Using Google Charts
Charles Olet (talk | contribs) (Created page with "== Using Google Charts == 1. Within assets folder for the model, create components for the charts with the structure below /EXT_Components /PerformanceChart - PerformanceChart_module.js - javascript module for Performance chart component to loaded by streaming application. - PerformanceChart.cshtml - view presentation for Performance chart component. /PieChart - PieChart_module.js - PieChart.cshtml /EXT_Scripts - AppWideAngularScriptIncludes.html - javascripts...") |
Charles Olet (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
== Using Google Charts == | == Using Google Charts == | ||
[[Documentation:EXT Components|Angular components]] can be used to integrate Google Charts within a Turnkey Application. Load the Google Chart and its data with the javascript module of component. | |||
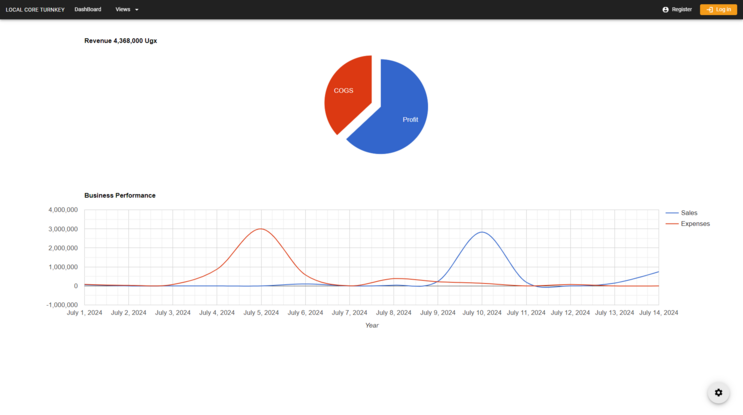
[[File:using-google-charts-in-mdriven.png|alt=Using Google Charts in Mdriven|none|thumb|743x743px]] | |||
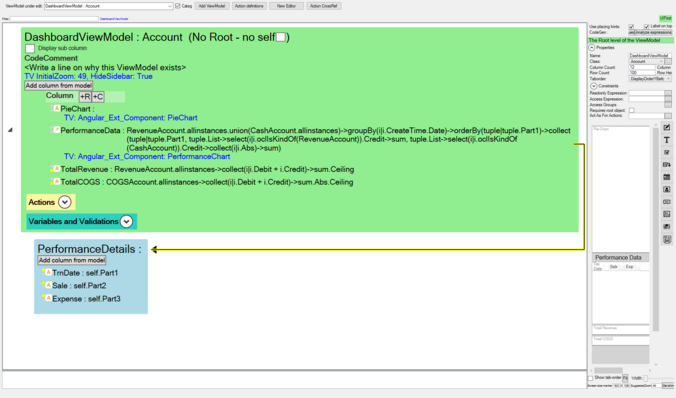
1. Within assets folder for the model, create components for the charts with the structure below | [[File:using-google-charts-in-mdriven-view-model.png|alt=Using Google Charts in Mdriven View Model|none|thumb|676x676px]] | ||
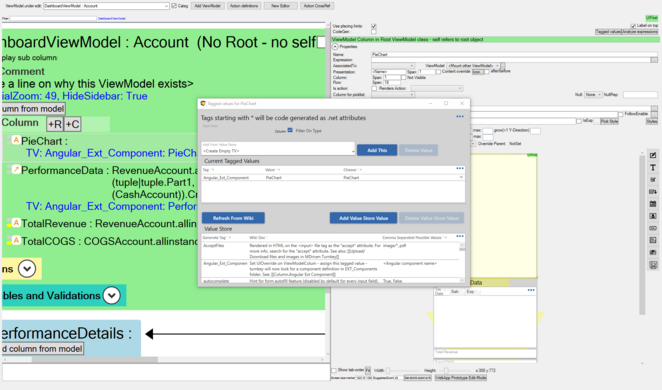
[[File:using-google-charts-with-angular-components.png|alt=Using Google Charts with Angular Components|none|thumb|662x662px]] | |||
'''1.''' Within assets folder for the model, create components for the charts with the structure below<syntaxhighlight> | |||
/EXT_Components | |||
/PerformanceChart | |||
- PerformanceChart_module.js - javascript module for Performance chart component to loaded by streaming application. | |||
- PerformanceChart.cshtml - view presentation for Performance chart component. | |||
/PieChart | |||
- PieChart_module.js | |||
- PieChart.cshtml | |||
/EXT_Scripts | |||
- AppWideAngularScriptIncludes.html - javascripts libraries to be loaded by the streaming application and made available for all components. | |||
</syntaxhighlight> | |||
==== Content of AppWideAngularScriptIncludes.html ==== | |||
<syntaxhighlight lang="html"> | |||
<!-- google charts loader --> | |||
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | |||
</syntaxhighlight> | |||
==== Content of PerformanceChart.cshtml ==== | |||
Bind chart data to ng-model to watch for changes to data and update chart<syntaxhighlight lang="html"> | |||
<div performance-chart ng-model="data.PerformanceData" style="width: 100%; height: 400px" ></div> | |||
</syntaxhighlight> | |||
/ | ==== Content of PerformanceChart_module.js ==== | ||
<syntaxhighlight lang="javascript"> | |||
function InstallDirectiveForPerformanceChart(streamingAppController) { | |||
streamingAppController.directive("performanceChart", function () { | |||
return function (scope, element, attrs) { | |||
// Google charts packages promise | |||
const chartLibrary = google.charts.load("current", { packages: ["corechart"] }); | |||
/ | var dataTable = []; // chart data array | ||
var options = { | |||
title: "Business Performance", | |||
curveType: 'function', | |||
hAxis: { title: "Year", titleTextStyle: { color: "#333" } }, | |||
vAxis: { minValue: 0 }, | |||
}; // google charts settings | |||
var chart; | |||
var data; | |||
// watch for changes to PerformanceData List ngModel attribute | |||
scope.$watchCollection(attrs.ngModel, function (value) { | |||
if (value) { | |||
dataTable = [["Year", "Sales", "Expenses"]]; | |||
for (var i = 0; i < value.length; i++) { | |||
const { TrnDate, Expense, Sale } = value[i]; | |||
dataTable.push([new Date(TrnDate), Sale, Expense]); | |||
} | |||
// (re)draw chart when there are changes to chart data | |||
chartLibrary.then(drawChart); | |||
} | |||
}); | |||
/ | function drawChart() { | ||
data = google.visualization.arrayToDataTable(dataTable); | |||
chart = new google.visualization.LineChart(element[0]); | |||
chart.draw(data, options); | |||
} | |||
}; | |||
}); | |||
} | |||
InstallDirectiveForPerformanceChart(angular.module(MDrivenAngularAppModule)); | |||
</syntaxhighlight> | |||
==== Content of PieChart.cshtml ==== | |||
<syntaxhighlight lang="html"> | |||
- | <div pie-chart style="width: 100%; height: 400px" ng-model="data.TotalRevenue" ></div> | ||
</syntaxhighlight> | |||
/ | ==== Content of PieChart_module.js ==== | ||
<syntaxhighlight lang="javascript"> | |||
function InstallDirectiveForPieChart(streamingAppController) { | |||
streamingAppController.directive("pieChart", function () { | |||
return function (scope, element, attrs) { | |||
// Google charts packages promise | |||
const chartLibrary = google.charts.load("current", { packages: ["corechart"] }); | |||
var dataTable = []; // chart data array | |||
var options = {}; // google charts settings | |||
var chart; | |||
var data; | |||
// watch for changes to TotalRevenue value ngModel attribute | |||
scope.$watch(attrs.ngModel, function (value) { | |||
if (value) { | |||
const { TotalRevenue, TotalCOGS } = scope.data; | |||
dataTable = [ | |||
["Section", "Amount"], | |||
["Profit", TotalRevenue - TotalCOGS], | |||
["COGS", TotalCOGS], | |||
]; | |||
options = { | |||
title: `Revenue ${TotalRevenue.toString().replace( | |||
/\B(?=(\d{3})+(?!\d))/g, | |||
"," | |||
)} Ugx`, | |||
legend: "none", | |||
pieSliceText: "label", | |||
slices: { | |||
0: { offset: 0.2 }, | |||
}, | |||
}; | |||
// (re)draw chart when there are changes to chart data | |||
chartLibrary.then(drawChart); | |||
} | |||
}); | |||
function drawChart() { | |||
data = google.visualization.arrayToDataTable(dataTable); | |||
chart = new google.visualization.PieChart(element[0]); | |||
chart.draw(data, options); | |||
} | |||
}; | |||
}); | |||
} | |||
InstallDirectiveForPieChart(angular.module(MDrivenAngularAppModule)); | |||
</syntaxhighlight>'''2.''' Specify the component names as tagged values attached to ViewModel Columns | |||
Revision as of 09:30, 14 July 2024
This page was created by Charles on 2024-07-14. Last edited by Stephanie@mdriven.net on 2025-03-17.
