No edit summary |
|||
| Line 54: | Line 54: | ||
==== How do I get the standard back? ==== | ==== How do I get the standard back? ==== | ||
To get the standard back you only need to delete the /Content/scss/app.css from the server. To [[ | To get the standard back you only need to delete the /Content/scss/app.css from the server. To [[Theme and style|delete files uploaded with AssetsTK refer to here]]. | ||
Revision as of 09:16, 16 June 2019
SCSS or SASS, as it sometimes is called, is a text format that compiles into css.
Using scss can greatly simplify the source code for styling a site since it introduces variables and other logic that is missing from standard css.
As you can imagine things like text font size may be needed in many places across the site and we usually want such a thing consistent - but if there is no variable to reuse we would be forced to have a copy of the desired value in many css rules. A Variable definition greatly simplifies this and allows us to maintain it in only one place.
This is the reason for us shifting to scss-format on the source code for styling a turnkey web app based on material design styles.
This switch also benefits you when you want to give your turnkey site a personal touch.
How does this differ from tkusercss?
As we have described before you may add your own styles to Content/tkusercss.css - this article describes how you change the existing styles in a consistent scss supported way that build the very fabric of every aspect of the turnkey site.
Where to start
Scss and css are web de facto standards - and you may use any tool that does the job. This article describes one of many possible ways to tweak the styles of a turnkey site.
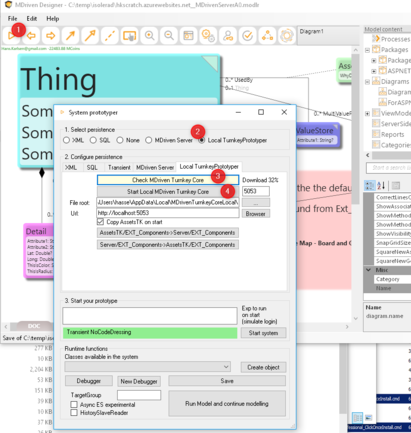
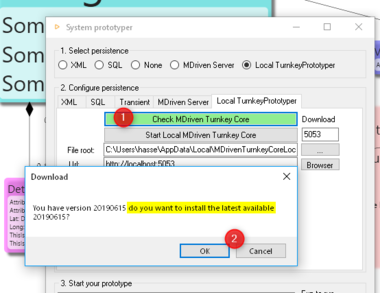
Use the prototype run - LocalTurnkeyPrototyper option to get your site running locally. You can choose any free port.
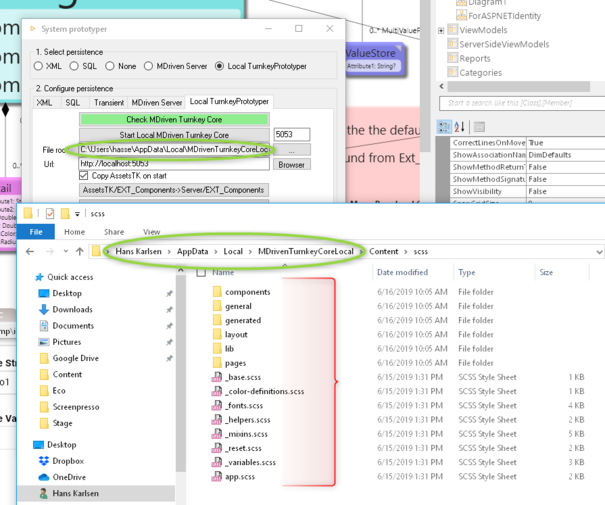
By doing this you have access the original scss files that control all the styling of the web app. They are located in application-root/content/scss.
