Denis Pupin (talk | contribs) No edit summary |
Hans Karlsen (talk | contribs) No edit summary |
||
| Line 40: | Line 40: | ||
|} | |} | ||
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability on it. | You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability on it. | ||
==== Considerations ==== | |||
If you have a viewmodel column with some kind of expression to reach the byte array that is the image - then Turnkey does not know if it is an image or a file. Just add the Eco.BlobType=Image tagged value to the ViewModel column. | |||
Revision as of 15:10, 29 October 2021
Upload files
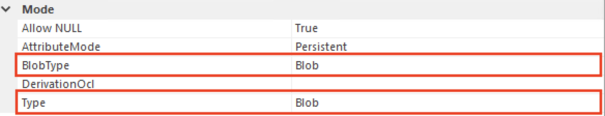
To upload files into your Turnkey application you should add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).
Download files
To download file in MDriven Turnkey add your blob attribute into your ViewModel and set "isStatic" for the ViewModelColumn which contains your blob attribute. You still able to use TaggedValue "BlobDownloadLink" to create download link for your Blob.

|
Default download file button |
|---|
Upload images
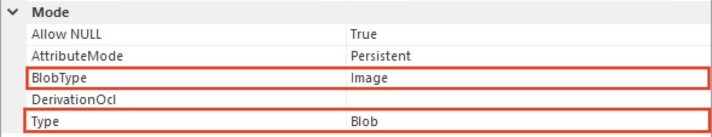
To upload images into your Turnkey application you should add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload image |

|
Image is uploaded
(When image is uploaded it will replace the default fallback image inside the component) |
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability on it.
Considerations
If you have a viewmodel column with some kind of expression to reach the byte array that is the image - then Turnkey does not know if it is an image or a file. Just add the Eco.BlobType=Image tagged value to the ViewModel column.