Hans Karlsen (talk | contribs) No edit summary |
Tag: Rollback |
||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
[[File:2021-05-18 11h45 14.png|none|thumb]] | == The ViewInView feature is discontinued, please don't use this in any new development. == | ||
ViewInView (View in View) is a way to bring one View into another | [[File:2021-05-18 11h45 14.png|none|thumb|310x310px]] | ||
ViewInView (View in View) is a way to bring one View into another as a control. | |||
You can use the UIFirst definition helper to set this up or | You can use the UIFirst definition helper to set this up or do it manually: | ||
# Create a list of objects - so that it renders as a Table | # Create a list of objects - so that it renders as a Table | ||
# On the Nesting of the Table add TaggedValue "ViewModel" with value true | # On the Nesting of the Table, add TaggedValue "ViewModel" with the value true | ||
# Delete all columns from the table and have only 1 column named ViewModel | # Delete all columns from the table and have only 1 column named ViewModel | ||
# Make the ViewModel column return a valid name of a ViewModel compatible with the object on the table row | # Make the ViewModel column return a valid name of a ViewModel compatible with the object on the table row | ||
Now the table is not rendered | Now the table is not rendered but is, instead, a ListView in WPF and a list of IFrames in Turnkey that contain the resolved ViewModel rooted in the object per row in the table. | ||
In | In Turnkey, the whole application is rendered in such a cell with a special mode given by Turnkey/AngularAppUC instead of Turnkey/AngularApp. | ||
====== Who | ====== Who Owns the State of a ViewInView ====== | ||
Changes done in a ViewInView control are owned by the | Changes done in a ViewInView control are owned by the Parent view. The Parent view's save and cancel buttons should light up when changes in the ViewInView control are done. | ||
====== Turnkey ViewOverrides and TagExpander in ViewInView ====== | |||
If the ViewInView ViewModel has an override file as discussed in [[Fashion_with_tagexpander]] or [[Turnkey session 9: View Override]], this will be applied before rendering: | |||
[[File:2021-05-18 13h11 18.png|none|thumb|620x620px]] | |||
[[File:2021-05-18 13h13 08.png|none|thumb|510x510px]] | |||
[[Category:MDriven Turnkey]] | |||
[[Category:MDriven Framework]] | |||
[[Category:View Model]] | |||
[[Category:Outdated]] | |||
{{Edited|July|12|2024}} | |||
Latest revision as of 05:47, 26 February 2024
The ViewInView feature is discontinued, please don't use this in any new development.
ViewInView (View in View) is a way to bring one View into another as a control.
You can use the UIFirst definition helper to set this up or do it manually:
- Create a list of objects - so that it renders as a Table
- On the Nesting of the Table, add TaggedValue "ViewModel" with the value true
- Delete all columns from the table and have only 1 column named ViewModel
- Make the ViewModel column return a valid name of a ViewModel compatible with the object on the table row
Now the table is not rendered but is, instead, a ListView in WPF and a list of IFrames in Turnkey that contain the resolved ViewModel rooted in the object per row in the table.
In Turnkey, the whole application is rendered in such a cell with a special mode given by Turnkey/AngularAppUC instead of Turnkey/AngularApp.
Who Owns the State of a ViewInView
Changes done in a ViewInView control are owned by the Parent view. The Parent view's save and cancel buttons should light up when changes in the ViewInView control are done.
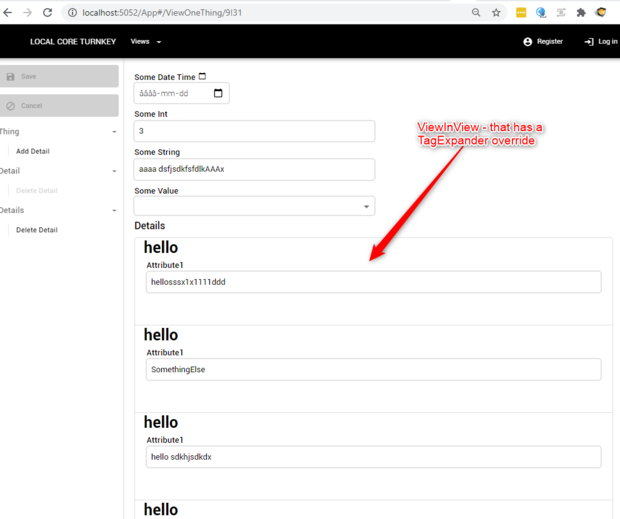
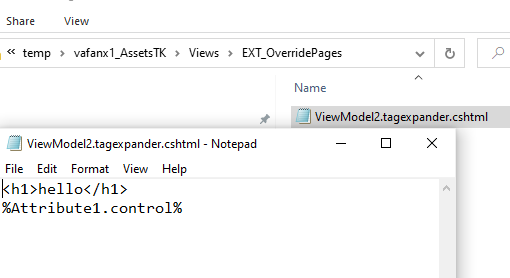
Turnkey ViewOverrides and TagExpander in ViewInView
If the ViewInView ViewModel has an override file as discussed in Fashion_with_tagexpander or Turnkey session 9: View Override, this will be applied before rendering: