Denis Pupin (talk | contribs) No edit summary |
Denis Pupin (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
=== Upload | === Upload files === | ||
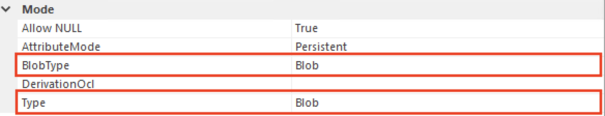
To upload files into your Turnkey application you should add an attribute with type of Blob to your class in the model. | To upload files into your Turnkey application you should add an attribute with type of Blob to your class in the model. | ||
You can set it in the attribute properties area in MDriven Designer. | You can set it in the attribute properties area in MDriven Designer. | ||
[[File:Attribute BlobType.png|none|thumb|605x605px|Set the attribute's type and BlobType in attribute proeprties.]] | [[File:Attribute BlobType.png|none|thumb|605x605px|Set the attribute's type and BlobType in attribute proeprties.]] | ||
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file (Turnkey will use this | MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file (''MDriven Turnkey will use this data to correctly create the download link for your Blob''). | ||
{| class="wikitable" | {| class="wikitable" | ||
![[File:Upload file.png|frameless|217x217px]] | ![[File:Upload file.png|frameless|217x217px]] | ||
| Line 11: | Line 11: | ||
|[[File:Upload file readonly.png|frameless|235x235px]] | |[[File:Upload file readonly.png|frameless|235x235px]] | ||
|Readonly state of upload button | |Readonly state of upload button | ||
(When readonly state is set – you're not able to upload the file) | |||
|- | |- | ||
|[[File:Uploaded file.png|frameless|235x235px]] | |[[File:Uploaded file.png|frameless|235x235px]] | ||
|Uploaded state of upload button | |Uploaded state of upload button | ||
|} | (When file is uploaded the upload button will turn to green color and show name of the uploaded file below) | ||
|} | |||
To upload images into your Turnkey application you should | |||
[[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px| | === Download files === | ||
To download file in MDriven Turnkey add your blob attribute into your ViewModel and set "'''isStatic'''" for the ViewModelColumn which contains your blob attribute. You still able to use [[MDrivenDesignerTaggedValueHints|TaggedValue]] "''BlobDownloadLink''" to create download link for your Blob. | |||
[[File:Image upload component.png| | {| class="wikitable" | ||
![[File:Download file.png|frameless|207x207px]] | |||
[[File:Image upload component hover state.png| | !Default download file button | ||
|} | |||
[[File:Uploaded image.png| | |||
=== Upload images === | |||
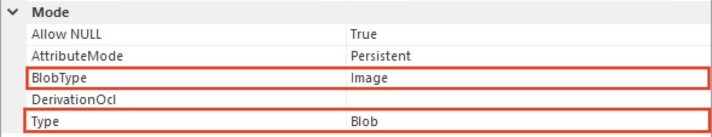
To upload images into your Turnkey application you should add an attribute with type of Blob to your class in the MDriven Designer and set '''BlobType''' – "'''Image'''" in the attribute's properties area. | |||
[[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px|Set BlobType to "Image" in MDriven Designer]] | |||
{| class="wikitable" | |||
![[File:Image upload component.png|frameless|239x239px]] | |||
!Default image upload button | |||
|- | |||
|[[File:Image upload component hover state.png|frameless|241x241px]] | |||
|'''Hover and click to upload image''' | |||
|- | |||
|[[File:Uploaded image.png|frameless|243x243px]] | |||
|'''Image is uploaded''' | |||
(When image is uploaded it will replace the default fallback image inside the component) | |||
|} | |||
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability on it. | |||
Revision as of 14:12, 2 December 2020
Upload files
To upload files into your Turnkey application you should add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).
Download files
To download file in MDriven Turnkey add your blob attribute into your ViewModel and set "isStatic" for the ViewModelColumn which contains your blob attribute. You still able to use TaggedValue "BlobDownloadLink" to create download link for your Blob.

|
Default download file button |
|---|
Upload images
To upload images into your Turnkey application you should add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload image |

|
Image is uploaded
(When image is uploaded it will replace the default fallback image inside the component) |
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability on it.