Introduction to ViewModels
The ViewModel in MDriven is a core piece of the Framework. The UML model contains all the information of the application but doesn't have clear perspectives or views of how that information should be used. It's a generalized bucket of data. The views, on the other hand, puts perspective on the modeled information.
Views are used for several things in an MDriven Framework application. The most common is the user interface of the application, but others are creating APIs that are either read-only or read-right, the same way the user interface, a lot of times, is both read and write.
The ViewModel is also used for extracting data either as JSON or XML or to create reports either as XML exports or by using the report feature. It can be merged into the output data of the view and merged into reports using ODS or ODT (Open Document Standard Format Documents). When the data is used that way from a ViewModel, each tag in the document is replaced by a piece of information from the ViewModel's structure.
In general terms, the ViewModel unfolds a piece of your model and navigates through the different links for associations in your model to show some aspects of the application's data.
ViewModels come in two distinct ways/formats - that is, the rooted and the unrooted ViewModel. The unrooted ViewModels are used to find the data for searching. They are called unrooted because they don't have a specific object in your database or models as their starting point. Instead, they are used to search or in other ways find objects by searching the database and showing that object or many objects in a list. The rooted ViewModels have a specific object as their starting point - for example, a person or something that is modeled specifically in your application. From that root object, the ViewModel, or the view navigates through associations to show things related to the root object. Nothing prevents a rooted view from showing any object in the database, but it's usually an object associated somehow with the root object.
Parts of the ViewModel - Why are they called classes?
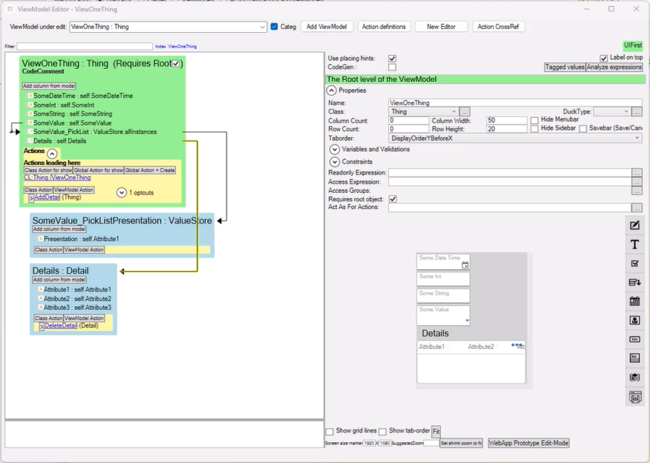
The ViewModel's different parts are called ViewModel classes. Why class? That is because you can think of the ViewModel as a definition of a new kind of object of a new kind of class. That's if you think of your model as being made up of classes that define attributes. The ViewModel the same way defines new classes of information that are constructed out of pieces from your main model. So for example, there's always this green background on the root ViewModel classes.
And then you have the blue ones that are ViewModel classes that are usually linked to the green root ViewModel classes.
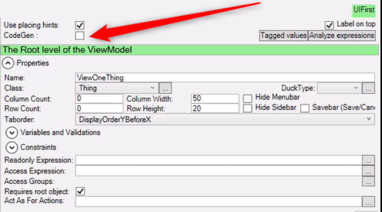
They all define new collections of data. As a side note, they can actually be generated into C-sharp classes. You do this by selecting the CodeGen checkbox
and then each of these will be code generated and can then be used from C-sharp as C-sharp classes.
ViewModel class - Explained From a C# Perspective
View model classes from the perspective of C-sharp traditional code would be to see each view model class as an object with properties on it and those properties as a getter and setter that points to an object in the main model space. That way when you read a property in a ViewModel class you're actually reading from the backing object in your main model. When you're writing, the setter is executed and it's setting something in the main model. That is how it's implemented in the MDriven system. If you have an expression that creates a list of objects, that property is a list in the .net runtime that references other ViewModel objects that are objects of the other ViewModel class which in turn has properties and each of those properties is backed by another main model object.
Rooted vs Unrooted ViewModels
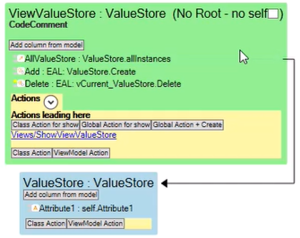
The un-rooted name of a view model refers to if the root view model class has a root. So a lot of words root here. In this case, it means if there is a main model object that is the context or self of the green view model root.
So in this case you have "self" defined as an object in the main model. That is different from this example where you don't have a root.
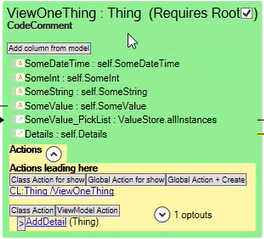
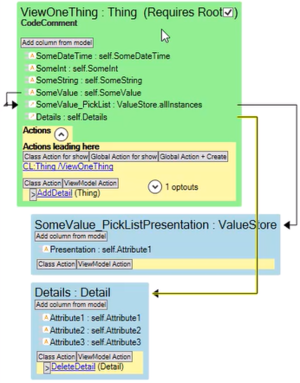
That means there are no self from the context of the view model root class. In this example, you can see that valuestore.allinstances is used. That is value store is a class and we can access all instances of that class in the database in the main model. And then by doing that we get a collection of value store objects that can be shown in the blue view model class called value store here. So the value store view model class has a context and therefore it has self as in this example.
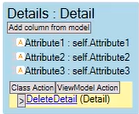
You use un-rooted view models to search or show a complete list of objects or a partial list of objects either just for showing them or for editing them. So the classic use case is a Seeker where the user can input a search term and use the database search features to find objects. The classic thing for a rooted view model is to show some object properties from that object and relate information. For example, in this example, we have viewed one thing. The thing is a modeled class from the main model - we show some attributes and then we show a list of details. We follow that association from self which is a thing to details.
So this evaluates to a collection of details and the blue view model class has a context of detail and shows attributes connected to that view model class and therefore to attributes of the main model detail objects that are in this list.