- MDriven Architecture
- Build Enterprise Information Systems
- Complexity shows up almost immediately–get the tools to manage it
- Different types of bugs
- Enterprise architect information
- Fashion Gist and Modernity
- GistMDriven
- Main concepts definition
- MDriven Turnkey Architecture
- Model Driven
- Philosophy–where lies the value
- Reality and the theoretical best model
- Database OR Mapping
- User interface technologies
- Barcode - on Android - with Xamarin and MDriven
- Catching more information in your model
- Creating CustomControl that Shows Data in a Gantt Chart
- Custom controls in ViewModel aided Views
- Delayed Fetch
- Derivation expressions
- Derived settable attributes
- Diagrams in Diagrams
- Ecomdl
- Enumerations
- Enumerations in Modlr
- Exception starting
- GuardConstraints
- Making sense of legacy data–DB Reverse
- Material Design Icons
- MDriven Designer and Modlr extensions–exporting data
- MDriven Designer–a new Rename function to save you time
- MDriven In Xamarin
- MDrivenDesignerPropertyInspectorHints
- NugetProject
- Object Identity
- PersistenceMapperWEBAPIClient
- Plugins in Modlr
- PopUp action
- PreserveLegacyFilenames
- Property inspector
- Simulate login
- Styling WPF Applications and ViewModels
- Text formatting
- UI First–or information first
- UIOverride
- Updates to AutoForm and Debugger after latest feedback
- Using other than standard Persistence Mappers per attribute
- Using WECPOF in runtime
- WECPOF
- WECPOF Goodies
- WPF Debugger
- Xmi
- Angular Ext Component
- autocomplete
- autofocus
- BlobDownloadLink
- ClientSortable
- DataIsHtml
- DataIsImageUrl
- DataIsLink
- BlobType
- FixColSize
- FormatAttr
- HideHeading
- MaxFetch
- MaxFileSizeInBytes
- Placeholder
- Resizable
- SeekerSortable
- SkipStyleLogic
- StringFormat
- StringFormatAngular
- StringFormatRazor
- Switch
- Autofocus
- BlobDownloadLink
- Texttype
- MaxFetch
- A few words on linq
- Acting on object changes
- Case sensitive or not
- Char to int and back
- ClassFromString
- Collection of strings
- Comparing strings
- Convert string to bytes
- Creating numeric types
- Custom types and custom operations in OCL
- Deepclone
- Default String Representation and asString
- Encoding
- Escape codes
- Examples on collection operators
- Methods
- Number conversions
- Ocl hex to dec
- Regular expressions
- Set vs bag
- Split
- Split time string to value
- State value as a string
- Understanding OCL with reference to SQL
- Unique constraints on 1 to 1 links
- VerbalizePatterns
- addReturnIndexOf0
- add
- and
- append
- asBag
- asCommaList
- asSeparatedList
- asSequence
- asSet
- at
- at0
- Bag
- clear
- collect
- dictionary
- difference
- excluding
- exists
- filterOnType
- first
- forAll
- foreach
- groupBy
- last
- includes
- includesAll
- including
- indexOf
- indexOf0
- insertAt
- intersection
- isEmpty
- notEmpty
- orderBy
- orderDescending
- prepend
- removeAt
- reject
- select
- sequence
- set
- size
- subSequence
- sum
- symmetricDifference
- union
- allInstances
- allInstancesAtTime
- allLoadedObjects
- allStates
- allSubClasses
- allSuperTypes
- associationEnds
- associationEndsWithType
- asString
- AsTaJson
- atTime
- attributes
- brokenConstraints
- canAccess
- constraints
- count
- emptyList
- existing
- externalId
- format
- let
- maxValue
- minValue
- nullValue
- objectfromExternalId
- oclAsType
- oclGetStates
- oclIsKindOf
- oclIsTypeOf
- random
- safeCast
- SoapCall
- superTypes
- taggedValue
- taggedValueOnFeature
- Translate
- typename
- CodeDress
- External login services in MDriven Turnkey
- Fonts
- Getting safe–limited–meta information from a Turnkey app
- Logging OCL in Turnkey
- Load balancing Turnkey and MDrivenServer
- MDriven on Synology
- Migrating From MDriven .NET Framework to .NET Core
- Remote Turnkey access
- StartupViewTemplate
- WPFMahappAndGantt
- AppWideAngularScriptIncludes
- AssetsTK
- Calling your own c - sharp .net things from Turnkey–server side
- Connecting javascript SinglePageApplications to Turnkey (SPA)
- DisplayWithVariables
- Geolocation
- Google Analytics in Turnkey app
- Google tag manager
- How to access your Turnkey site with FTP
- Javascript calling Turnkey rest
- Layout and CSS
- LiveUpdate
- MDriven turnkey Face - theme - styles - fashion
- MDriven Turnkey Series
- MDriven Turnkey theming
- Microsoft Azure
- Openid AzureAD
- OpenIdConnect access token and refresh token
- Overriding AngularJS MDriven Turnkey Views
- Pricing
- QR and barcode
- QR-Code to drive a workflow in any MDriven turnkey app
- Receive post data not known at design time