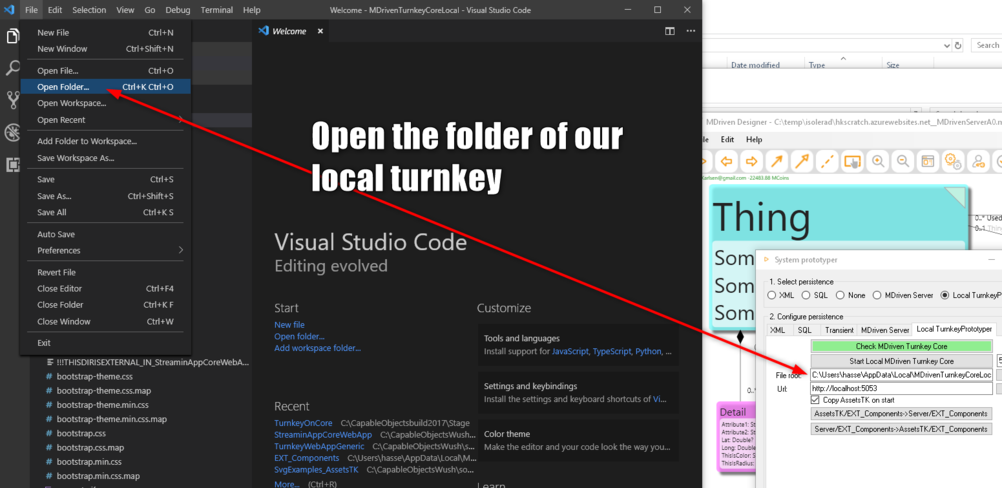
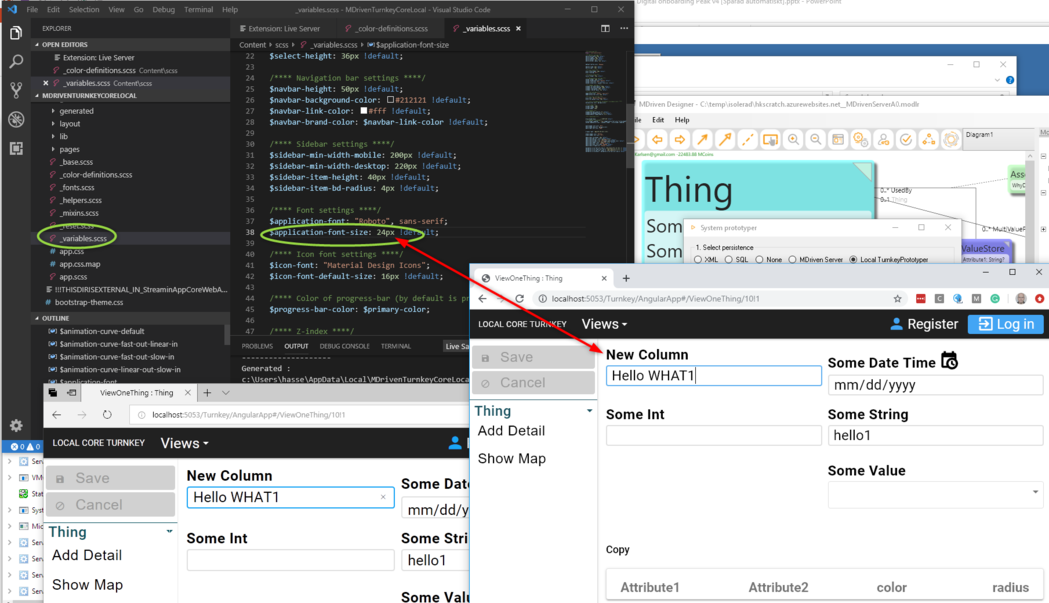
You can use the Visual Studio Code editor to get context sensitive help in updating the scss files to your liking.
