Validations exist to enforce a set of rules that apply to a specific use case. A use case is implemented by a ViewModel, so the ViewModel needs Validations.
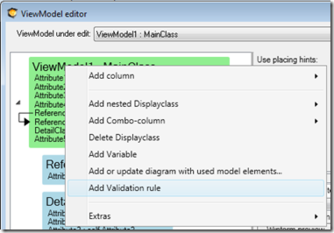
This is how you add them in the ViewModelEditor:
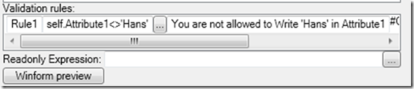
You will get a new row in the Validations list. Fill in the rule name and the expression that should evaluate to true when the rule is fulfilled, and false when data breaks the rule. Also, provide a text with the error message you want to show.
The context of the rule is the context of the Main ViewModelClass; this means that you reach variables etc.
You can have as many rules as you need.
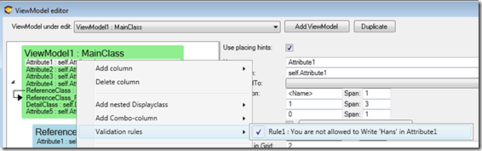
The rule state (true or false) can then be displayed by one or multiple columns. Right-click a ViewModelColumn and check the correct rule to make an association between the two:
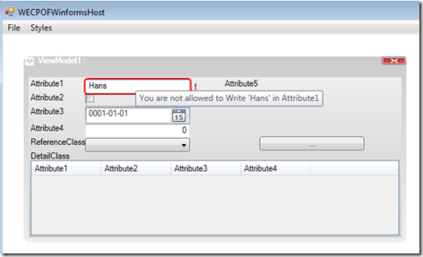
Once the association is made and a rule break is discovered in runtime, a standard WPF ValidationError will occur. How this ValidationError is displayed is defined by styles.
All these apply to the web interface.
WPF Implementation
In WPF, I added a default style – override it if you need to – that brings up a tooltip, draws an exclamation mark behind the offending control, and draws a red border around the value.
The default style is defined like this:
Code Snippet
<ControlTemplate x:Key="validationTemplate">
<DockPanel>
<Border BorderBrush="Red" BorderThickness="2" CornerRadius="4,4,4,4" >
<AdornedElementPlaceholder/>
</Border>
<TextBlock Foreground="Red" VerticalAlignment="Center" FontWeight="ExtraBold" Margin="4">!</TextBlock>
</DockPanel>
</ControlTemplate>
<Style TargetType="TextBox">
<Setter Property="Validation.ErrorTemplate" Value="{StaticResource validationTemplate}">
</Setter>
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="TextBox.ToolTip" Value="{Binding RelativeSource={RelativeSource Self}, Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
When the rule is broken, it looks like this in runtime:
Validation Rules in the ViewModel
In a ViewModel, you can add validation rules that will create messages when some data is improperly entered. Add a validation rule and name it. You can connect this rule to any number of controls you want to be affected by this. A more general rule could select several controls.
If you have constraints, you should not repeat expressions. If, for example, we create a constraint on the thing class. We have this as a rule in the class. We shouldn't repeat this in each view. Instead, we should look up if we have broken the constraint. First, we take all the constraints. Select the one that is not more than 5. Then we have created. Take the first one just to get one because we know it will only be one and check if it's broken. In this case, it's the opposite. So we need to say not broken. So if it's not broken then it's okay.
We could also take this expression and add a method to a thing called check constraint valid. Some of the constraint which is a string and it should return a boolean. So constraint valid name of constraint which is a string and returns a boolean. We make it a query, otherwise, we can't use it in OCL.
We take the name of the constraint. So now we're looking this up and we are returning if it's not broken. We could also phrase this as this constraint is not broken because then we could say that this is empty. Now, self.constraints and the name equal the name of the constraint are not broken. We should also add here for extra protection.
If we look up the name of the constraint, it should not be empty, because we need to find the constraint to be sure that we had specified the right constraint. We should also check that it's not broken. If this is incorrectly specified, the whole expression will be false and we will get notified, with constant problems showing in the user interface.
This is a good way to link together constraints in the class with validations in the ViewModel.
To learn more about this, watch the video below.
(Video)