(Created page with "To get everything to work as in the article you need the latest build (written 131108) Combobox, picklist or dropdown list – many names for the same thing. The combobox is...") |
(Automatically adding template at the end of the page.) |
||
| (10 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<html> | |||
<div class="outdated-alert"> | |||
<p> <span> ❗🕜 Warning: </span> this article may contain outdated information. Consider before using any descriptions/solutions, otherwise, it still can be helpful. <a href="https://wiki.mdriven.net/index.php/MDriven_Product_Line#Synonyms_and_name_changes"> <span> Help: Synonyms and name changes </a> | |||
</p> | |||
</div> | |||
</html> | |||
To get everything to work as described in the article, you must have the latest build (written 131108). | |||
Combobox, picklist, or dropdown list – many names apply to the same thing. | |||
This is automated for you if you want by right clicking: | The Combobox is perfect when setting references between objects – if the number of items to pick from is not too large. | ||
In the ViewModel Editor, you can decide how, and if, to handle [[How Null is represented in your picklist]]. | |||
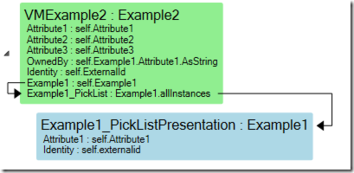
When creating the ViewModel, do this (look at the 2 last lines in the green ViewModelClass and the blue): | |||
[[File:Comboboxes - 1.png|border|frameless|354x354px]] | |||
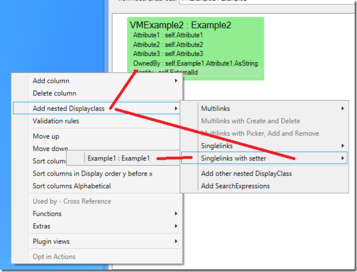
This is automated for you, if you want, by right-clicking: | |||
[[File:Comboboxes - 2.png|border|frameless|357x357px]] | |||
Modlr knows that “Example1” is a perfect candidate for a Combobox since it is a single link. | Modlr knows that “Example1” is a perfect candidate for a Combobox since it is a single link. | ||
| Line 13: | Line 26: | ||
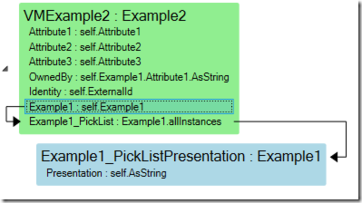
You get this: | You get this: | ||
Modlr suggests Example1.allinstances | [[File:Comboboxes - 3.png|border|frameless|362x362px]] | ||
Modlr suggests Example1.allinstances be the pick list, but you are free to change it. Maybe you want to add a “->orderby(e|e.attribute1)” there. | |||
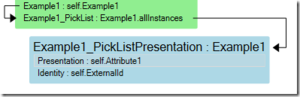
To get the whole MVC roundtrip to work, we need to add an identity column to the PickListPresentation class. | |||
[[File:Comboboxes - 4.png|border|frameless|300x300px]] | |||
Make sure CodeGen is checked and then generate code: | |||
[[File:Comboboxes - 5.png|border|frameless|448x448px]] | |||
Looking at the generated code for the ViewModel VMExample2 we see this new thing: | Looking at the generated code for the ViewModel VMExample2, we see this new thing: | ||
[[File:Comboboxes - 6.png|border|frameless|300x300px]] | |||
In the View I enter this: | Notice that modlr did not only add code for Example1, it also added code for Example1_AsExternalId… And this is important for MVC. | ||
In the View, I enter this: | |||
<html> | |||
<pre class="code"><span style="background: white; color: black"> </span><span style="background: white; color: blue"><</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="display-field"> | |||
</span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.DropDownListFor(x => x.Example1_AsExternalId, | |||
</span><span style="background: white; color: blue">new </span><span style="background: white; color: #2b91af">SelectList</span><span style="background: white; color: black">(Model.Example1_PickList , </span><span style="background: white; color: green">//The list | |||
</span><span style="background: white; color: #a31515">"Identity"</span><span style="background: white; color: black">, </span><span style="background: white; color: green">// What attribute to pick | |||
</span><span style="background: white; color: #a31515">"Presentation"</span><span style="background: white; color: black">, </span><span style="background: white; color: green">// what to present | |||
</span><span style="background: white; color: black">Model.Example1_AsExternalId)) // what to set on pick | |||
</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="display-field"> | |||
</span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.EditorFor(model => model.OwnedBy) // Added this just for info | |||
</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
</span></pre> | |||
</html> | |||
And I get this: | And I get this: | ||
Then I change | [[File:Comboboxes - 7.png|border|frameless|244x244px]] | ||
Then I change the combo and press save: | |||
[[File:Comboboxes - 8.png|border|frameless|244x244px]] | |||
The save method does nothing special to make this happen: | |||
<html> | |||
<pre class="code"><span style="background: white; color: black"> [</span><span style="background: white; color: #2b91af">HttpPost</span><span style="background: white; color: black">] | |||
