Denis Pupin (talk | contribs) No edit summary |
Denis Pupin (talk | contribs) No edit summary |
||
| Line 4: | Line 4: | ||
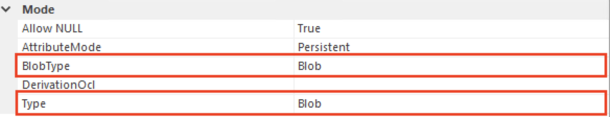
[[File:Attribute BlobType.png|none|thumb|610x610px]] | [[File:Attribute BlobType.png|none|thumb|610x610px]] | ||
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file. | MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file. | ||
[[File:Upload button component.png|none|thumb| | [[File:Upload button component.png|none|thumb|427x427px|Upload button component]] | ||
Also, you are able to add disabled or readonly expression in MDriven Designer to your upload button component. | Also, you are able to add disabled or readonly expression in MDriven Designer to your upload button component. | ||
[[File:Upload button disabled.png|none|thumb| | [[File:Upload button disabled.png|none|thumb|523x523px|Disabled/ReadOnly state of upload button component]]When you upload your file you will see the progress bar inside the button which will indicate uploading percentage. When uploading is done the button will turn into the green color and file name will place under the button. | ||
[[File:Upload success state.png|none|thumb|498x498px|Upload button component success state]] | |||
Revision as of 03:40, 25 November 2020
To be able upload files into your Turnkey application you should create an attribute with type of Blob.
You can set it in the properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file.
Also, you are able to add disabled or readonly expression in MDriven Designer to your upload button component.
When you upload your file you will see the progress bar inside the button which will indicate uploading percentage. When uploading is done the button will turn into the green color and file name will place under the button.