Hans Karlsen (talk | contribs) |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
=== Getting | === Getting Started === | ||
MDriven Turnkey Style system based on the BEM methodology. BEM stands for Block, Element, Modifier and | The MDriven Turnkey Style system is based on the BEM methodology. BEM stands for Block, Element, Modifier and is a convention on how to structure CSS rules. [https://de.wikipedia.org/wiki/Block,_Element,_Modifier Read more here]. | ||
Out of the box you will receive the following UI elements: | Out of the box, you will receive the following UI elements: | ||
* Static text | * Static text | ||
* Image | * Image | ||
| Line 20: | Line 20: | ||
== Layout == | == Layout == | ||
MDriven Turnkey uses CSS Grid to create the application layout - unless you make use of [[PlacingContainer|placingcontainers]] - then the CSS flexbox is the core layout creator. | MDriven Turnkey uses the CSS Grid to create the application layout - unless you make use of [[PlacingContainer|placingcontainers]] - then the CSS flexbox is the core layout creator. | ||
== What | == What are Modifier-classes? == | ||
Modifier-classes allow you to customise MDriven Turnkey's components. | Modifier-classes allow you to customise MDriven Turnkey's components. | ||
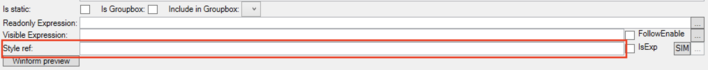
To use modifier-classes put them into the "'''Style ref'''" field in the ViewModel Editor. | To use modifier-classes, put them into the "'''Style ref'''" field in the ViewModel Editor. | ||
[[File:StyleRef field in ViewModel editor.png|none|thumb|708x708px|'''Style ref''' in ViewModel editor]] | [[File:StyleRef field in ViewModel editor.png|none|thumb|708x708px|'''Style ref''' in ViewModel editor]] | ||
== Text | == Text Elements == | ||
=== Context | === Context Colors === | ||
From the box you're able to use five default contextual colours in MDriven Turnkey. You | From the box, you're able to use five default contextual colours in MDriven Turnkey. You can modify them with the help of CSS custom properties. | ||
* | * Danger | ||
* | * Warning | ||
* | * Success | ||
* | * Info | ||
=== Chip === | === Chip === | ||
With help of the modifier-classes you can style your static text as chip component from Google Material design. | With the help of the modifier-classes, you can style your static text as a chip component from Google Material design. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 59: | Line 59: | ||
|} | |} | ||
=== Info | === Info Block === | ||
Coming soon... | Coming soon... | ||
== Input | == Input Controls == | ||
==== Helper | ==== Helper Text ==== | ||
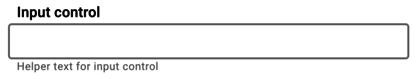
Helper text conveys additional guidance about the input control, such as how it will be used. Helper text will only take up a single line below the input control and will be persistently visible. | Helper text conveys additional guidance about the input control, such as how it will be used. Helper text will only take up a single line below the input control and will be persistently visible. | ||
To add | To add Helper text to input control, create '''<ViewModelColumn>_HelperText''' column in the ViewModel editor, where <ViewModelColumn> is the name of the column with input. | ||
[[File:Input control with helper text.png|none|thumb|420x420px|Input control with helper text]] | [[File:Input control with helper text.png|none|thumb|420x420px|Input control with helper text]] | ||
==== Placeholder ==== | ==== Placeholder ==== | ||
Placeholder text | Placeholder text appears in the input control when it has no value set. Placeholder can be a tip for users on how to fill up this input control. | ||
To add | To add Placeholder to input control, create '''<ViewModelColumn>_Placeholder''' column in the ViewModel editor, where <ViewModelColumn> is the name of the column with input. | ||
[[File:Input control with placeholder.png|none|thumb|422x422px|Input control with placeholder]] | [[File:Input control with placeholder.png|none|thumb|422x422px|Input control with placeholder]] | ||
Input controls are rendered differently depending on the value type. | Input controls are rendered differently depending on the value type. | ||
Please | Please check out [[Databound Placeholder text]] for more information. | ||
==== Text | ==== Text Types ==== | ||
For inputs intended as type text, this type can be overridden with something else. Use the tagged value texttype on the column in the | For inputs intended as type text, this type can be overridden with something else. Use the tagged value texttype on the column in the ViewModel. | ||