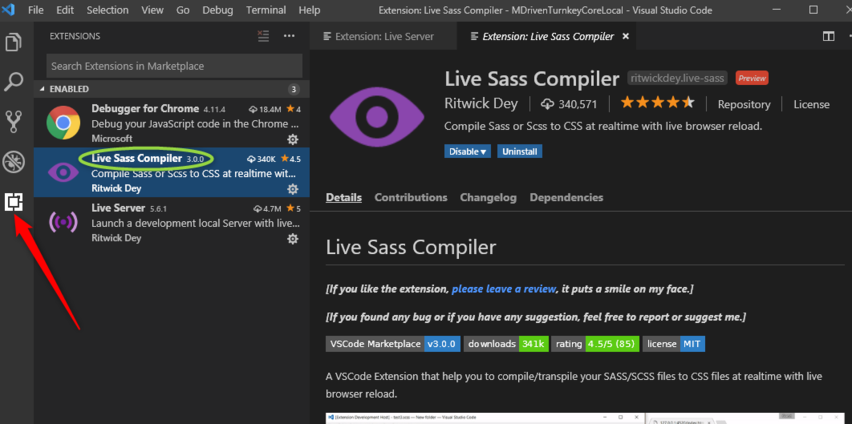
You can install the liveSassCompile plugin that can track your changes and turn the updated source code (scss) into css that the the webserver actually use.
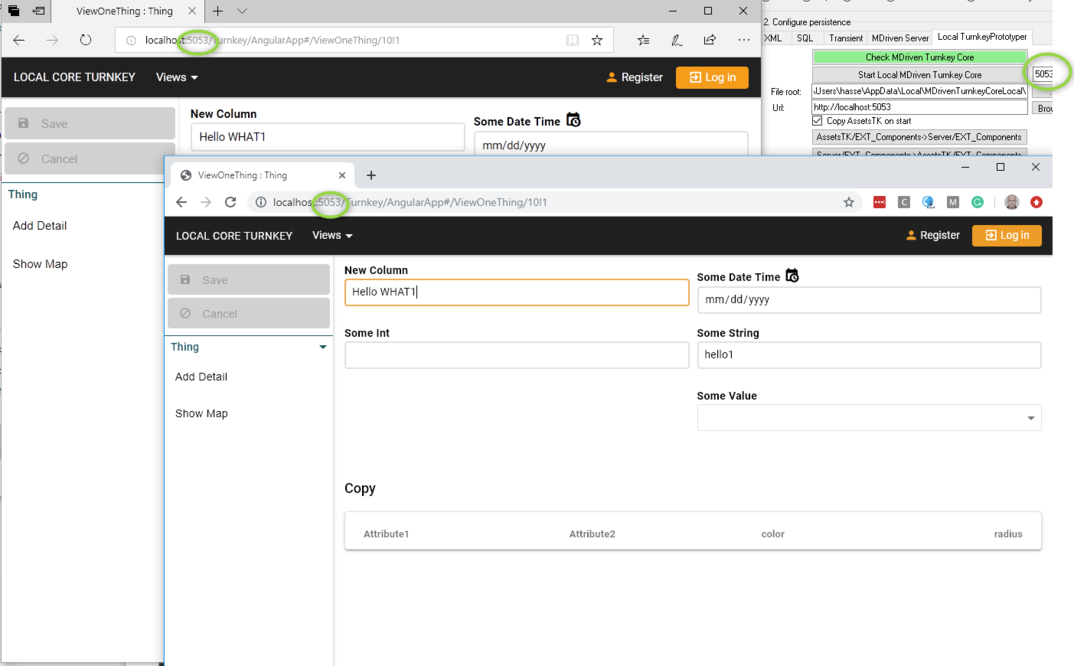
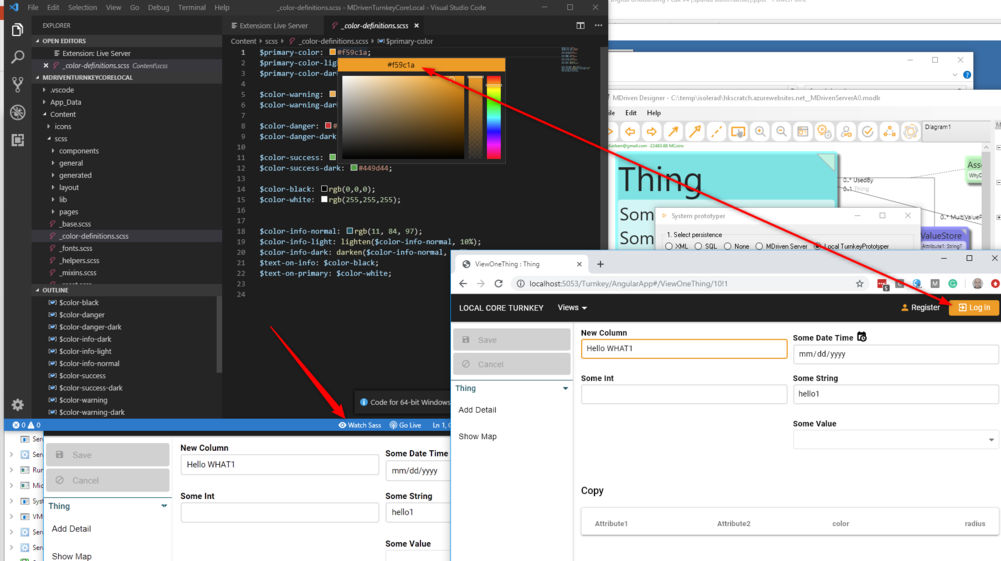
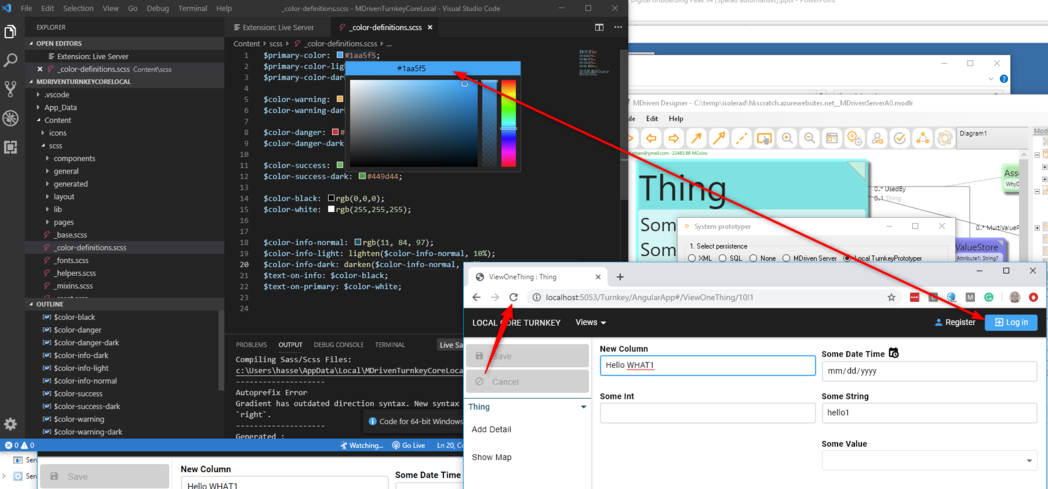
By refreshing your local prototyping site you get instant feedback on what the style change looks like.
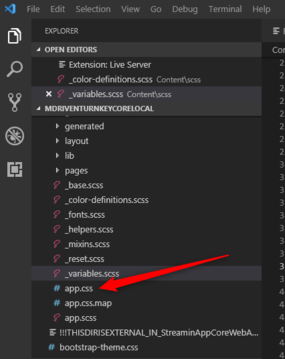
When you save a changed scss as it is being watched by the sass compiler, it will compile into a new css. This new css is found here /Content/scss/app.css.
The turnkey application will recognise that there now is a /Content/scss/app.css and will use that instead of the standard /Content/site.css.
