(Created page with "If your user requests an page on your site that doesn't exist, Turnkey will redirect the request to a viewmodel called ErrorView If you have two variables in that ErrorView,...") |
No edit summary |
||
| Line 1: | Line 1: | ||
==== Handling incorrect URLs and responding with a good error message ==== | |||
If your user requests an page on your site that doesn't exist, Turnkey will redirect the request to a viewmodel called ErrorView | If your user requests an page on your site that doesn't exist, Turnkey will redirect the request to a viewmodel called ErrorView | ||
On this page you can put any user friendly message that you want to display. | |||
RawURL, string will | ==== Catching error information ==== | ||
If you add two variables in the ErrorView viewmodel, these will be filled with information about the error. | |||
* RawURL, a string that will receive the URL path that brought the user to the error page | |||
* Error, a string that will receive the error code, for example 400 | |||
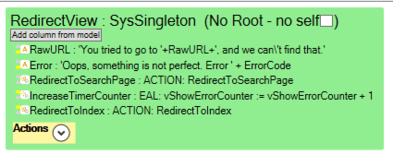
The ErrorView could for example look like this | |||
[[File:ErrorPageViewmodel.png|none|thumb|393x393px]] | |||
==== Further redirection ==== | |||
This feature can also be used to further redirect to other pages. In the example above there is a action button with an Interval set to 10 ms that in special cases redirect to the correct page in you application. You can add any look up logic and have multiple actions that handles different errors. | |||
This also makes it possible for you to add "shortcuts" to your application. | |||
Revision as of 09:33, 8 August 2020
Handling incorrect URLs and responding with a good error message
If your user requests an page on your site that doesn't exist, Turnkey will redirect the request to a viewmodel called ErrorView
On this page you can put any user friendly message that you want to display.
Catching error information
If you add two variables in the ErrorView viewmodel, these will be filled with information about the error.
- RawURL, a string that will receive the URL path that brought the user to the error page
- Error, a string that will receive the error code, for example 400
The ErrorView could for example look like this
Further redirection
This feature can also be used to further redirect to other pages. In the example above there is a action button with an Interval set to 10 ms that in special cases redirect to the correct page in you application. You can add any look up logic and have multiple actions that handles different errors.
This also makes it possible for you to add "shortcuts" to your application.