* | * Password | ||
* | * Email | ||
* | * Tel | ||
* | * URL | ||
* | * Search | ||
The type of browser used determines how these input types are rendered. | |||
For further reference, look at https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password | For further reference, look at https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password | ||
==== Inputs with | ==== Inputs with Icon ==== | ||
You can add an icon to input control to improve visual presentation or give users | You can add an icon to the input control to improve the visual presentation or give users the visual indicator of which type of input control it is. | ||
To add icon to the input control set TaggedValue "Icon" on ViewModelColumn. | To add an icon to the input control, set TaggedValue "Icon" on ViewModelColumn. The value of TaggedValue should be the icon name (MDriven Turnkey uses Material Icons – you can find these icon names on the [https://fonts.google.com/icons Google fonts website]). | ||
It | It is possible to choose an icon position in the input control. By default, the icon will be placed at the start of the input control (leading icon). You can change this position by setting TaggedValue "IconPosition" to "after'. | ||
[[File:Input control with leading icon.png|none|thumb|460x460px|Input control with leading icon]] | [[File:Input control with leading icon.png|none|thumb|460x460px|Input control with leading icon]] | ||
[[File:Input control with trailing icon.png|none|thumb|459x459px|Input control with trailing icon]] | [[File:Input control with trailing icon.png|none|thumb|459x459px|Input control with trailing icon]] | ||
| Line 102: | Line 102: | ||
== Buttons == | == Buttons == | ||
=== Data-bind | === Data-bind Action's Presentation Name === | ||
Add '''<ActionColumn>_Presentation''' column in ViewModel to be able dynamically change a presentation text of action. | Add '''<ActionColumn>_Presentation''' column in ViewModel to be able to dynamically change a presentation text of action. | ||
=== Default | === Default Buttons === | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 126: | Line 126: | ||
|} | |} | ||
=== Outlined | === Outlined Buttons === | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 147: | Line 147: | ||
|} | |} | ||
=== Text | === Text Buttons === | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 168: | Line 168: | ||
|} | |} | ||
=== Shaped | === Shaped Buttons === | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 189: | Line 189: | ||
|} | |} | ||
=== Buttons | === Buttons With Icons === | ||
You | You can add an icon to your button. To do that, add the Tagged Value "'''Icon'''" to your ViewModelColumn which contains action. The value of the Tagged Value should be the icon name. We use Material Design icons as the default icons for the MDriven Turnkey application. Find the different icons on the following website: '''[https://fonts.google.com/icons Icons - Material Design]'''. | ||
Go to [https://fonts.google.com/icons Icons – Material Design] and choose the icon | Go to [https://fonts.google.com/icons Icons – Material Design] and choose the icon you want to add to your button. | ||
[[File:Material Icons.png|alt=Choose icon on Material Design Icons website|none|thumb|561x561px|Choose icon on Material Design Icons website]] | [[File:Material Icons.png|alt=Choose an icon on the Material Design Icons website|none|thumb|561x561px|Choose an icon on the Material Design Icons website]] | ||
After you've chosen the icon | After you've chosen the icon you want to add to your button, click on the left bottom corner to expand the icon description. There you will be able to copy the name of the icon to the value of Tagged Value. | ||
[[File:Copy icon name.png|none|thumb|561x561px|Copy icon name to the value of TaggedValue "'''Icon'''"]]NOTE: If the name is "Arrow back" you must probably use "arrow_back" - the MaterialDesign icon web page is not very clear on what name to | [[File:Copy icon name.png|none|thumb|561x561px|Copy the icon name to the value of TaggedValue "'''Icon'''"]]NOTE: If the name is "Arrow back", you must probably use "arrow_back" - the MaterialDesign icon web page is not very clear on what name to use but the space is replaced with an underscore and no capitals in the names![[File:TaggedValue for Icon.png|none|thumb|564x564px|Add the name of the chosen icon to the TaggedValue value.]] | ||
Also, you can choose the position of icon with help of TaggedValue – "'''IconPosition'''". (''There are two available options: before or after. By default – before).'' | Also, you can choose the position of the icon with the help of TaggedValue – "'''IconPosition'''". (''There are two available options: before or after. By default – before).'' | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 203: | Line 203: | ||
|- | |- | ||
|[[File:Leading icon button.png|frameless]] | |[[File:Leading icon button.png|frameless]] | ||
|Default presentation of button with leading icon | |Default presentation of a button with a leading icon | ||
|- | |- | ||
|[[File:Icon after button.png|frameless]] | |[[File:Icon after button.png|frameless]] | ||
|Presentation of button with icon after the button text | |Presentation of a button with an icon after the button text | ||
|- | |- | ||
|[[File:Icon button.png|frameless]] | |[[File:Icon button.png|frameless]] | ||
| Line 227: | Line 227: | ||
|Checkbox checked presentation | |Checkbox checked presentation | ||
|} | |} | ||
'''Switch''' is a different way | '''Switch''' is a different way in which you can present your boolean attribute in MDriven Turnkey. To change the presentation of the boolean attribute from the default '''checkbox''' to '''switch,''' set the '''TaggedValue "Switch"''' to your ViewModelColumn. | ||
{| class="wikitable" | {| class="wikitable" | ||
! | !Example | ||
!Description | !Description | ||
|- | |- | ||
|[[File:Switch default.png|frameless]] | |[[File:Switch default.png|frameless]] | ||
|Default | |Default switch presentation | ||
|- | |- | ||
|[[File:Switch selected.png|frameless]] | |[[File:Switch selected.png|frameless]] | ||
| Line 240: | Line 240: | ||
== Groupbox == | == Groupbox == | ||
You can style the groupbox on your page as material design card. Add the modifier-class "'''card'''" in <u>Style ref</u> to the ViewModelColumn with groupbox. | You can style the groupbox on your page as a material design card. Add the modifier-class "'''card'''" in <u>Style ref</u> to the ViewModelColumn with groupbox. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Example | !Example | ||
| Line 259: | Line 259: | ||
== Typography == | == Typography == | ||
With help of the modifier-classes you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below. | With the help of the modifier-classes, you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below. | ||
{| class="wikitable" | {| class="wikitable" | ||
! | !Example | ||
!Modifier-class | !Modifier-class | ||
|- | |- | ||
| Line 284: | Line 284: | ||
== DataIsLink == | == DataIsLink == | ||
In the MDriven Turnkey you can represent your data string as a hyperlink. To make it you should set [[MDrivenDesignerTaggedValueHints|TaggedValue]] "'''DataIsLink'''" on your ViewModelColumn with data | In the MDriven Turnkey, you can represent your data string as a hyperlink. To make it, you should set [[MDrivenDesignerTaggedValueHints|TaggedValue]] "'''DataIsLink'''" on your ViewModelColumn with the data you want to present in the Turnkey as a hyperlink. The text of the link will be the ViewModelColumn's name. | ||
If you want to change the text of hyperlink or set it dynamically you need to add another ViewModelColumn into your ViewModel and name it as '''<NameOfColumnWithHyperlink>_LinkText''' . | If you want to change the text of the hyperlink or set it dynamically, you need to add another ViewModelColumn into your ViewModel and name it as '''<NameOfColumnWithHyperlink>_LinkText'''. | ||
== Date | == Date Picker == | ||
Revision as of 11:40, 14 February 2023
Getting Started
The MDriven Turnkey Style system is based on the BEM methodology. BEM stands for Block, Element, Modifier and is a convention on how to structure CSS rules. Read more here.
Out of the box, you will receive the following UI elements:
- Static text
- Image
- Text field
- Checkbox
- Select (Combobox)
- Date picker
- Data-table
- Button
- File upload
- Link
- Textarea
- Number field
- Float field
Layout
MDriven Turnkey uses the CSS Grid to create the application layout - unless you make use of placingcontainers - then the CSS flexbox is the core layout creator.
What are Modifier-classes?
Modifier-classes allow you to customise MDriven Turnkey's components.
To use modifier-classes, put them into the "Style ref" field in the ViewModel Editor.
Text Elements
Context Colors
From the box, you're able to use five default contextual colours in MDriven Turnkey. You can modify them with the help of CSS custom properties.
- Danger
- Warning
- Success
- Info
Chip
With the help of the modifier-classes, you can style your static text as a chip component from Google Material design.
| Example | Modifier-class |
|---|---|

|
chip |

|
chip danger |

|
chip warning |

|
chip success |

|
chip info |
Info Block
Coming soon...
Input Controls
Helper Text
Helper text conveys additional guidance about the input control, such as how it will be used. Helper text will only take up a single line below the input control and will be persistently visible.
To add Helper text to input control, create <ViewModelColumn>_HelperText column in the ViewModel editor, where <ViewModelColumn> is the name of the column with input.
Placeholder
Placeholder text appears in the input control when it has no value set. Placeholder can be a tip for users on how to fill up this input control.
To add Placeholder to input control, create <ViewModelColumn>_Placeholder column in the ViewModel editor, where <ViewModelColumn> is the name of the column with input.
Input controls are rendered differently depending on the value type.
Please check out Databound Placeholder text for more information.
Text Types
For inputs intended as type text, this type can be overridden with something else. Use the tagged value texttype on the column in the ViewModel.
- Password
- Tel
- URL
- Search
The type of browser used determines how these input types are rendered.
For further reference, look at https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password
Inputs with Icon
You can add an icon to the input control to improve the visual presentation or give users the visual indicator of which type of input control it is.
To add an icon to the input control, set TaggedValue "Icon" on ViewModelColumn. The value of TaggedValue should be the icon name (MDriven Turnkey uses Material Icons – you can find these icon names on the Google fonts website).
It is possible to choose an icon position in the input control. By default, the icon will be placed at the start of the input control (leading icon). You can change this position by setting TaggedValue "IconPosition" to "after'.
Buttons
Data-bind Action's Presentation Name
Add <ActionColumn>_Presentation column in ViewModel to be able to dynamically change a presentation text of action.
Default Buttons
| Example | Modifier-class |
|---|---|

|
|

|
danger |

|
warning |

|
success |

|
info |
Outlined Buttons
| Example | Modifier-class |
|---|---|

|
outlined |

|
outlined danger |

|
outlined warning |

|
outlined success |

|
outlined info |
Text Buttons
| Example | Modifier-class |
|---|---|

|
flat |

|
flat danger |

|
flat warning |

|
flat success |

|
flat info |
Shaped Buttons
| Example | Modifier-class |
|---|---|

|
shaped |

|
shaped danger |

|
shaped warning |

|
shaped success |

|
shaped info |
Buttons With Icons
You can add an icon to your button. To do that, add the Tagged Value "Icon" to your ViewModelColumn which contains action. The value of the Tagged Value should be the icon name. We use Material Design icons as the default icons for the MDriven Turnkey application. Find the different icons on the following website: Icons - Material Design.
Go to Icons – Material Design and choose the icon you want to add to your button.
After you've chosen the icon you want to add to your button, click on the left bottom corner to expand the icon description. There you will be able to copy the name of the icon to the value of Tagged Value.
NOTE: If the name is "Arrow back", you must probably use "arrow_back" - the MaterialDesign icon web page is not very clear on what name to use but the space is replaced with an underscore and no capitals in the names!
Also, you can choose the position of the icon with the help of TaggedValue – "IconPosition". (There are two available options: before or after. By default – before).
Checkbox and Switch
Checkbox is the default presentation of the boolean attribute in your model.
| Example | Description |
|---|---|

|
Default checkbox presentation |

|
Checkbox checked presentation |
Switch is a different way in which you can present your boolean attribute in MDriven Turnkey. To change the presentation of the boolean attribute from the default checkbox to switch, set the TaggedValue "Switch" to your ViewModelColumn.
| Example | Description |
|---|---|

|
Default switch presentation |

|
Switch selected presentation |
Groupbox
You can style the groupbox on your page as a material design card. Add the modifier-class "card" in Style ref to the ViewModelColumn with groupbox.
| Example | Modifier-class | Description | Tagged value |
|---|---|---|---|

|
card | Groupbox styled as material design card. | - |

|
- | Groupbox without header styled as material design card. | HideHeading = True |
Typography
With the help of the modifier-classes, you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below.
| Example | Modifier-class |
|---|---|

|
h1 |

|
h2 |

|
h3 |

|
h4 |

|
h5 |

|
h6 |
DataIsLink
In the MDriven Turnkey, you can represent your data string as a hyperlink. To make it, you should set TaggedValue "DataIsLink" on your ViewModelColumn with the data you want to present in the Turnkey as a hyperlink. The text of the link will be the ViewModelColumn's name.
If you want to change the text of the hyperlink or set it dynamically, you need to add another ViewModelColumn into your ViewModel and name it as <NameOfColumnWithHyperlink>_LinkText.