Hide Main menu or left menu
No edit summary |
(Automatically adding template at the end of the page.) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
To hide or turn off the left menu | To hide or turn off the left menu or sidebar on a ViewModel, add the [[Documentation:Tagged values in the Designer|tagged value]] <code>HideSidebar = true</code> to the ViewModel root. | ||
A.k.a: hide left side, hide all actions for a specific page | A.k.a: hide left side, hide all actions for a specific page | ||
'''Update 2020-06-15''': | ==== '''Update 2020-06-15''': ==== | ||
To make it easier to have page unique styles in CSS that also target items that are not part of the ViewModel (i.e. the menu, etc), we added the attribute '''Turnkeyview''' and '''Turnkeyviewmodal''' set to ViewModel name on the document root. | |||
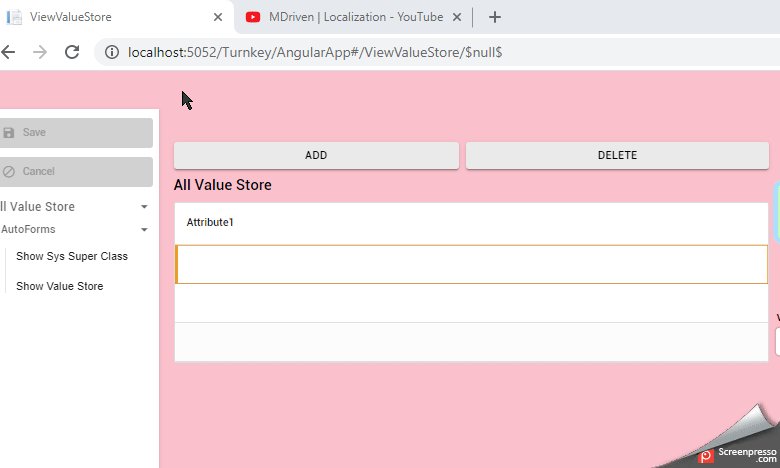
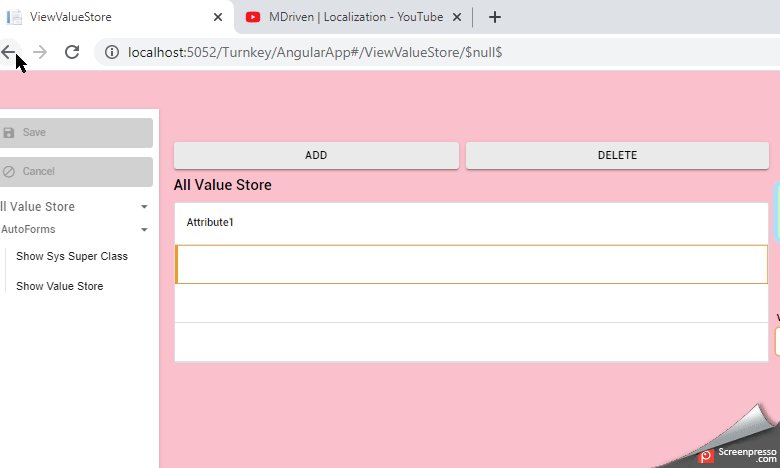
Example of how to hide the main menu on the page named ViewValueStore only and to make that view a pink background: | |||
<pre> | <pre> | ||
| Line 19: | Line 18: | ||
[[File:2020-06-15 19h27 45x.gif|none|thumb|780x780px]] | [[File:2020-06-15 19h27 45x.gif|none|thumb|780x780px]] | ||
[[Category:WebUI]] | [[Category:WebUI]] | ||
{{Edited|July|12|2024}} | |||
Latest revision as of 15:35, 10 February 2024
To hide or turn off the left menu or sidebar on a ViewModel, add the tagged value HideSidebar = true to the ViewModel root.
A.k.a: hide left side, hide all actions for a specific page
Update 2020-06-15:
To make it easier to have page unique styles in CSS that also target items that are not part of the ViewModel (i.e. the menu, etc), we added the attribute Turnkeyview and Turnkeyviewmodal set to ViewModel name on the document root.
Example of how to hide the main menu on the page named ViewValueStore only and to make that view a pink background:
html[turnkeyview="ViewValueStore"] #globalNavWrapper {
visibility: hidden;
}
html[turnkeyview="ViewValueStore"] #bodyWrapper{
background: pink;
}
This page was edited 97 days ago on 02/10/2024. What links here