(Created page with "Blazor is a client side framework utilizing web assemblies. Components for this framework must be built as blazor web assembly components. The assemblies you build end up in your bin folder with extension dll - but you will also need to have include the component in Blazor application, because when Visual Studio builds the application it creates further variant files of your assembly that we will need. File:Documentation EXT ComponentsBlazor 1725280581631.png|none|th...") |
No edit summary |
||
| Line 5: | Line 5: | ||
The assemblies you build end up in your bin folder with extension dll - but you will also need to have include the component in Blazor application, because when Visual Studio builds the application it creates further variant files of your assembly that we will need. | The assemblies you build end up in your bin folder with extension dll - but you will also need to have include the component in Blazor application, because when Visual Studio builds the application it creates further variant files of your assembly that we will need. | ||
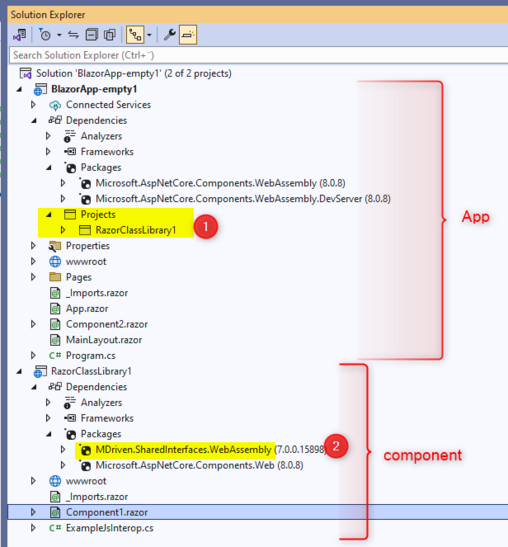
[[File:Documentation EXT ComponentsBlazor 1725280581631.png|none|thumb|547x547px]] | [[File:Documentation EXT ComponentsBlazor 1725280581631.png|none|thumb|547x547px]] | ||
The App is pretty much an empty shell taken straight from the wizard in Visual Studio for the BlazorApp - we add a project reference to the RazorClassLibrary1 project - this is the project that will produce the assembly with our Component1. | The App is pretty much an empty shell taken straight from the wizard in Visual Studio for the BlazorApp - we add a project reference to the RazorClassLibrary1 (1) project - this is the project that will produce the assembly with our Component1. | ||
RazorClassLibrary1 was created from the wizard RazorComponent. The project makes use of the nuget package MDriven.SharedInterfaces.WebAssembly (2). | |||
In order to be recognized as a full-worthy MDrivenTurnkey component your component must have certain propeties marked as Parameters. Copy and paste this into your a new component: | |||
@using System.Xml.Linq | |||
@using MDriven.SharedInterfaces.WebAssembly | |||
<nowiki><div class="my-component"></nowiki> | |||
This component is defined in the <nowiki><strong>RazorClassLibrary1</strong></nowiki> library. | |||
<nowiki></div></nowiki> | |||
@code{ | |||
[Parameter] | |||
public string CompType { set; get; } | |||
[Parameter] | |||
public XElement XElement { set; get; } | |||
[Parameter] | |||
public string BindInfoColumn { set; get; } | |||
[Parameter] | |||
public string BindInfoNesting { set; get; } | |||
[Parameter] | |||
public IVMClassObject ContextIVMClassObject { set; get; } | |||
[Parameter] | |||
public string RendersAction { set; get; } | |||
[Parameter] | |||
public string RendersActionThatUseAbstractAction { set; get; } | |||
/// <summary> | |||
/// If the component is used as a grid cell it should probably avoid rendering its label and such | |||
/// </summary> | |||
[Parameter] | |||
public bool IsGridCell { set; get; } | |||
[Parameter] | |||
public bool IsGridEditable { set; get; } | |||
[CascadingParameter(Name = "ViewClient")] | |||
public IViewClient? ViewClient { get; set; } | |||
} | |||
When we compile our solution we will find: | |||
Revision as of 12:49, 2 September 2024
Blazor is a client side framework utilizing web assemblies.
Components for this framework must be built as blazor web assembly components.
The assemblies you build end up in your bin folder with extension dll - but you will also need to have include the component in Blazor application, because when Visual Studio builds the application it creates further variant files of your assembly that we will need.
The App is pretty much an empty shell taken straight from the wizard in Visual Studio for the BlazorApp - we add a project reference to the RazorClassLibrary1 (1) project - this is the project that will produce the assembly with our Component1.
RazorClassLibrary1 was created from the wizard RazorComponent. The project makes use of the nuget package MDriven.SharedInterfaces.WebAssembly (2).
In order to be recognized as a full-worthy MDrivenTurnkey component your component must have certain propeties marked as Parameters. Copy and paste this into your a new component:
@using System.Xml.Linq
@using MDriven.SharedInterfaces.WebAssembly
<div class="my-component">
This component is defined in the <strong>RazorClassLibrary1</strong> library.
</div>
@code{
[Parameter]
public string CompType { set; get; }
[Parameter]
public XElement XElement { set; get; }
[Parameter]
public string BindInfoColumn { set; get; }
[Parameter]
public string BindInfoNesting { set; get; }
[Parameter]
public IVMClassObject ContextIVMClassObject { set; get; }
[Parameter]
public string RendersAction { set; get; }
[Parameter]
public string RendersActionThatUseAbstractAction { set; get; }
/// <summary>
/// If the component is used as a grid cell it should probably avoid rendering its label and such
/// </summary>
[Parameter]
public bool IsGridCell { set; get; }
[Parameter]
public bool IsGridEditable { set; get; }
[CascadingParameter(Name = "ViewClient")]
public IViewClient? ViewClient { get; set; }
}
When we compile our solution we will find: