Upload Files
Uploading a file is enabled by using a non-read-only blob/image column in a ViewModel. The backing attribute on the class for the column can be a derived settable attribute if you need to process the uploaded file in some way.
In the Designer, you can add an attribute named <mycolumn>_FileName and the uploaded file's name will be set on that column. The column for the file name should be of type String.
Adding the Attributes
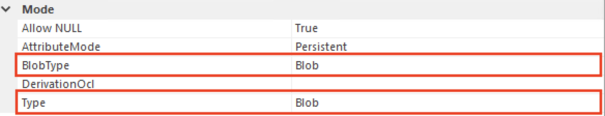
To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer:
MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name.
Download Files
To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "isStatic" for the ViewModelColumn which contains your Blob attribute. You can use TaggedValue "BlobDownloadLink" to create a download link for your Blob.
Use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).

|
Default download file button |
|---|
Upload Images
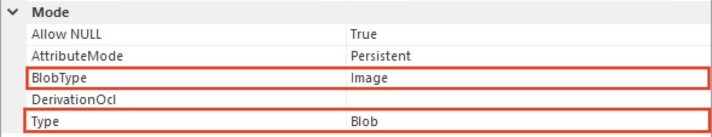
To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload the image |

|
Image is uploaded
(When the image is uploaded, it will replace the default fallback image inside the component) |
You can use the read-only expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability.
Considerations
If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column.
More Options
Storing your Blobs and Images Outside the Database
You also have the option to use BlobStorage to avoid storing files in the database.
Learn more about the ability to use External Blob Storage.
Multiple Files
To upload multiple files, see: Multiple File Upload Component
Technical Details
If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this.
When uploading files in a Turnkey application, the logic in the web browser (Java Script created from TypeScript) uses the web API method on the Turnkey server called UploadFileMultiPartController.