Using Google Charts
Angular components can be used to integrate Google Charts within a Turnkey Application. Load the Google Chart and its data with the javascript module of component.
1. Within assets folder for the model, create components for the charts with the structure below
/EXT_Components
/PerformanceChart
- PerformanceChart_module.js - javascript module for Performance chart component to loaded by streaming application.
- PerformanceChart.cshtml - view presentation for Performance chart component.
/PieChart
- PieChart_module.js
- PieChart.cshtml
/EXT_Scripts
- AppWideAngularScriptIncludes.html - javascripts libraries to be loaded by the streaming application and made available for all components.Content of AppWideAngularScriptIncludes.html
<!-- google charts loader -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
Content of PerformanceChart.cshtml
Bind chart data to ng-model to watch for changes to data and update chart
<div performance-chart ng-model="data.PerformanceData" style="width: 100%; height: 400px" ></div>
Content of PerformanceChart_module.js
function InstallDirectiveForPerformanceChart(streamingAppController) {
streamingAppController.directive("performanceChart", function () {
return function (scope, element, attrs) {
// Google charts packages promise
const chartLibrary = google.charts.load("current", { packages: ["corechart"] });
var dataTable = []; // chart data array
var options = {
title: "Business Performance",
curveType: 'function',
hAxis: { title: "Year", titleTextStyle: { color: "#333" } },
vAxis: { minValue: 0 },
}; // google charts settings
var chart;
var data;
// watch for changes to PerformanceData List ngModel attribute
scope.$watchCollection(attrs.ngModel, function (value) {
if (value) {
dataTable = [["Year", "Sales", "Expenses"]];
for (var i = 0; i < value.length; i++) {
const { TrnDate, Expense, Sale } = value[i];
dataTable.push([new Date(TrnDate), Sale, Expense]);
}
// (re)draw chart when there are changes to chart data
chartLibrary.then(drawChart);
}
});
function drawChart() {
data = google.visualization.arrayToDataTable(dataTable);
chart = new google.visualization.LineChart(element[0]);
chart.draw(data, options);
}
};
});
}
InstallDirectiveForPerformanceChart(angular.module(MDrivenAngularAppModule));
Content of PieChart.cshtml
<div pie-chart style="width: 100%; height: 400px" ng-model="data.TotalRevenue" ></div>
Content of PieChart_module.js
function InstallDirectiveForPieChart(streamingAppController) {
streamingAppController.directive("pieChart", function () {
return function (scope, element, attrs) {
// Google charts packages promise
const chartLibrary = google.charts.load("current", { packages: ["corechart"] });
var dataTable = []; // chart data array
var options = {}; // google charts settings
var chart;
var data;
// watch for changes to TotalRevenue value ngModel attribute
scope.$watch(attrs.ngModel, function (value) {
if (value) {
const { TotalRevenue, TotalCOGS } = scope.data;
dataTable = [
["Section", "Amount"],
["Profit", TotalRevenue - TotalCOGS],
["COGS", TotalCOGS],
];
options = {
title: `Revenue ${TotalRevenue.toString().replace(
/\B(?=(\d{3})+(?!\d))/g,
","
)} Ugx`,
legend: "none",
pieSliceText: "label",
slices: {
0: { offset: 0.2 },
},
};
// (re)draw chart when there are changes to chart data
chartLibrary.then(drawChart);
}
});
function drawChart() {
data = google.visualization.arrayToDataTable(dataTable);
chart = new google.visualization.PieChart(element[0]);
chart.draw(data, options);
}
};
});
}
InstallDirectiveForPieChart(angular.module(MDrivenAngularAppModule));
2. Specify the component names as tagged values attached to ViewModel Columns