WECPOF Goodies 1
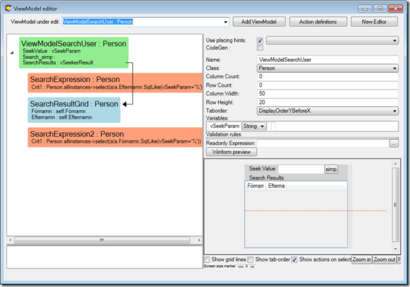
When doing search UI’s with multiple search expressions like this:
The used search expression is deduced from the rules explained here: Seeker view
Having that is all fine, but we need a way to tell the user what to expect from the search – i.e. it is often so that one search expression is associated with a specific column in search results. Users have indicated that it is important to understand what the search logic has done.
So we added a tagged value on the SearchExpressions: Eco.HiliteGridColumn. You are supposed to set this to the value NameOfViewModelClassThatIsTheSearchResult.NameOfTheColumnToHiliteWhenThisParticularSearchExpressionIsInEffect.
If you do, it may look like this:
SearchExpression TaggedValue Eco.HiliteGridColumn=SearchResultGrid.Efternamn
SearchExpression2 TaggedValue Eco.HiliteGridColumn=SearchResultGrid.Förnamn
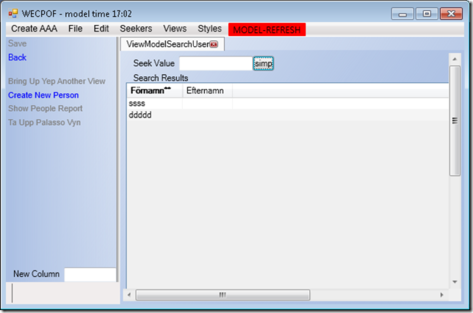
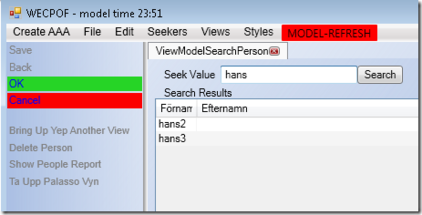
And when you search in WECPOF:
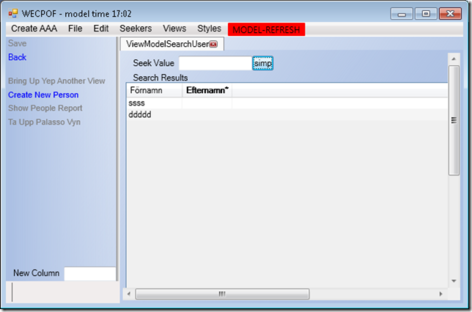
And another click (that moves the search to the other expression):
WECPOF Goodies 2–GridAction
It is really easy to create an action that creates objects, but the result is not always user-friendly. It is disagreeable to compel the user to first hit a button to create a new row in a grid – then move to the new row to enter the text.
We made an effort to solve this issue generically. We call the solution GridAction.
Example
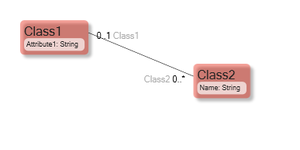
Given this model:
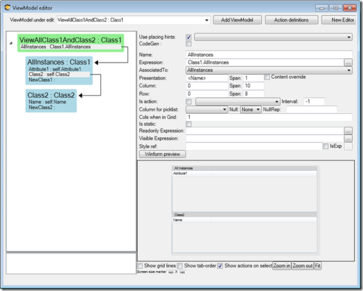
And this ViewModel:
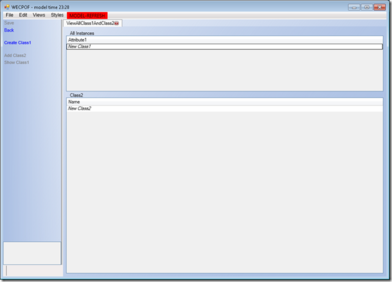
You can get this WECPOF UI:
Now, we can very well require the user to first press the action “Create Class1” and then navigate to the new row and enter Attribut1.
But by adding an Action to the Nesting in ViewModel that the Grid displays, we get another way of doing it – the GridAction way:
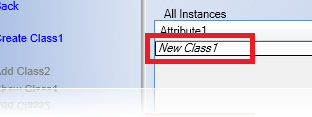
By doing this, WECPOF adds a null row at the bottom of the lines in our grid:
The null row has the Action name on it – written in italics to separate it from normal rows (representing Class1 objects in this case).
