New and updated information can be found here: MVC_Generated_ViewModel_UI_in_MDrivenFramework
❗🕜 Warning: this article may contain outdated information. Consider before using any descriptions/solutions, otherwise, it still can be helpful. Help: Synonyms and name changes
Even if it is perfectly possible to let MVC use business objects in this way, it is not optimal for a couple of reasons: security, business rules, and overall control of information.
It is preferable to add a layer of abstraction between the model and the view – the view model. The view model can be described as a perspective or section or transformation of parts of the model and offers a good place to mold information from the model in specific formats – like when combining multiple attributes that build up an address to a customer in the model or to a single string that we may want to present in the view.
It is also likely that in large projects with multiple developers that hold different skills – like model-savvy developers and view-savvy developers – the model developer might not “trust” the view developer to access only the “correct” or intended part of the model for the task at hand. Then the View model is a perfect way to define each use case/task/view and only hold the information needed.
View models defined in Modlr are described in multiple articles on this site – but the problem until now – was that they always needed to belong to an EcoSpace. This made it impossible for MVC to instantiate them to send back data from a postback to our controller.
How We Solved It:
View models can also now be in Offline mode. They can be code generated for easy static type check and data binding support. They work equally well in MVC, WPF, Silverlight, or whatever your choice of UI layer.
The code generated ViewModel has been cleaned up for this release. If you used them earlier, you will need to adapt your code (we dropped the “Root” from vm.Root.Attribute so that it is now vm.Attribute. Furthermore, the base class VMClass is no longer inheriting Dictionary<>; if you need your vm to act as a dictionary, use the vm.AsDictionary property)
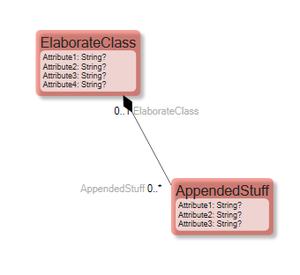
Given this model:
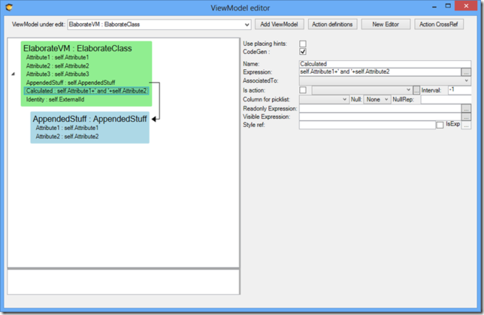
I declare a ViewModel:
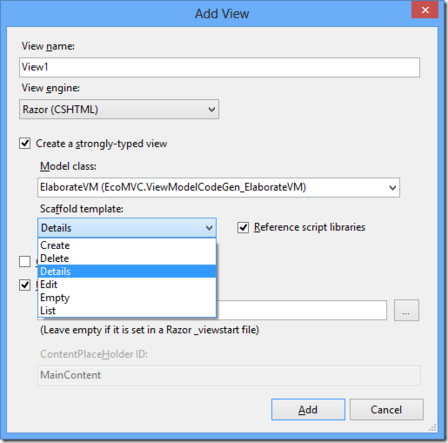
And now I can use the standard MVC scaffolding for creating Views:
I also use the standard actions in Visual Studio to create Controllers but change the base class to EcoController (from Peters Sample). Some Controller code examples:
public class ElaborateVMController : EcoController { // // GET: /Elaborate/ public ActionResult Index() { var all=EcoSpace.Extents.AllInstances<ElaborateClass>().
Select(o => ElaborateVM.Create(EcoSpace, o)); return View(all); } // // GET: /Elaborate/Details/5 public ActionResult Details(string Identity) { IObject io = EcoSpace.ExternalIds.ObjectForId(Identity); return View(ElaborateVM.Create(EcoSpace, io.AsObject as ElaborateClass)); } // // POST: /Elaborate/Create [HttpPost] public ActionResult Create(ElaborateVM offlineElaborateVM) { try { ViewModelHelper.ApplyValues(offlineElaborateVM,
ElaborateVM.Create(EcoSpace, new ElaborateClass(EcoSpace)), null); if (Commit()) return RedirectToAction("Index"); return View(); } catch { return View(); } }
and an example of the scaffolded View code:
@model EcoMVC.ViewModelCodeGen_ElaborateVM.ElaborateVM @{ ViewBag.Title = "Details"; } <h2>Details</h2> <fieldset> <legend>ElaborateVM</legend> <div class="display-label"> @Html.DisplayNameFor(model => model.Attribute1) </div> <div class="display-field"> @Html.DisplayFor(model => model.Attribute1) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.Attribute2) </div> <div class="display-field"> @Html.DisplayFor(model => model.Attribute2) </div>
It ends up looking like this:
Attributes in Generated Code
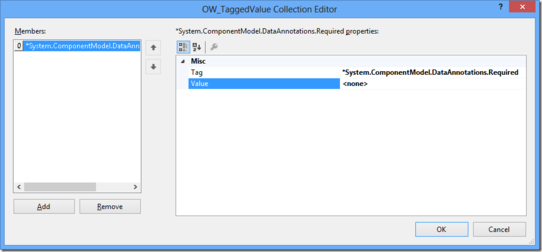
Oh – before I forget – you probably want to decorate the ViewModel attributes with specific MVC attributes like [Required]. In Modlr, all tagged values that start with a star “*” are added to the generated code. This:
on a ViewModel column, will come out as:
[System.ComponentModel.DataAnnotations.Required()] [GeneratedCodeAttribute("ECO", "6.0.0.0")] public string Attribute1 { get {
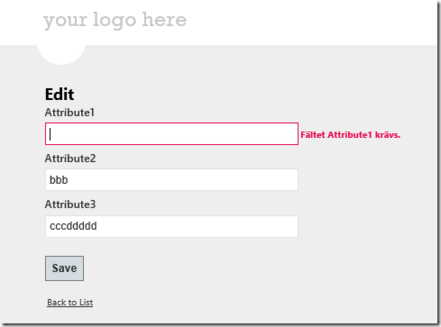
And that will be picked up by MVC as:
(Swedish for Field Attribute1 is required)
Taking It Further
As I said earlier, I am still no MVC expert. I can see the merits of MVC but I am also still confused about all the name-matching that is going on behind the scenes. I would be grateful to have someone do a better sample and share it here…