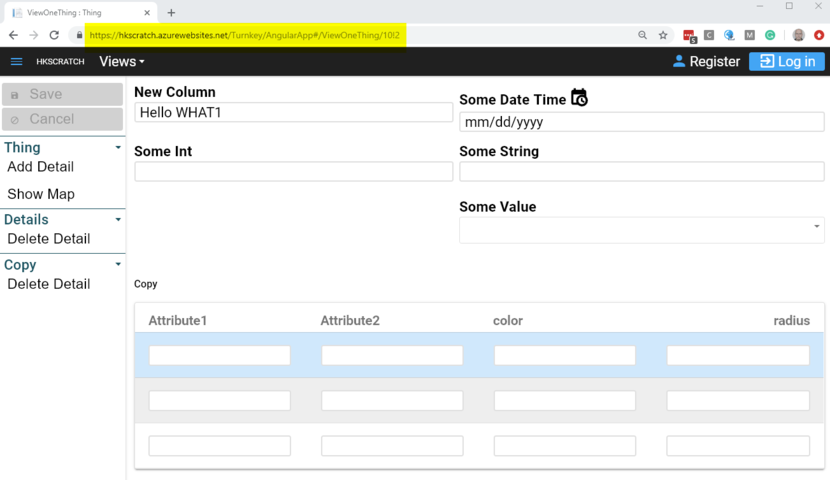
When you refresh your page you will see the new style applied:
There are many possible changes that you may want to experiment with. Maybe font size?
You may want to copy the updated scss repository and keep it safe - it will be overwritten with default styles the next time you get the latest version of turnkey core.
Deploying the new resulting css to the server
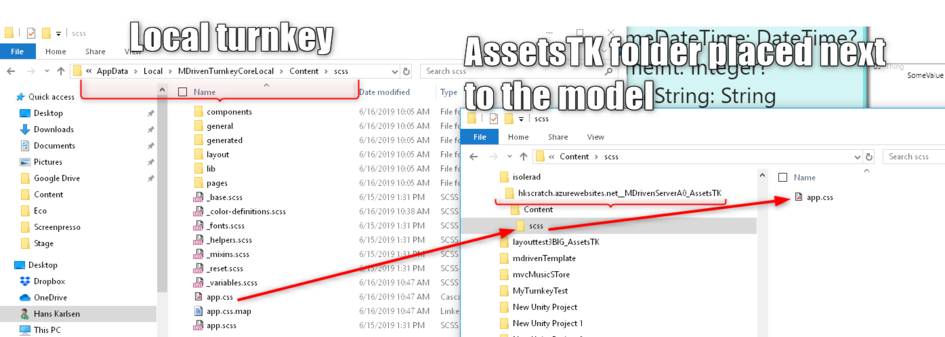
Now that we have managed to change the local site we want to apply the same changes to a server side site in azure. This is done by simply copying the resulting content/scss/app.css to your AssetsTK folder for the model - add the same folder levels so that you get xxxx_AssetsTK/Content/scss/app.css.
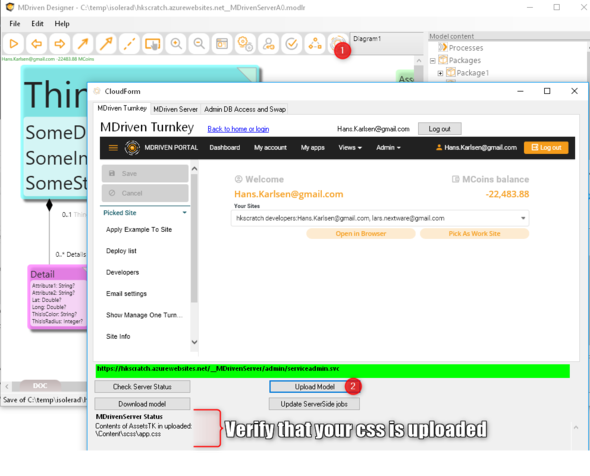
Upload your model
Upload your model and watch the result on the server application
How do I get the standard back?
To get the standard back you only need to delete the /Content/scss/app.css from the server. To delete files uploaded with AssetsTK refer to here.