No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Be sure to | Be sure to set up the [[Turnkey email settings|Portal settings]] or [[Fill in the email settings in the admin UI|MDriven Server settings.]] | ||
=== Serverside | === Serverside ViewModel === | ||
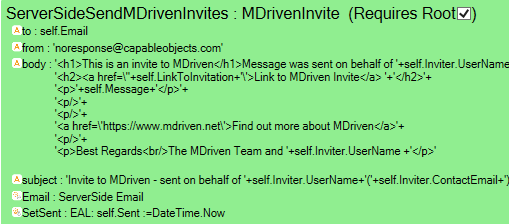
Create a [[MDrivenServer periodic server-side actions|serverside]] | Create a [[MDrivenServer periodic server-side actions|serverside]] ViewModel like this: | ||
[[File:Example of viewmodel for emailing.png|frameless|509x509px]] | [[File:Example of viewmodel for emailing.png|frameless|509x509px]] | ||
When you have an action in your | When you have an action in your ViewModel named “email”, MDrivenServer will try to find the following properties in your ViewModel: | ||
* '''to''' : will be used as to email address. You can also send | * '''to''': will be used as to email address. You can also send multiple emails in a comma-separated string to send to multiple. Use this syntax PopularName<email> to get a common name to show instead of the email. For example "PopularName1<email@email.x>,PopularName2<email2@email.x>" | ||
* '''Bcc''' : (Added 2020-11-27) Same rules as "to" but blind carbon copy | * '''Bcc''' : (Added 2020-11-27) Same rules as "to" but blind carbon copy | ||
* '''CC''' : (Added 2020-11-27) Same rules as "to" but carbon copy | * '''CC''' : (Added 2020-11-27) Same rules as "to" but carbon copy | ||
* '''from:''' the sender email (You may send the | * '''from:''' the sender email (You may send the presentation as well as PopularName2<email2@email.x>) | ||
* '''<s>frompresentation</s>'''<s>: the name to use as sender</s> This is no longer in effect as all is handled in the "from" column | * '''<s>frompresentation</s>'''<s>: the name to use as sender</s> This is no longer in effect as all is handled in the "from" column | ||
| Line 21: | Line 21: | ||
* '''Emailxxx''': Any action starting with email will trigger the send. | * '''Emailxxx''': Any action starting with email will trigger the send. | ||
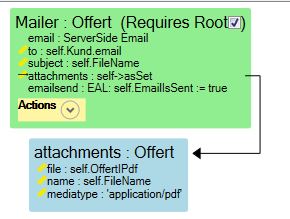
====Adding attachments to server side emails==== | ====Adding attachments to server-side emails==== | ||
Add a nesting column name "attachments" | Add a nesting column name "attachments". | ||
Let the target nesting have the following columns: file:blob, name:string and mediatype:string | Let the target nesting have the following columns: file:blob, name:string, and mediatype:string | ||
None of the above is case sensitive. See example below | None of the above is case-sensitive. See the example below: | ||
[[File:AttatchExample.JPG|link=https://wiki.mdriven.net/index.php/File:AttatchExample.JPG]] | [[File:AttatchExample.JPG|link=https://wiki.mdriven.net/index.php/File:AttatchExample.JPG]] | ||
==== Extensions 2020-05-28 | ==== Extensions 2020-05-28: Inline Disposition and Contentid ==== | ||
If you have an | If you have an HTML email with pictures, you can either add the image content as base64 data: | ||
<code><img src="data:image/jpg;base64,base64-data-string-here" /></code> | <code><img src="data:image/jpg;base64,base64-data-string-here" /></code> | ||
Or | Or, if you do want base64 images, you can also add them as attachments and refer to them with a contentid: | ||
<code><img src="</code>cid:THECCONTENTID<code>" /></code> | <code><img src="</code>cid:THECCONTENTID<code>" /></code> | ||
Revision as of 12:40, 6 February 2023
Be sure to set up the Portal settings or MDriven Server settings.
Serverside ViewModel
Create a serverside ViewModel like this:
When you have an action in your ViewModel named “email”, MDrivenServer will try to find the following properties in your ViewModel:
- to: will be used as to email address. You can also send multiple emails in a comma-separated string to send to multiple. Use this syntax PopularName<email> to get a common name to show instead of the email. For example "PopularName1<email@email.x>,PopularName2<email2@email.x>"
- Bcc : (Added 2020-11-27) Same rules as "to" but blind carbon copy
- CC : (Added 2020-11-27) Same rules as "to" but carbon copy
- from: the sender email (You may send the presentation as well as PopularName2<email2@email.x>)
frompresentation: the name to use as senderThis is no longer in effect as all is handled in the "from" column
- body: the message
- subject: the subject line
- Emailxxx: Any action starting with email will trigger the send.
Adding attachments to server-side emails
Add a nesting column name "attachments".
Let the target nesting have the following columns: file:blob, name:string, and mediatype:string
None of the above is case-sensitive. See the example below:
Extensions 2020-05-28: Inline Disposition and Contentid
If you have an HTML email with pictures, you can either add the image content as base64 data:
<img src="data:image/jpg;base64,base64-data-string-here" />
Or, if you do want base64 images, you can also add them as attachments and refer to them with a contentid:
<img src="cid:THECCONTENTID" />
We now check the Attachments-nesting for a column named "contentid" and add this to the attachment - if it is not found we still add the attachment but without an id.
When adding the content id we also set the attachments-Disposition-Type to inline. This will have the effect to not listing the attachment in the email - only showing the attachment where it is referenced from the cid