings
- Turnkey extra meta tags
- Turnkey local development tips
- Turnkey MVC Controllers
- Turnkey reload automatically on script change or style change
- Turnkey sample Board Map Balls Gantt
- Turnkey sample Empty start model
- Turnkey sample InstantPoll
- Turnkey sample ProjectPlanner
- Turnkey sample ProjectPlanning
- Turnkey sample SoftConflict
- Turnkey Styling
- TurnkeySettings
- TurnkeyUserLogin
- Use c-sharp code to post to TurnkeyRest
- View/Page override
- ViewMeta
MDriven Server
- Change password MDriven Server
- Corrupt MDriven Server
- Lost password or locked out
- MDriven Server problem with evolve
- MDrivenServer, opening the built-in database
- No suitable constructor found
- SQL not trusted
- The anti-forgery token could not be decrypted
- Troubleshooting Turnkey deployment
- Duplicate IDs in the database
- CodeFoundButOutOfSync
- AppPool user
- AsyncTicket
- Automating deployment of Turnkey and MDrivenServer on IIS
- CacheInvalidation
- Communication between MDrivenServers
- Deploy Turnkey on your own Azure with OneDrive
- Emailing from an app using MDrivenServer
- Eventlog
- Fill in the email settings in the admin UI
- HardServerUrl
- Injecting the Core server command line parameters via file
- Installation of MDriven Server on Windows 7 Enterprise
- LocalhostDevCert
- LocalServers
- MDriven administrative database tables
- MDrivenServer log
- MDrivenServer Slack web hook
- MDrivenServer with Windows authentication
- MDrivenServerOverride
- MultiTenantPrefix
- Purpose of History Server
- RecyclableMemoryStream
- Server Wide Variables
- Serverinfo
- Serverside actions
- Setting up a History slave
- Slave and History Server
- Slave server in action
- SysAsync package
- SysSingleton.Deflate
- SysSingleton.UrlEncode
- SysSingleton GetSystemUrl
- Turnkey and MDrivenServer logs
- Use SqlServer
- VistaDB
- WSL Windows subsystem for Linux
MDriven Framework
- Accessing objects and navigating meta-levels in code
- Api documentation
- Code generation
- Codegen Issues .net standard
- Constructor in generated code
- Debug CodeDress
- DisplayQueue
- Evolve db with code
- Side effects
- Unity 3D and MDriven
- Using different WCF Bindings with Enterprise Core Objects – ECO – MDriven framework
- HasUserCode in Enterprise Core Objects
- WinForms MDrivenFramework
- Working with legacy Handles
Legacy
Explore Documentation ⬇️
- Change tracking help SQL
- How your classes are stored in the SQL database when using MDriven
- Microsoft.data
- MySQL–notes to support the use of MySQL with MDriven
- Other PMappers
- Possible file version mismatch detected between ADO.NET Provider and native binaries of SQL Server Compact
- SQL Database
- SQL Server
- SQL Server change tracking
- SQLImport multiple tables with associations
- SQLite
- Versioned on class
- Authenticate with a jwt
- BankId
- Certificate
- External login screen problem
- Fault-finding certificate problems in IIS
- GDPRPolicy
- HashPassword
- HeaderBasedAuthenticationTag
- Hide External Login
- Hide Password login
- High or low exposure to risk
- How does OpenIdConnect work
- Lets encrypt
- OpenID config
- Sign client rest request with certificate
- AccessExpression
- Analyze ViewModel classes and expressions
- Breaking changes
- Cell level ReadOnly
- Comboboxes with strings
- Convergence
- Cursored or Full Tree
- Databind labels in ViewModels
- Databound Placeholder text
- Declarative ViewModels and Taborder
- Explaining “The ViewModel does not require a root object” warning
- How Null is represented in your picklist
- How to use vCurrent and “self” correctly in viewmodels
- Import xml and JSon with MDriven
- Index page
- Input Controls
- JsonToObject vs Tajson
- Multiple file upload component
- Opt out a constraint in all relevant viewmodel
- Per viewmodel ReadOnly mode
- QueryPlan
- RestAllowed UIAllowed
- SelfVM
- SOAP
- SOAP the protocol from the stone age
- Tables and Grids
- The combobox
- The VMClassId Explained
- Timedout viewmodel
- ViewModel access and security
- ViewModel for Business
Hide Main menu or left menu
No edit summary |
(Automatically adding template at the end of the page.) |
||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
To hide | To hide or turn off the left menu or sidebar on a ViewModel, add the [[Documentation:Tagged values in the Designer|tagged value]] <code>HideSidebar = true</code> to the ViewModel root. | ||
A.k.a : hide left side , hide all actions for a specific page | A.k.a: hide left side, hide all actions for a specific page | ||
'''Update 2020-06-15''': To make it easier to have page unique styles in CSS that also target items not part of the ViewModel ( | ==== '''Update 2020-06-15''': ==== | ||
To make it easier to have page unique styles in CSS that also target items that are not part of the ViewModel (i.e. the menu, etc), we added the attribute '''Turnkeyview''' and '''Turnkeyviewmodal''' set to ViewModel name on the document root. | |||
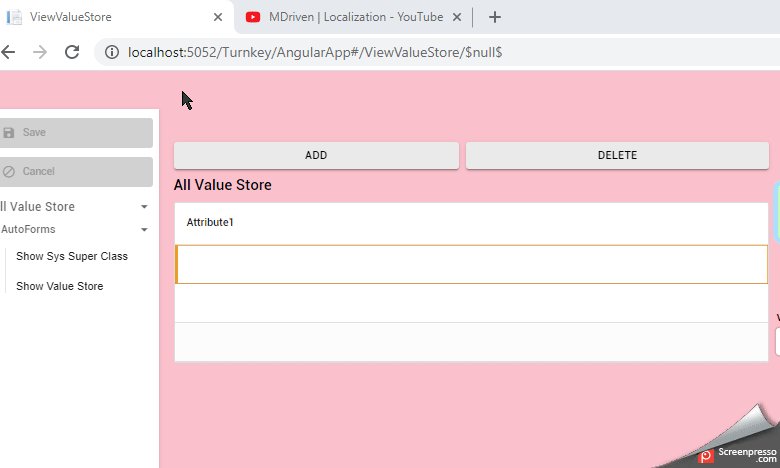
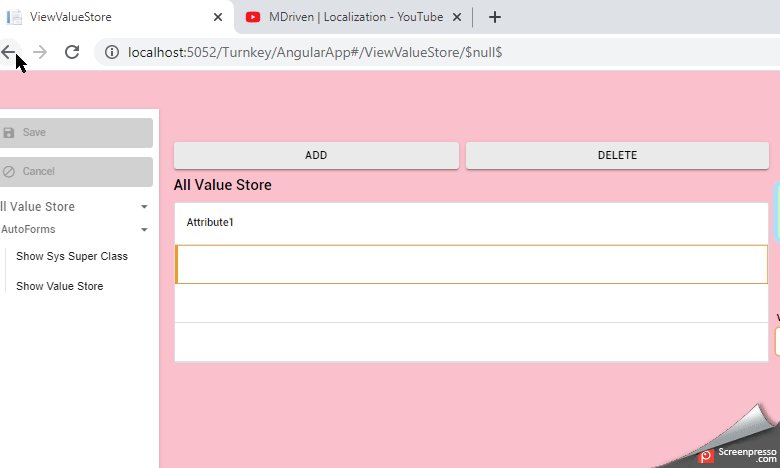
Example to hide the main menu on page named ViewValueStore only and to make that view pink background: | Example of how to hide the main menu on the page named ViewValueStore only and to make that view a pink background: | ||
<pre> | |||
html[turnkeyview="ViewValueStore"] #globalNavWrapper { | html[turnkeyview="ViewValueStore"] #globalNavWrapper { | ||
visibility: hidden; | visibility: hidden; | ||
| Line 12: | Line 15: | ||
html[turnkeyview="ViewValueStore"] #bodyWrapper{ | html[turnkeyview="ViewValueStore"] #bodyWrapper{ | ||
background: pink; | background: pink; | ||
} | }</pre> | ||
[[File:2020-06-15 19h27 | [[File:2020-06-15 19h27 45x.gif|none|thumb|780x780px]] | ||
[[Category:WebUI]] | |||
{{Edited|July|12|2024}} | |||
Revision as of 15:35, 10 February 2024
This page was created by Hans.karlsen@mdriven.net on 2020-04-13. Last edited by Edgar on 2025-01-20.
To hide or turn off the left menu or sidebar on a ViewModel, add the tagged value HideSidebar = true to the ViewModel root.
A.k.a: hide left side, hide all actions for a specific page
Update 2020-06-15:
To make it easier to have page unique styles in CSS that also target items that are not part of the ViewModel (i.e. the menu, etc), we added the attribute Turnkeyview and Turnkeyviewmodal set to ViewModel name on the document root.
Example of how to hide the main menu on the page named ViewValueStore only and to make that view a pink background:
html[turnkeyview="ViewValueStore"] #globalNavWrapper {
visibility: hidden;
}
html[turnkeyview="ViewValueStore"] #bodyWrapper{
background: pink;
}