Data validation
mNo edit summary Tags: Manual revert Visual edit |
(Added Edited template with July 12, 2025.) |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message>Data or | {{Edited|July|12|2025}} | ||
<message>Write the content here to display this box</message>Data or input validation in MDriven ensures that data entered by users is correct, consistent, and conforms to the business rules of the application before being processed or persisted in the database. | |||
'''Data validation is important | === '''Data validation is important for three reasons''' === | ||
# Data Integrity | |||
# Enforcing business rules | |||
# Data Security | |||
=== '''Common types of Data Validation MDriven uses''': === | |||
* '''Required Fields''': <code>self.FirstName.IsEmpty</code> implies "FirstName is required" (Field should not be left empty) | |||
* '''Data type validation''': this can be by ensuring the correct data type in selected for the model attribute (String, Date, Datetime, decimal, Float, Blob e.t.c). | |||
* '''Range validation''' <code>(self.DayOfBirth > 0) and (self.DayOfBirth < 32)</code>. The system only expects values between 0 - 31 excluding 0 and 32. | |||
'''Common | * '''Format validation''' such regular expressions for emails <code>self.EmailAddress.regExpMatch('^[a-zA-Z0-9+_.-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,3}$')</code>. | ||
* Required Fields: <code>self.FirstName | |||
* Data type validation: this can be by ensuring the correct data type in selected for the model attribute (String, Date, Datetime, decimal, Float,Blob e.t.c). | |||
* Range validation <code>(self.DayOfBirth > 0) and (self.DayOfBirth < 32)</code>. The system only expects values between 0 - 31 excluding 0 and 32. | |||
* Format validation such regular expressions for emails <code>self.EmailAddress.regExpMatch('^[a-zA-Z0-9+_.-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,3}$')</code>. | |||
* Conditional validations. | * Conditional validations. | ||
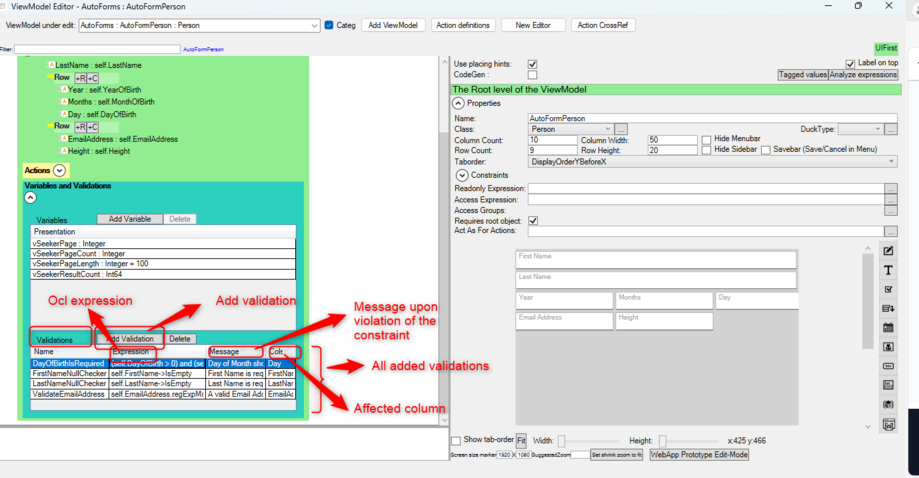
[[File:Documentation Data validation 1727976784514.png|left| | [[File:Documentation Data validation 1727976784514.png|left|thumb|919x919px]] | ||
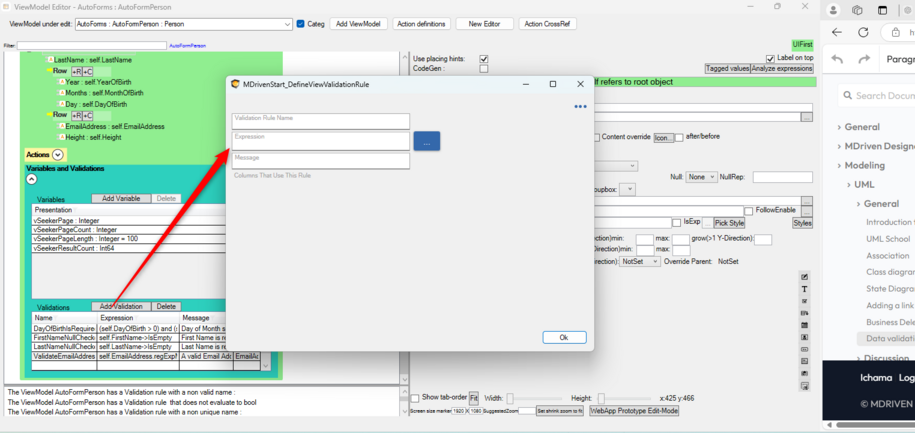
# Click on '''Add Validation''' | |||
# Use the popup window to create the '''Validation Rule Name''', the OCL '''Expression''', and the Message. You should see once the constraint has been violated. | |||
# To put the validation rule into effect, right click on the column name on the '''ViewModel''' and scroll down to select '''Validation rules''', then click the validation rule you want for that column. | |||
[[File:Documentation Data validation 1727977944529.png|thumb|none|915x915px]] | |||
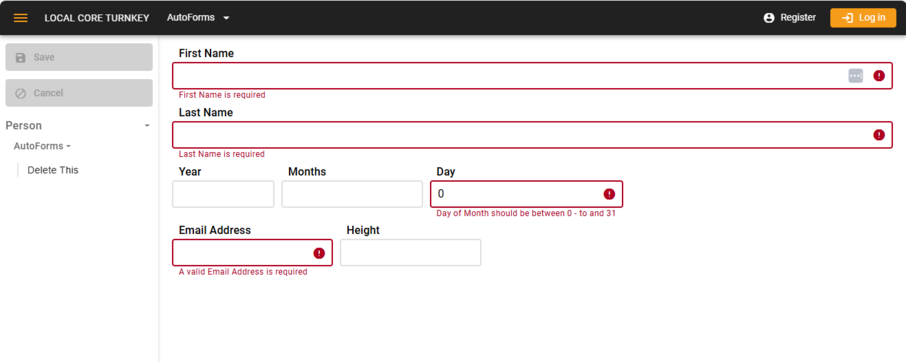
The client will then provide feedback to the user entering data into the system once the validations are violated. | The client will then provide feedback to the user entering data into the system once the validations are violated.[[File:Documentation Data validation 1727976227553.png|center|thumb|906x906px]] | ||
[[File:Documentation Data validation 1727976227553.png|center| | |||
In MDriven, validation is integrated into the model using '''Object Constraint Language''' ('''OCL'''). OCL allows developers to write declarative rules that validate data against predefined criteria. | === '''Validation Implementation in MDriven''' === | ||
In MDriven, validation is integrated into the model using [[Documentation:Learn OCL|'''Object Constraint Language''' ('''OCL''')]]. OCL allows developers to write declarative rules that validate data against predefined criteria. | |||
# '''Model-Level Validation''': | # '''Model-Level Validation''': '''[[Documentation:Learn OCL|OCL]]''' constraints can be defined at the class or attribute level to ensure that data entered into any instance of the class adheres to the rules. This can be referred to as '''server-side validation'''. | ||
# UI-Level Validation: In addition to the model-level constraints, MDriven's user interface can provide real-time feedback to users as they input data, highlighting fields that fail validation before the form can be submitted as shown above. This also referred to as '''client-side validation'''. | # '''UI-Level Validation''': In addition to the model-level constraints, MDriven's user interface can provide real-time feedback to users as they input data, highlighting fields that fail validation before the form can be submitted as shown above. This is also referred to as '''client-side validation'''. | ||
Latest revision as of 06:28, 20 January 2025
This page was created by Stephanie@mdriven.net on 2024-02-22. Last edited by Edgar on 2025-01-20.
Data or input validation in MDriven ensures that data entered by users is correct, consistent, and conforms to the business rules of the application before being processed or persisted in the database.
Data validation is important for three reasons
- Data Integrity
- Enforcing business rules
- Data Security
Common types of Data Validation MDriven uses:
- Required Fields:
self.FirstName.IsEmptyimplies "FirstName is required" (Field should not be left empty) - Data type validation: this can be by ensuring the correct data type in selected for the model attribute (String, Date, Datetime, decimal, Float, Blob e.t.c).
- Range validation
(self.DayOfBirth > 0) and (self.DayOfBirth < 32). The system only expects values between 0 - 31 excluding 0 and 32. - Format validation such regular expressions for emails
self.EmailAddress.regExpMatch('^[a-zA-Z0-9+_.-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,3}$'). - Conditional validations.
- Click on Add Validation
- Use the popup window to create the Validation Rule Name, the OCL Expression, and the Message. You should see once the constraint has been violated.
- To put the validation rule into effect, right click on the column name on the ViewModel and scroll down to select Validation rules, then click the validation rule you want for that column.
The client will then provide feedback to the user entering data into the system once the validations are violated.
Validation Implementation in MDriven
In MDriven, validation is integrated into the model using Object Constraint Language (OCL). OCL allows developers to write declarative rules that validate data against predefined criteria.
- Model-Level Validation: OCL constraints can be defined at the class or attribute level to ensure that data entered into any instance of the class adheres to the rules. This can be referred to as server-side validation.
- UI-Level Validation: In addition to the model-level constraints, MDriven's user interface can provide real-time feedback to users as they input data, highlighting fields that fail validation before the form can be submitted as shown above. This is also referred to as client-side validation.