mNo edit summary |
(Added Edited template with July 12, 2025.) |
||
| (28 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Edited|July|12|2025}} | |||
<message>Write the content here to display this box</message> | <message>Write the content here to display this box</message> | ||
Restricting Data Access in MDriven can be achieved in 3 ways | Restricting Data Access in MDriven can be achieved in 3 ways including the following ways. | ||
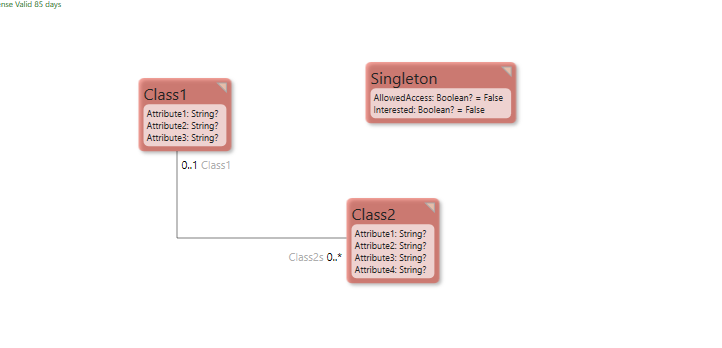
Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans. | Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans. | ||
[[Documentation:Access groups|Access Groups]] | ==== [[Documentation:Access groups|Access Groups]] ==== | ||
[[File:Documentation Restricting data access 1729507697380.png|thumb|722x722px|none]] | |||
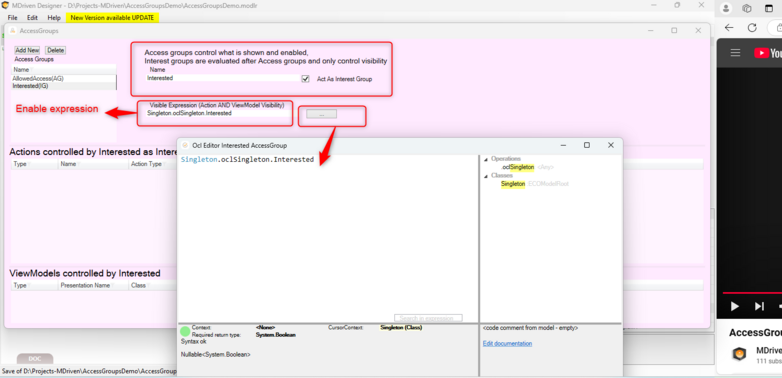
<br />Create Access Groups through the AccessGroups Editor in the Designer as shown below. | |||
Add this OCL Expression in the View Enable Expression (Enable of ViewModel edit Controls).<syntaxhighlight> | |||
Singleton.oclSingleton.AllowedAccess | |||
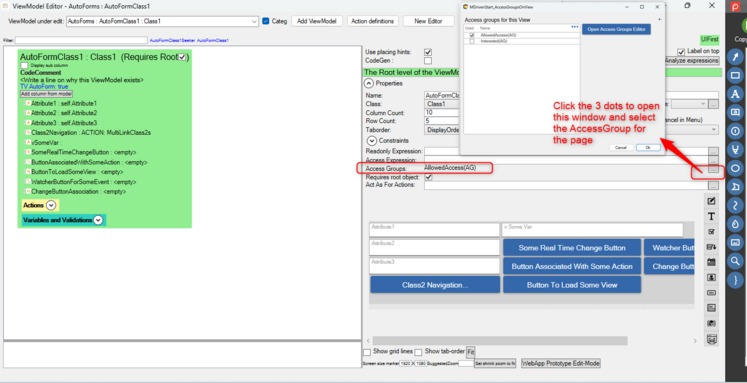
</syntaxhighlight>To enable the AccessGroup on a ViewModel, click on the 3 dots at the extreme end of the AccessGroups label. This will load the Access groups view. Select the access group to control the page: | |||
1️⃣[[File:Documentation_Restricting_data_access_1729510330368.png|frameless|747x747px]] | |||
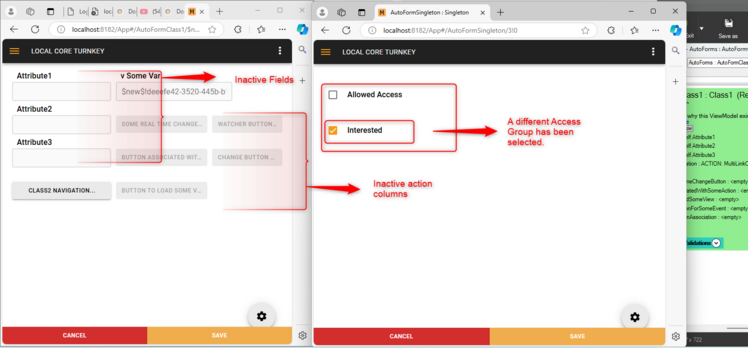
2️⃣[[File:Documentation Restricting data access 1729510710335.png|frameless|748x748px]]<br /><br />Run the application in the browser and select the different Access groups. Observe the page response when the different access group to which the page is not attached responds as shown above.<br /> | |||
==== [[Documentation:AccessGroups, InterestGroups and ViewModel-Enable|Interest Groups]] ==== | |||
Note that interest groups are evaluated after access groups. Access groups control whether we can show the tagged action to the user or not. Interest groups only control the visibility of a tagged action. They are also used to declutter the left-side menu. | |||
==== [[Documentation:AccessGroups, InterestGroups and ViewModel-Enable|ViewModel-Enable]] ==== | |||
[[File:Documentation_Restricting_data_access_1729512564921.png|frameless|782x782px]] | |||
'''See also:''' | |||
* [[Documentation:AccessGroups, InterestGroups and ViewModel-Enable|AccessGroups, InterestGroups, ViewModel-Enable]] | |||
* [[Documentation:Access groups|Access Groups]] | |||
[[Documentation: | |||
Latest revision as of 06:34, 20 January 2025
Restricting Data Access in MDriven can be achieved in 3 ways including the following ways.
Below is a sample model, with a singleton class that has 2 attributes: Allowed Access and Interested as Booleans.
Access Groups
Create Access Groups through the AccessGroups Editor in the Designer as shown below.
Add this OCL Expression in the View Enable Expression (Enable of ViewModel edit Controls).
Singleton.oclSingleton.AllowedAccessTo enable the AccessGroup on a ViewModel, click on the 3 dots at the extreme end of the AccessGroups label. This will load the Access groups view. Select the access group to control the page:
2️⃣
Run the application in the browser and select the different Access groups. Observe the page response when the different access group to which the page is not attached responds as shown above.
Interest Groups
Note that interest groups are evaluated after access groups. Access groups control whether we can show the tagged action to the user or not. Interest groups only control the visibility of a tagged action. They are also used to declutter the left-side menu.