Using JSON or XML as class template
No edit summary |
(Automatically adding template at the end of the page.) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
You can use an existing JSON or XML snippet as a template to create a model section | You can use an existing JSON or XML snippet as a template to create a model section you can import into. | ||
Using the default model and the | Using the default model and the Class detail, have the following JSON snippet in the clipboard: | ||
<root> | <root> | ||
<person id='1'> | <person id='1'> | ||
| Line 12: | Line 12: | ||
</person> | </person> | ||
</root> | </root> | ||
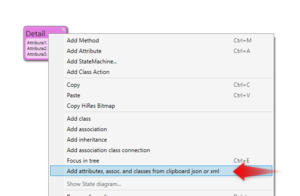
Right click the class you want to use a root for your import, | Right-click the class you want to use as a root for your import using, for example, [[Tajson|Tajson,]] and select "Add attributes, assoc. and classes from clipboard json or xml" - see below: | ||
[[File:2022-03-31 19h34 36 Create model from Json.png|none|thumb]] | [[File:2022-03-31 19h34 36 Create model from Json.png|none|thumb]] | ||
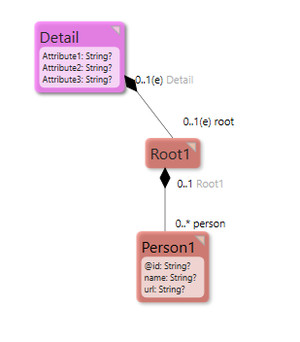
This will add | This will add Root1 and Person1 classes to your model like this: | ||
[[File:Created model from JSON.png|none|thumb]] | [[File:Created model from JSON.png|none|thumb]] | ||
After this you can use JSonToObjects or [[Tajson]] to create objects from your JSON or XML. | After this, you can use JSonToObjects or [[Tajson]] to create objects from your JSON or XML. | ||
[[Category:JSON]] | |||
[[Category:XML]] | |||
{{Edited|July|12|2024}} | |||
Latest revision as of 15:49, 10 February 2024
You can use an existing JSON or XML snippet as a template to create a model section you can import into.
Using the default model and the Class detail, have the following JSON snippet in the clipboard:
<root>
<person id='1'>
<name>Alan</name>
<url>http://www.google.com</url>
</person>
<person id='2'>
<name>Louis</name>
<url>http://www.yahoo.com</url>
</person>
</root>
Right-click the class you want to use as a root for your import using, for example, Tajson, and select "Add attributes, assoc. and classes from clipboard json or xml" - see below:
This will add Root1 and Person1 classes to your model like this:
After this, you can use JSonToObjects or Tajson to create objects from your JSON or XML.
This page was edited 97 days ago on 02/10/2024. What links here