mNo edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | <message>Write the content here to display this box</message> | ||
Restricting Data Access in MDriven can be achieved in 3 ways | Restricting Data Access in MDriven can be achieved in 3 ways including the following ways. | ||
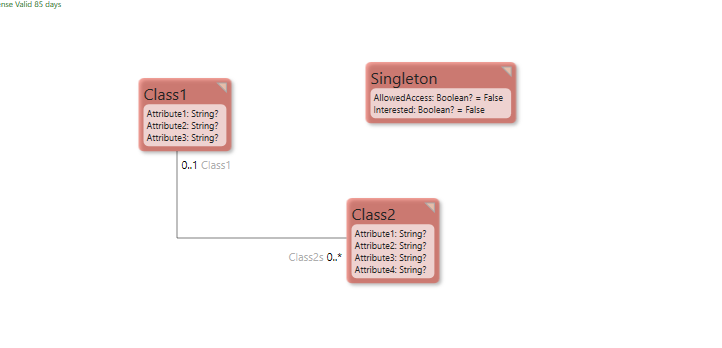
Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans. | Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans. | ||
[[Documentation:Access groups|Access Groups]] | ==== [[Documentation:Access groups|Access Groups]] ==== | ||
[[File:Documentation Restricting data access 1729507697380.png|thumb|722x722px|none]] | |||
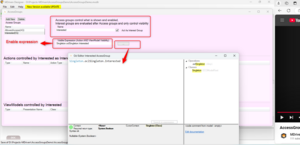
<br />Create Access Groups through the AccessGroups Editor in the Designer as shown below: Add the OCL Expression below in the View Enable Expression (Enable of ViewModel edit Controls)<syntaxhighlight> | |||
Singleton.oclSingleton.AllowedAccess | Singleton.oclSingleton.AllowedAccess | ||
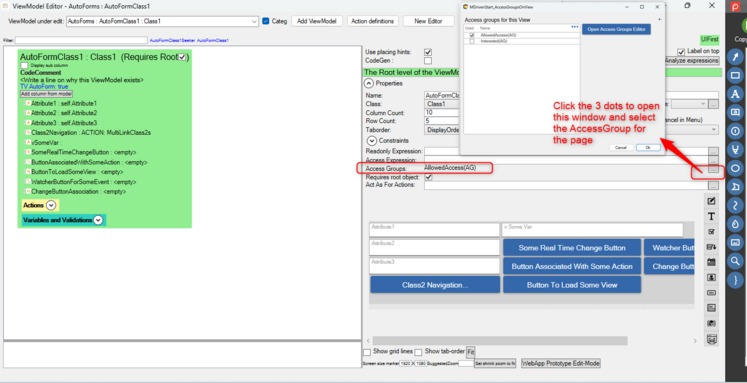
</syntaxhighlight>To enable the AccessGroup on a ViewModel, click on the 3 dots extreme of AccessGroups label, this will load Access groups view. Select the access group to control the page: | </syntaxhighlight>To enable the AccessGroup on a ViewModel, click on the 3 dots extreme of AccessGroups label, this will load Access groups view. Select the access group to control the page: | ||
[[File: | [[File:Documentation_Restricting_data_access_1729510330368.png|frameless|747x747px]] | ||
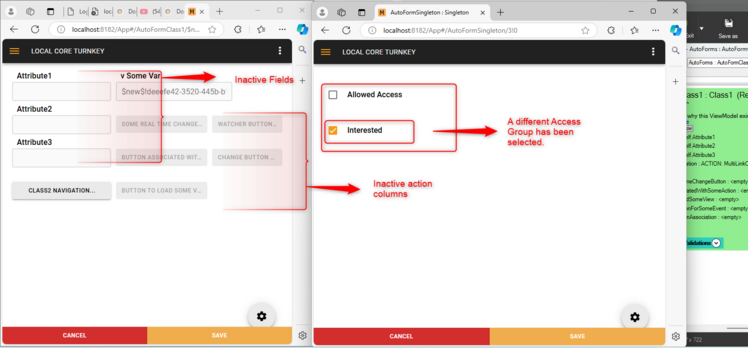
File:Documentation Restricting data access 1729510710335.png | [[File:Documentation Restricting data access 1729510710335.png|frameless|748x748px]]<br /><br />Run the application in the browser and select the different access groups. Observe the page response when the different access group to which the page is not attached responds as shown above.<br />[[Documentation:AccessGroups, InterestGroups and ViewModel-Enable|Interest Groups]] | ||
Note that interest groups are evaluated after access groups, it controls if we should bother to show the tagged action to the user or not. Interest groups only control the visibility of a tagged action. They are also used to declutter the left-side menu. | Note that interest groups are evaluated after access groups, it controls if we should bother to show the tagged action to the user or not. Interest groups only control the visibility of a tagged action. They are also used to declutter the left-side menu. | ||
Revision as of 06:01, 28 October 2024
Restricting Data Access in MDriven can be achieved in 3 ways including the following ways.
Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans.
Access Groups
Create Access Groups through the AccessGroups Editor in the Designer as shown below: Add the OCL Expression below in the View Enable Expression (Enable of ViewModel edit Controls)
Singleton.oclSingleton.AllowedAccessTo enable the AccessGroup on a ViewModel, click on the 3 dots extreme of AccessGroups label, this will load Access groups view. Select the access group to control the page:


Run the application in the browser and select the different access groups. Observe the page response when the different access group to which the page is not attached responds as shown above.
Interest Groups
Note that interest groups are evaluated after access groups, it controls if we should bother to show the tagged action to the user or not. Interest groups only control the visibility of a tagged action. They are also used to declutter the left-side menu.
See also: