Layout and CSS
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
The names are the CSS selectors (id's using # in CSS, classes using . in CSS) | The names are the CSS selectors (id's using # in CSS, classes using . in CSS) | ||
Note that vmGridBox* classes are only present if the design includes splitters. | Copy from the Site.css file with explanation; | ||
Div and stylesheet structure | |||
1. Body wrapper (#bodyWrapper) | |||
2. Global navigation (#globalNavWrapper) | |||
The top menu (MVC generated, modified by Angular JS code) | |||
2. Global content wrapper (#globalContentWrapper) | |||
For non-viewmodel views (login for example) | |||
Content starts directly under #globalContentWrapper | |||
3. Recover margin from above (#flexLayoutWrapper) | |||
* For AngularJS, the AngularJS App starts (ng-app and ng-view) with here with #flexLayoutWrapper | |||
* For MVC, definition for form and field posting to server directly below #flexLayoutWrapper. These are both full-height | |||
<form> | |||
<fieldset> | |||
4. Content wrapper (#contentWrapper) | |||
* For AngularJS, html generated serverside, injected into the DOM by AngularJS, and databound client-side | |||
* For MVC, this is part of the complete rendered page coming from the server | |||
5. Sidebar wrapper (#sidebarWrapper) | |||
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge) | |||
6. Sidebar (#sidebar) | |||
Taking space as needed, using scrollbar for vertical axis | |||
5. Viewmodel wrapper (#viewmodelWrapper) | |||
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge) | |||
6. Section for the viewmodel (#viewmodelSection) | |||
Either of | |||
* Ordinary one block of content, using scrollbar for both axis, all scrolling | |||
* Two, three or more x and/or y -segmented gridboxes, middle sections scrolling | |||
First and Last segment taking the space they need | |||
Middle segment, using scrollbar for both axis | |||
Note that vmGridBox* classes are only present if the design includes splitters. | |||
4. Validation messages wrapper (#validationMessageWrapper) | |||
5. Validation messages formating (#validationMessages) | |||
The actual infors, warnings and errors (AngularJS data bound) | |||
[[File:TurnkeyContentLayout.png|frameless|832x832px]] | [[File:TurnkeyContentLayout.png|frameless|832x832px]] | ||
Revision as of 13:09, 28 July 2017
This page was created by Lars.olofsson@mdriven.net on 2017-07-22. Last edited by Edgar on 2025-01-20.
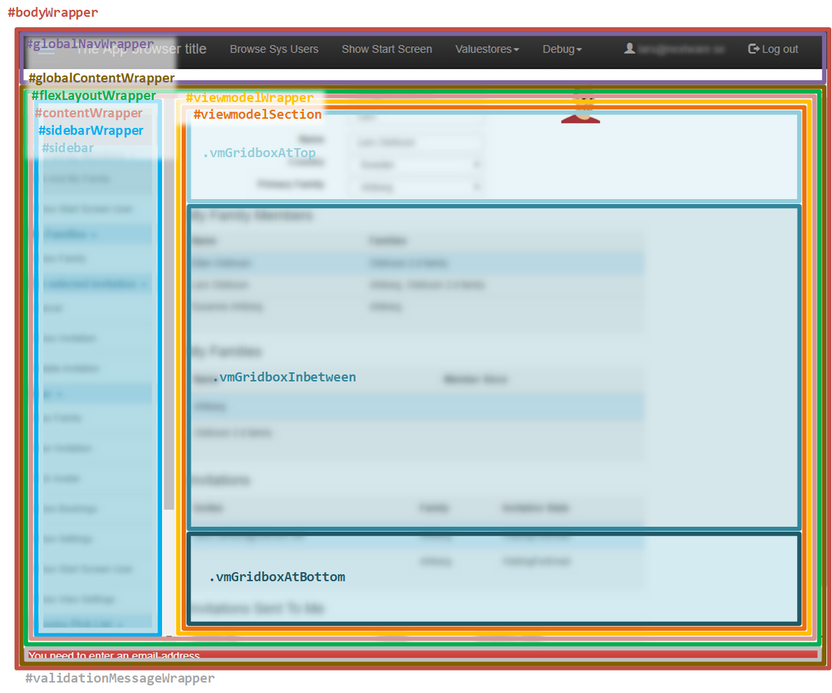
This is the layout of the turnkey web client.
The names are the CSS selectors (id's using # in CSS, classes using . in CSS)
Copy from the Site.css file with explanation;
Div and stylesheet structure
1. Body wrapper (#bodyWrapper)
2. Global navigation (#globalNavWrapper)
The top menu (MVC generated, modified by Angular JS code)
2. Global content wrapper (#globalContentWrapper)
For non-viewmodel views (login for example)
Content starts directly under #globalContentWrapper
3. Recover margin from above (#flexLayoutWrapper)
* For AngularJS, the AngularJS App starts (ng-app and ng-view) with here with #flexLayoutWrapper
* For MVC, definition for form and field posting to server directly below #flexLayoutWrapper. These are both full-height
<form>
<fieldset>
4. Content wrapper (#contentWrapper)
* For AngularJS, html generated serverside, injected into the DOM by AngularJS, and databound client-side
* For MVC, this is part of the complete rendered page coming from the server
5. Sidebar wrapper (#sidebarWrapper)
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge)
6. Sidebar (#sidebar)
Taking space as needed, using scrollbar for vertical axis
5. Viewmodel wrapper (#viewmodelWrapper)
For non-flex handling, introduces scrollbars and manual height handling (Safari and Edge)
6. Section for the viewmodel (#viewmodelSection)
Either of
* Ordinary one block of content, using scrollbar for both axis, all scrolling
* Two, three or more x and/or y -segmented gridboxes, middle sections scrolling
First and Last segment taking the space they need
Middle segment, using scrollbar for both axis
Note that vmGridBox* classes are only present if the design includes splitters.
4. Validation messages wrapper (#validationMessageWrapper)
5. Validation messages formating (#validationMessages)
The actual infors, warnings and errors (AngularJS data bound)