No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
=== Upload | === Upload Files === | ||
To upload files into your Turnkey application | To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model. | ||
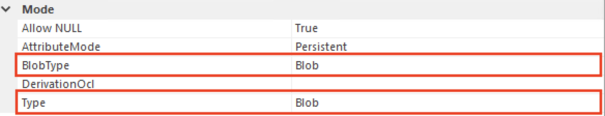
You can set it in the attribute properties area in MDriven Designer. | You can set it in the attribute properties area in MDriven Designer. | ||
[[File:Attribute BlobType.png|none|thumb|605x605px|Set the attribute's type and BlobType in attribute | [[File:Attribute BlobType.png|none|thumb|605x605px|Set the attribute's type and BlobType in attribute properties.]] | ||
MDriven Turnkey will render Blob as the upload button component. | MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name. Don't forget to use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file (''MDriven Turnkey will use this data to correctly create the download link for your Blob''). | ||
{| class="wikitable" | {| class="wikitable" | ||
![[File:Upload file.png|frameless|217x217px]] | ![[File:Upload file.png|frameless|217x217px]] | ||
| Line 11: | Line 11: | ||
|[[File:Upload file readonly.png|frameless|235x235px]] | |[[File:Upload file readonly.png|frameless|235x235px]] | ||
|Readonly state of upload button | |Readonly state of upload button | ||
(When readonly state is set | (When readonly state is set, you cannot upload the file) | ||
|- | |- | ||
|[[File:Uploaded file.png|frameless|235x235px]] | |[[File:Uploaded file.png|frameless|235x235px]] | ||
|Uploaded state of upload button | |Uploaded state of upload button | ||
(When file is uploaded the upload button will turn | (When the file is uploaded, the upload button will turn 'green' and show the name of the uploaded file below) | ||
|} | |} | ||
=== Download | === Download Files === | ||
To download file in MDriven Turnkey add your | To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "'''isStatic'''" for the ViewModelColumn which contains your Blob attribute. You can use [[MDrivenDesignerTaggedValueHints|TaggedValue]] "''BlobDownloadLink''" to create a download link for your Blob. | ||
{| class="wikitable" | {| class="wikitable" | ||
![[File:Download file.png|frameless|207x207px]] | ![[File:Download file.png|frameless|207x207px]] | ||
| Line 25: | Line 25: | ||
|} | |} | ||
=== Upload | === Upload Images === | ||
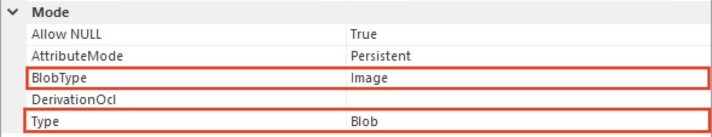
To upload images into your Turnkey application | To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set '''BlobType''' – "'''Image'''" in the attribute's properties area. | ||
[[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px|Set BlobType to "Image" in MDriven Designer]] | [[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px|Set BlobType to "Image" in MDriven Designer]] | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 33: | Line 33: | ||
|- | |- | ||
|[[File:Image upload component hover state.png|frameless|241x241px]] | |[[File:Image upload component hover state.png|frameless|241x241px]] | ||
|'''Hover and click to upload image''' | |'''Hover and click to upload the image''' | ||
|- | |- | ||
|[[File:Uploaded image.png|frameless|243x243px]] | |[[File:Uploaded image.png|frameless|243x243px]] | ||
|'''Image is uploaded''' | |'''Image is uploaded''' | ||
(When image is uploaded it will replace the default fallback image inside the component) | (When the image is uploaded, it will replace the default fallback image inside the component) | ||
|} | |} | ||
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability | You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability. | ||
==== Considerations ==== | ==== Considerations ==== | ||
If you have a | If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column. | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
Revision as of 12:29, 17 February 2023
Upload Files
To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).
Download Files
To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "isStatic" for the ViewModelColumn which contains your Blob attribute. You can use TaggedValue "BlobDownloadLink" to create a download link for your Blob.

|
Default download file button |
|---|
Upload Images
To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload the image |

|
Image is uploaded
(When the image is uploaded, it will replace the default fallback image inside the component) |
You can use the readonly expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability.
Considerations
If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column.