No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
You enable this feature to upload a file by designing your ViewModel in your application with a non-read-only blob/image attribute. | You enable this feature to upload a file by designing your ViewModel in your application with a non-read-only blob/image attribute. | ||
In the Designer, when you're designing your Viewmodel, you can have an attribute named FileName and the uploaded file's name will be set on that attribute. The two attributes are like companions - the attribute of the blob/image and then you add _FileName and that file name will be stored in the second attribute. You also have the option to use [[BlobStorage]] to avoid storing files in the database. | In the Designer, when you're designing your Viewmodel, you can have an attribute named FileName and the uploaded file's name will be set on that attribute. The two attributes are like companions - the attribute of the blob/image and then you add _FileName and that file name will be stored in the second attribute. | ||
We will try to set the filename here (must be type string). | |||
You also have the option to use [[BlobStorage]] to avoid storing files in the database. | |||
If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this. | If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this. | ||
Revision as of 07:42, 28 February 2023
Upload Files
When you upload a file using a Turnkey application, the logic in the web browser that is in type script uses the web API method on the Turnkey server called UploadFileMultiPartController.
You enable this feature to upload a file by designing your ViewModel in your application with a non-read-only blob/image attribute.
In the Designer, when you're designing your Viewmodel, you can have an attribute named FileName and the uploaded file's name will be set on that attribute. The two attributes are like companions - the attribute of the blob/image and then you add _FileName and that file name will be stored in the second attribute.
We will try to set the filename here (must be type string).
You also have the option to use BlobStorage to avoid storing files in the database.
If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this.
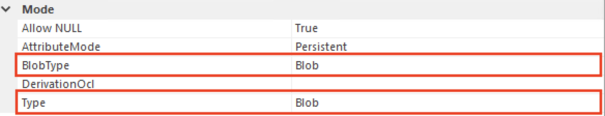
To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).
Download Files
To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "isStatic" for the ViewModelColumn which contains your Blob attribute. You can use TaggedValue "BlobDownloadLink" to create a download link for your Blob.

|
Default download file button |
|---|
Upload Images
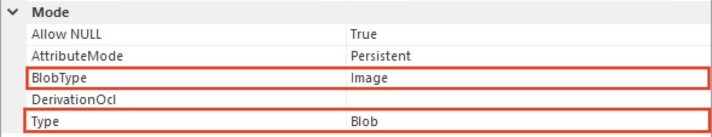
To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload the image |

|
Image is uploaded
(When the image is uploaded, it will replace the default fallback image inside the component) |
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability.
Considerations
If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column.
See also:
To upload multiple files, see: Multiple file upload component
Also, learn more about the ability to use an External Blob Storage.