Google tag manager
No edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
The simplest way is to have a polling script that sends any new browser locations to the tracker - example below for hubspot. | The simplest way is to have a polling script that sends any new browser locations to the tracker - example below for hubspot. | ||
<pre> | <pre> | ||
<!-- Start of HubSpot Embed Code --> | <!-- Start of HubSpot Embed Code --> | ||
<script type="text/javascript" id="hs-script-loader" async defer src="//js.hs-scripts.com/6xxxx2.js"></script> | |||
<!-- End of HubSpot Embed Code --> | <!-- End of HubSpot Embed Code --> | ||
<!-- HubSpot detect page change --> | <!-- HubSpot detect page change --> | ||
<script> | |||
(function () { | |||
var previousState = window.location.href; | |||
setInterval(function () { | |||
if (previousState !== window.location.href) { | |||
previousState = window.location.href; | |||
let page = previousState.split('#')[1]; | |||
var _hsq = window._hsq = window._hsq || []; | |||
_hsq.push(['setPath', page]); | |||
_hsq.push(['trackPageView']); | |||
console.log('HubSpot track '+page); | |||
} | |||
}, 800); | |||
})(); | |||
</script> | |||
</pre> | |||
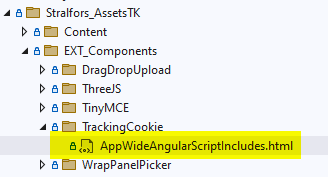
I suggest you put your tracker script in a component's AppWideAngularScriptIncludes.html file like this: | I suggest you put your tracker script in a component's AppWideAngularScriptIncludes.html file like this: | ||
[[File:2022-06-22 16h44 42.png|none|thumb|328x328px|x]] | [[File:2022-06-22 16h44 42.png|none|thumb|328x328px|x]] | ||
[[Category:MDriven Turnkey]] | |||
[[Category:WebUI]] | |||
Revision as of 09:57, 12 December 2022
This page was created by Hans.karlsen@mdriven.net on 2022-06-22. Last edited by Edgar on 2025-01-20.
When you have tracking codes like from GoogleTagManager (GTM) or HubSpot or the like you will probably want them to signal per page.
The problem is that a Single Page Application (SPA) like MDrivenTurnkey does not really switch page - and the tracker becomes unaware.
The different trackers has api's where you can tell them what page is active.
The simplest way is to have a polling script that sends any new browser locations to the tracker - example below for hubspot.
<!-- Start of HubSpot Embed Code -->
<script type="text/javascript" id="hs-script-loader" async defer src="//js.hs-scripts.com/6xxxx2.js"></script>
<!-- End of HubSpot Embed Code -->
<!-- HubSpot detect page change -->
<script>
(function () {
var previousState = window.location.href;
setInterval(function () {
if (previousState !== window.location.href) {
previousState = window.location.href;
let page = previousState.split('#')[1];
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setPath', page]);
_hsq.push(['trackPageView']);
console.log('HubSpot track '+page);
}
}, 800);
})();
</script>
I suggest you put your tracker script in a component's AppWideAngularScriptIncludes.html file like this: