Denis Pupin (talk | contribs) |
No edit summary |
||
| Line 36: | Line 36: | ||
<div class="video"> | <div class="video"> | ||
<div class="video__wrapper"> | <div class="video__wrapper"> | ||
<iframe src="https://www.youtube.com/embed/ | <iframe src="https://www.youtube.com/embed/88436osg67I?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | ||
</div> | </div> | ||
<div class="video__navigation"> | <div class="video__navigation"> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="88436osg67I" data-start="5" tabindex="0"> MDriven Turnkey session 12 </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="88436osg67I" data-start="12" tabindex="0"> Installing MDriven Turnkey Locally </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="88436osg67I" data-start="35" tabindex="0"> Setting Application in Visual Studio </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="88436osg67I" data-start="134" tabindex="0"> Start debugging </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="88436osg67I" data-start="180" tabindex="0"> Replacing the standard view in VS </span> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 51: | Line 51: | ||
<div class="video"> | <div class="video"> | ||
<div class="video__wrapper"> | <div class="video__wrapper"> | ||
<iframe src="https://www.youtube.com/embed/ | <iframe src="https://www.youtube.com/embed/o5oEXNXFXvg?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | ||
</div> | </div> | ||
<div class="video__navigation"> | <div class="video__navigation"> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="5" tabindex="0"> MDriven Turnkey Session13 </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="15" tabindex="0"> Setting editable HTML in Visual Studio </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="72" tabindex="0"> Development View </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="190" tabindex="0"> Actions' view functinality and buttons</span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="309" tabindex="0"> vCurrent boolean </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="340" tabindex="0"> Designing the page</span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="455" tabindex="0"> Setting navigation </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="542" tabindex="0"> Extend the view </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="586" tabindex="0"> Combobox/selectbox in HTML</span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="816" tabindex="0"> Default naming</span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="885" tabindex="0"> image styling widget </span> | ||
<span class="navigation-item" data-video=" | <span class="navigation-item" data-video="o5oEXNXFXvg" data-start="951" tabindex="0"> Global actions in html </span> | ||
</div> | </div> | ||
</div> | </div> | ||
</html> | </html> | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
[[Category:Visual Studio]] | [[Category:Visual Studio]] | ||
Revision as of 22:47, 31 July 2018
This article helps you set up the environment for local development and debugging of Driven Turnkey application in Visual Studio.
Download MDriven Turnkey
To start developing your Turnkey Application locally in Visual Studio you need to download the latest version of MDriven Turknkey from CapableObjects site. Download link. Then unzip downloaded archive.
Setting Up Visual Studio
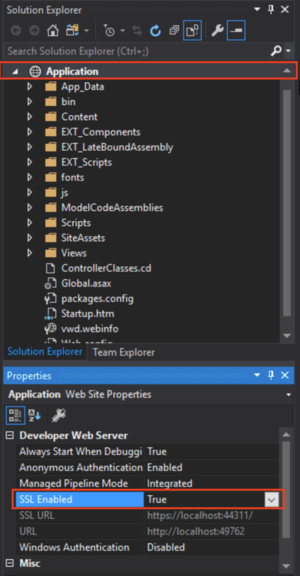
Open downloaded MDriven Turnkey in Visual Studio. You need to choose option "Open -> Web Site" and choose "Application" folder which was extracted from the downloaded archive. Then you need to enable SSL in your project. Choose your Application in the Solution Explorer and enable SSL in the "Properties" window below.
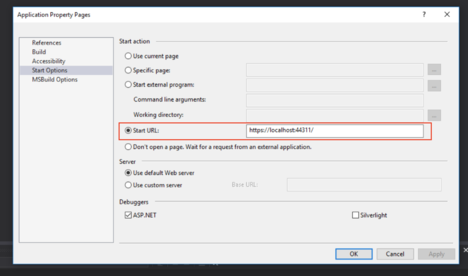
When SSL is enabled, copy SSL Url and paste it to "Start options" in "Start Url" field (Right-click on Application in Solution Explorer).
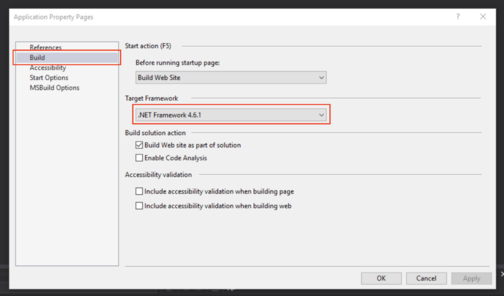
Also, you need to check that you will build the application with a correct version of .NET Framework.
Connect with the data and model in the cloud
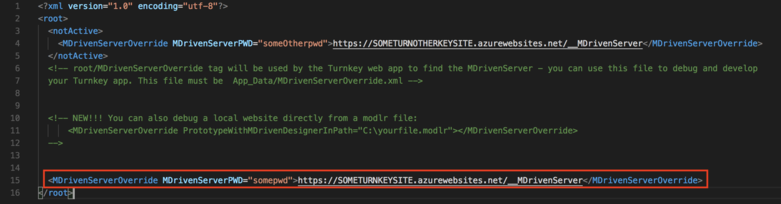
To connect your local MDriven Turnkey copy with data and model in the cloud open MDrivenServerOverride - NotInEffect.xml
When it's done rename MDrivenServerOverride - NotInEffect.xml to -> MDrivenServerOverride.xml and TurnkeySettings - NotInEffect.xml to -> TurnkeySettings.xml , then you can build your application and start debug.
View Override
Now, you can change the regular view of page. You just need to find name of ViewModel which you want to override, then create a new file with .cshtml extension in Views -> EXT_OverridePages. Notice! You must name the new file exactly like a name of existing ViewModel which you want to override. (For example, if you have a ViewModel called "TimeManage", your file for overriding this page must be called TimeManage.cshtml). For start you can use a default template of page from AngularPageDynamicTemplate.cshtml (Views -> Turnkey) and copy it in your new page override file. See more about View override.
Video Tutorial
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.
In this session we set up the environment for local development and debugging in visual studio - still using the data and model in the cloud. We also replace one of the standard views from inside VS.
In this session we show how you bind to things in your view models with angular to completely take control of all rendering with html5. Continue where we left off having MDriven turnkey in Visual Studio for local development.