Users can write into the GridActionRow, and when they press enter or otherwise submit the edit, this will happen:
- A ViewModel context variable called vGridActionArgument will be assigned the text you wrote.
- The action will execute.
So consider this implementation of the GridAction_NewClass1 action:
let x=Class1.Create in ( x.Attribute1:=vGridActionArgument )
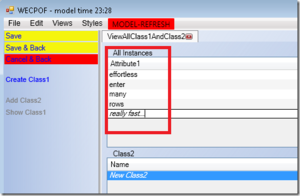
This will create a new Class1 object and assign the Attribute1 to the value entered in the GridActionRow:
The user experience is a lot better!
In the Class2 grid – that in this ViewModelView is a detail of the Class1 master – the GridAction expression looks like this:
let x=Class2.Create in ( x.Name:=vGridActionArgument; x.Class1:=vCurrent_AllInstances )
So, it gets the new name and also assigns it to the correct Class1 owner when the user types the name in the last row and presses enter.
Furthermore…
If you make use of multi-variable seekers, it is desirable to let the GridActionArgument in some grid act as the search expression.
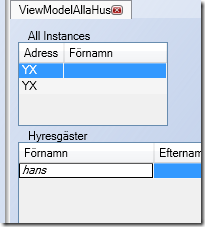
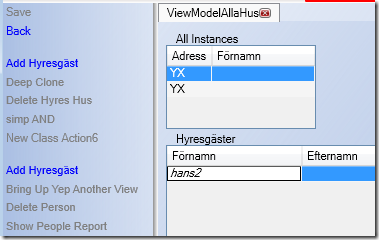
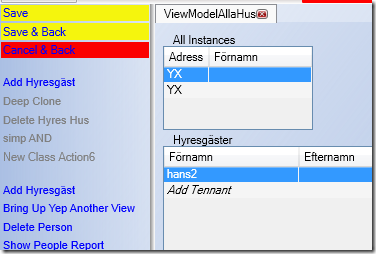
If you have a UI that enables you to add tenants to houses:
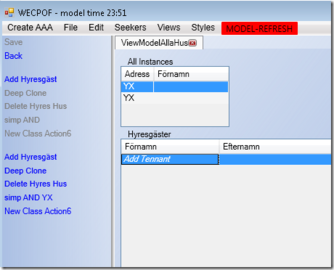
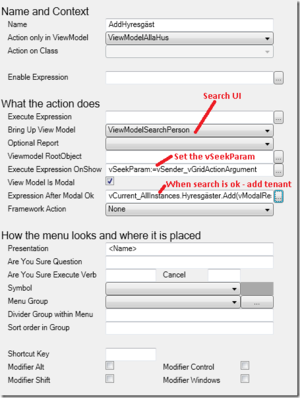
You want the user to be able to search and add in one go. Add a GridAction that is defined as this:
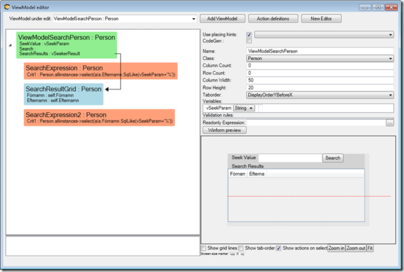
And the Search UI:
Now, when the user types and presses enter, this will happen:
- vGridActionArgument gets the typed value.
- The action is executed.
- The action is defined to bring up the Seeker for Person.
- The vSeekParam that is used as a filter will be set by the actions OnShow expression.
- WECPOF MAGIC will detect that this is a Seeker and press enter – thus starting the search.
- If the result of the search is 1 exactly 1, then WECPOF MAGIC will recognize this as a good result and execute the After Modal Ok expression, thus closing the search UI and also assigning the tenant.
- If the search result was different than 1 (zero or many but not 1), the search UI will stay open – so that the user can find some other criteria.
Search result:
So the result was 2 rows – the search stays open…
With one hit, everything is done for me:
WECPOF Goodies 3 Special ViewModel names
There are currently two ViewModel names that have a special meaning to WECPOF. The first is “DropTargetViewModel” - this is added to the WECPOF screen:
This is something good you always want to show or as a scratchpad where you can drag objects (see the article about DragDropActions).
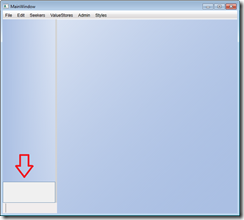
The second special name is “DefaultBackgroundViewModel” and that ViewModel is added here:
This will show whenever you do not have any tabs open. This is good for the information you want to present to the user when they start the application, for example, if you want an easy navigation screen, a message from SysAdmin about something, or a list of things with broken constraints.