- Render data as html
- Render MVC ViewModel without turnkey
- Rendering the MDriven Turnkey application yourself
- Samples
- Scaling out Turnkey on Azure
- Serverside Turnkey and MVC functioning
- SiteAssets
- Size in Images in Turnkey
- Streaming Client
- SVG
- SysSingleton.MiscSetting
- SysSingleton optional properties
- Theme and style
- Theme as data
- Time zones and sanity–post for future reference
- TinyMCE editor
- Tkusercss
- Turnkey App Current state: Paused
- Turnkey Client Timeout
- Turnkey debug
- Turnkey email settings
- Turnkey extra meta tags
- Turnkey local development tips
- Turnkey MVC Controllers
- Turnkey reload automatically on script change or style change
- Turnkey sample Board Map Balls Gantt
- Turnkey sample Empty start model
- Turnkey sample ProjectPlanner
- Turnkey sample ProjectPlanning
- Turnkey Styling
- TurnkeySettings
- TurnkeyUserLogin
- Use c-sharp code to post to TurnkeyRest
- VClientScreenWidth
- View/Page override
- ViewMeta
- Change password MDriven Server
- Corrupt MDriven Server
- Lost password or locked out
- MDriven Server problem with evolve
- MDrivenServer, opening the built-in database
- No suitable constructor found
- SQL not trusted
- The anti-forgery token could not be decrypted
- Troubleshooting Turnkey deployment
- Duplicate IDs in the database
- CodeFoundButOutOfSync
- AppPool user
- AsyncTicket
- Automating deployment of Turnkey and MDrivenServer on IIS
- CacheInvalidation
- Communication between MDrivenServers
- Deploy Turnkey on your own Azure with OneDrive
- Emailing from an app using MDrivenServer
- Eventlog
- Fill in the email settings in the admin UI
- HardServerUrl
- Injecting the Core server command line parameters via file
- Installation of MDriven Server on Windows 7 Enterprise
- LocalhostDevCert
- LocalServers
- MDriven administrative database tables
- MDrivenServer log
- MDrivenServer Slack web hook
- MDrivenServer with Windows authentication
- MDrivenServerOverride
- MultiTenantPrefix
- Purpose of History Server
- RecyclableMemoryStream
- Server Wide Variables
- Serverinfo
- Serverside actions
- Setting up a History slave
- Slave and History Server
- Slave server in action
- SysAsync package
- SysSingleton.Deflate
- SysSingleton.UrlEncode
- SysSingleton GetSystemUrl
- Turnkey and MDrivenServer logs
- Use SqlServer
- VistaDB
- WSL Windows subsystem for Linux
- Accessing objects and navigating meta-levels in code
- Api documentation
- Code generation
- Codegen Issues .net standard
- Constructor in generated code
- Debug CodeDress
- DisplayQueue
- Evolve db with code
- Side effects
- Unity 3D and MDriven
- Using different WCF Bindings with Enterprise Core Objects – ECO – MDriven framework
- HasUserCode in Enterprise Core Objects
- WinForms MDrivenFramework
- Working with legacy Handles
- Change tracking help SQL
- How your classes are stored in the SQL database when using MDriven
- Microsoft.data
- MySQL–notes to support the use of MySQL with MDriven
- Other PMappers
- Possible file version mismatch detected between ADO.NET Provider and native binaries of SQL Server Compact
- SQL Database
- SQL Server
- SQL Server change tracking
- SQLImport multiple tables with associations
- SQLite
- Versioned on class
- Authenticate with a jwt
- BankId
- Certificate
- External login screen problem
- Fault-finding certificate problems in IIS
- GDPRPolicy
- HashPassword
- HeaderBasedAuthenticationTag
- Hide External Login
- Hide Password login
- High or low exposure to risk
- How does OpenIdConnect work
- Lets encrypt
- OpenID config
- Sign client rest request with certificate
- AccessExpression
- Analyze ViewModel classes and expressions
- Breaking changes
- Comboboxes with strings
- Convergence
- Cursored or Full Tree
- Databind labels in ViewModels
- Databound Placeholder text
- Declarative ViewModels and Taborder
- Explaining “The ViewModel does not require a root object” warning
- How Null is represented in your picklist
- How to use vCurrent and “self” correctly in viewmodels
- Import xml and JSon with MDriven
- Index page
- Input Controls
- JsonToObject vs Tajson
- Multiple file upload component
- Opt out a constraint in all relevant viewmodel
- Per viewmodel ReadOnly mode
- QueryPlan
- RestAllowed UIAllowed
- SelfVM
- SOAP
- SOAP the protocol from the stone age
- Tables and Grids
- The combobox
- The VMClassId Explained
- Timedout viewmodel
- VCurrent and vSelected
- ViewModel access and security
- ViewModel for Business
I have discussed the selfVM.JsonToObjects a bit in this article. I now introduce another similar function – the selfVM.XmlToObjects.
Suppose you have a use case where you receive XML data. You want to turn this data into objects in your model for further processing.
I will walk through this with a mock sample.
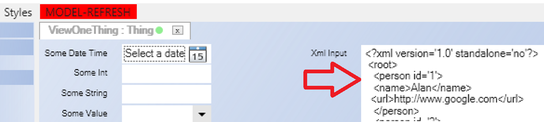
I have this XML:
<?xml version='1.0' standalone='no'?>
<root>
<person id='1'>
<name>Alan</name>
<url>http://www.google.com</url>
</person> <person id='2'>
<name>Louis</name>
<url>http://www.yahoo.com</url>
</person>
</root>
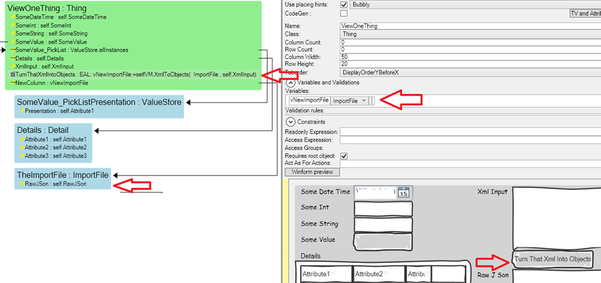
I add a Text attribute to a class:
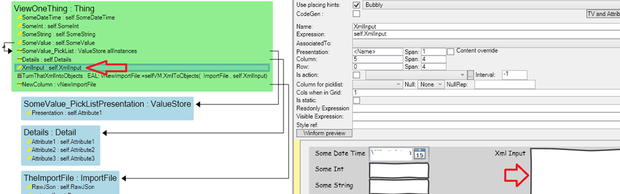
Now, I expose this attribute in a ViewModel so that I can paste in the sample XML and get it into play:
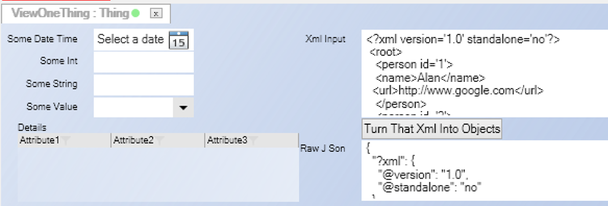
Running the model, I create an object and paste it in XML in the XmlInput attribute.
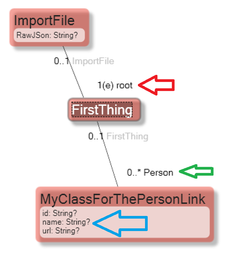
Where should the information end up? I add a new class for this:
Notice that I have added an attribute RawJSon : String – this is totally optional, but if this attribute exists on the class used as a target in selfVM.XmlToObjects or selfVM.JsonToObjects, then the handled JSon is assigned here (the imported Xml is first converted to JSon – then JsonToObjects handles the objects ) – this might be good for developing purposes.
Now we can add an action to call the selfVM.XmlToObjects :
The expression for the button action is vNewImportFile:=selfVM.XmlToObjects( ImportFile , self.XmlInput)
This means:
- Use this Xml data: self.XmlInput
- Create an object of class ImportFile as root
- Assign the resulting object of ImportFile class to the variable vNewImportFile
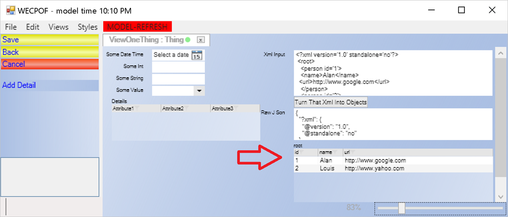
Running it in the Prototyper gives us:
The Json looks like this:
{
"?xml": {
"@version": "1.0", "@standalone": "no"
},
"root": {
"person": [
{
"@id": "1",
"name": "Alan",
"url": "http://www.google.com"
},
{
"@id": "2",
"name": "Louis",
"url": "http://www.yahoo.com"
}
]
}
}
What we want to pay extra attention to in this JSon are things that can be used as associations and things that can be used as attributes.
The red “root” looks like a single link, the green “person” as a multilink, and the blue ones are attributes on the objects that end up in the person association.
This tells me that I can do this:
Note that if the logic finds things in the input that it cannot find in your classes, it just silently continues. If your classes have more attributes or associations than what you have in the JSon data – that is fine as well. Also, note that your classes may have any name – it is the associations and attributes that are matched to understand data.
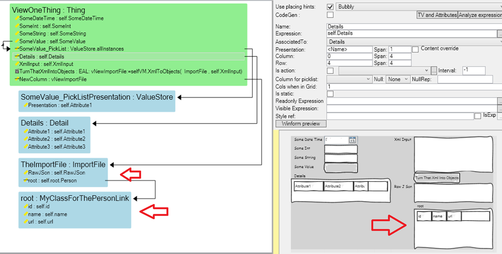
We can add UI to see the imported things:
Running in the Prototyper, I can see my XML is imported as objects in my model:
Mission accomplished.