</span><span style="background: white; color: blue">public </span><span style="background: white; color: #2b91af">ActionResult </span><span style="background: white; color: black">Details(</span><span style="background: white; color: blue">string </span><span style="background: white; color: black">Identity, </span><span style="background: white; color: #2b91af">VMExample2 </span><span style="background: white; color: black">offlinevm) | |||
{ | |||
</span><span style="background: white; color: #2b91af">Example2 </span><span style="background: white; color: black">e2 = EcoSpace.ExternalIds.ObjectForId(Identity).AsObject </span><span style="background: white; color: blue">as </span><span style="background: white; color: #2b91af">Example2</span><span style="background: white; color: black">; | |||
</span><span style="background: white; color: blue">try | |||
</span><span style="background: white; color: black">{ | |||
</span><span style="background: white; color: #2b91af">VMExample2 </span><span style="background: white; color: black">onlinevm=</span><span style="background: white; color: #2b91af">VMExample2</span><span style="background: white; color: black">.Create(EcoSpace, e2); | |||
</span><span style="background: white; color: #2b91af">ViewModelHelper</span><span style="background: white; color: black">.ApplyValues(offlinevm, onlinevm, </span><span style="background: white; color: blue">null</span><span style="background: white; color: black">); | |||
Commit(); | |||
</span><span style="background: white; color: blue">return </span><span style="background: white; color: black">View(</span><span style="background: white; color: #a31515">"Details"</span><span style="background: white; color: black">, onlinevm); | |||
} | |||
</span><span style="background: white; color: blue">catch | |||
</span><span style="background: white; color: black">{ | |||
</span><span style="background: white; color: blue">return </span><span style="background: white; color: black">View(</span><span style="background: white; color: #a31515">"Details"</span><span style="background: white; color: black">, offlinevm); | |||
} | |||
} | |||
</span></pre> | |||
</html> | |||
[[Category:MVC]] | |||
[[Category:MDriven Designer]] | |||
[[Category:View Model]] | |||
[[Category:Outdated]] | |||
{{Edited|July|12|2024}} | |||
Revision as of 15:29, 10 February 2024
❗🕜 Warning: this article may contain outdated information. Consider before using any descriptions/solutions, otherwise, it still can be helpful. Help: Synonyms and name changes
To get everything to work as described in the article, you must have the latest build (written 131108).
Combobox, picklist, or dropdown list – many names apply to the same thing.
The Combobox is perfect when setting references between objects – if the number of items to pick from is not too large. In the ViewModel Editor, you can decide how, and if, to handle How Null is represented in your picklist.
When creating the ViewModel, do this (look at the 2 last lines in the green ViewModelClass and the blue):
This is automated for you, if you want, by right-clicking:
Modlr knows that “Example1” is a perfect candidate for a Combobox since it is a single link.
You get this:
Modlr suggests Example1.allinstances be the pick list, but you are free to change it. Maybe you want to add a “->orderby(e|e.attribute1)” there.
To get the whole MVC roundtrip to work, we need to add an identity column to the PickListPresentation class.
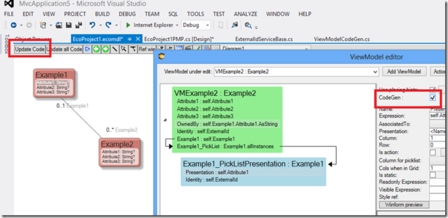
Make sure CodeGen is checked and then generate code:
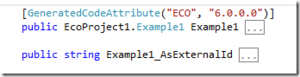
Looking at the generated code for the ViewModel VMExample2, we see this new thing:
Notice that modlr did not only add code for Example1, it also added code for Example1_AsExternalId… And this is important for MVC.
In the View, I enter this:
<div class="display-field"> @Html.DropDownListFor(x => x.Example1_AsExternalId, new SelectList(Model.Example1_PickList , //The list "Identity", // What attribute to pick "Presentation", // what to present Model.Example1_AsExternalId)) // what to set on pick </div> <div class="display-field"> @Html.EditorFor(model => model.OwnedBy) // Added this just for info </div>
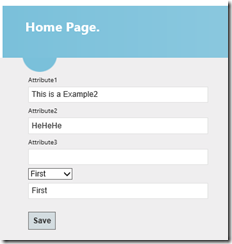
And I get this:
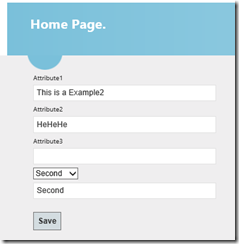
Then I change the combo and press save:
The save method does nothing special to make this happen:
[HttpPost] public ActionResult Details(string Identity, VMExample2 offlinevm) { Example2 e2 = EcoSpace.ExternalIds.ObjectForId(Identity).AsObject as Example2; try { VMExample2 onlinevm=VMExample2.Create(EcoSpace, e2); ViewModelHelper.ApplyValues(offlinevm, onlinevm, null); Commit(); return View("Details", onlinevm); } catch { return View("Details", offlinevm); } }