Denis Pupin (talk | contribs) No edit summary |
(Adding page to Category:TOC because it contains a TOC.) |
||
| (20 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
=== Upload | === Upload Files === | ||
Uploading a file is enabled by using a non-read-only blob/image column in a ViewModel. The backing attribute on the class for the column can be a derived settable attribute if you need to process the uploaded file in some way. | |||
In the Designer, you can add an attribute named '''<mycolumn>_FileName''' and the uploaded file's name will be set on that column. The column for the file name should be of type String. | |||
=== Upload | ==== Adding the Attributes ==== | ||
To upload images into your Turnkey application | To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model. | ||
[[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px| | |||
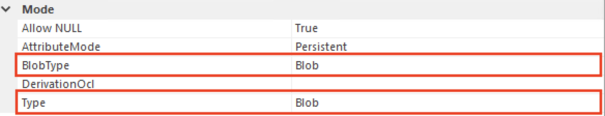
You can set it in the attribute properties area in MDriven Designer: | |||
[[File:Image upload component.png| | [[File:Attribute BlobType.png|none|thumb|605x605px|Set the attribute's type and BlobType in attribute properties.]] | ||
MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name. | |||
[[ | {| class="wikitable" | ||
![[File:Upload file.png|frameless|217x217px]] | |||
[[ | !Default upload button | ||
|- | |||
|[[File:Upload file readonly.png|frameless|235x235px]] | |||
|Read-only state of upload button | |||
(When read-only state is set, you cannot upload the file) | |||
|- | |||
|[[File:Uploaded file.png|frameless|235x235px]] | |||
|Uploaded state of upload button | |||
(When the file is uploaded, the upload button will turn 'green' and show the name of the uploaded file below) | |||
|} | |||
=== Download Files === | |||
To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "'''isStatic'''" for the ViewModelColumn which contains your Blob attribute. You can use [[MDrivenDesignerTaggedValueHints|TaggedValue]] "''BlobDownloadLink''" to create a download link for your Blob. | |||
Use '''<MyColumn>_FileName''' and '''<MyColumn>_ContentType''' to save your name and content type of the uploaded file (''MDriven Turnkey will use this data to correctly create the download link for your Blob''). | |||
{| class="wikitable" | |||
![[File:Download file.png|frameless|207x207px]] | |||
!Default download file button | |||
|} | |||
=== Upload Images === | |||
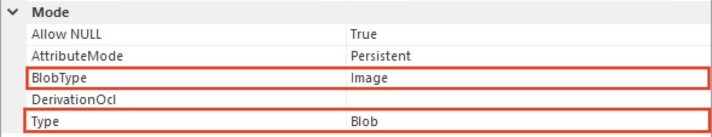
To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set '''BlobType''' – "'''Image'''" in the attribute's properties area. | |||
[[File:Setting BlobType to "Image" in MDriven Designer.png|none|thumb|712x712px|Set BlobType to "Image" in MDriven Designer]] | |||
{| class="wikitable" | |||
![[File:Image upload component.png|frameless|239x239px]] | |||
!Default image upload button | |||
|- | |||
|[[File:Image upload component hover state.png|frameless|241x241px]] | |||
|'''Hover and click to upload the image''' | |||
|- | |||
|[[File:Uploaded image.png|frameless|243x243px]] | |||
|'''Image is uploaded''' | |||
(When the image is uploaded, it will replace the default fallback image inside the component) | |||
|} | |||
You can use the read-only expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability. | |||
==== Considerations ==== | |||
If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column. | |||
=== More Options === | |||
===== Storing your Blobs and Images Outside the Database ===== | |||
You also have the option to use [[BlobStorage]] to avoid storing files in the database. | |||
Learn more about the ability to use [[BlobStorage|External Blob Storage.]] | |||
===== Multiple Files ===== | |||
To upload multiple files, see: [[Multiple file upload component|Multiple File Upload Component]] | |||
===== Technical Details ===== | |||
If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this. | |||
When uploading files in a Turnkey application, the logic in the web browser (Java Script created from TypeScript) uses the web API method on the Turnkey server called UploadFileMultiPartController. | |||
[[Category:MDriven Turnkey]] | |||
{{Edited|July|12|2024}} | |||
[[Category:TOC]] | |||
Latest revision as of 14:14, 26 March 2024
Upload Files
Uploading a file is enabled by using a non-read-only blob/image column in a ViewModel. The backing attribute on the class for the column can be a derived settable attribute if you need to process the uploaded file in some way.
In the Designer, you can add an attribute named <mycolumn>_FileName and the uploaded file's name will be set on that column. The column for the file name should be of type String.
Adding the Attributes
To upload files into your Turnkey application, add an attribute with type of Blob to your class in the model.
You can set it in the attribute properties area in MDriven Designer:
MDriven Turnkey will render Blob as the upload button component. The text inside the button depends on your ViewColumn name.
Download Files
To download a file in MDriven Turnkey, add your Blob attribute to your ViewModel and set "isStatic" for the ViewModelColumn which contains your Blob attribute. You can use TaggedValue "BlobDownloadLink" to create a download link for your Blob.
Use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file (MDriven Turnkey will use this data to correctly create the download link for your Blob).

|
Default download file button |
|---|
Upload Images
To upload images into your Turnkey application, add an attribute with type of Blob to your class in the MDriven Designer and set BlobType – "Image" in the attribute's properties area.

|
Default image upload button |
|---|---|

|
Hover and click to upload the image |

|
Image is uploaded
(When the image is uploaded, it will replace the default fallback image inside the component) |
You can use the read-only expression or "isStatic" checkbox in your ViewModel to present your image without the upload ability.
Considerations
If you have a ViewModel column with some kind of expression to reach the byte array that is the image, then the Turnkey does not know if it is an image or a file. Add the Eco.BlobType=Image tagged value to the ViewModel column.
More Options
Storing your Blobs and Images Outside the Database
You also have the option to use BlobStorage to avoid storing files in the database.
Learn more about the ability to use External Blob Storage.
Multiple Files
To upload multiple files, see: Multiple File Upload Component
Technical Details
If you want to see how it is done - to make it work inside your own custom client - you can always inspect the javascript or typescript code, copy it, and implement your own way of doing this.
When uploading files in a Turnkey application, the logic in the web browser (Java Script created from TypeScript) uses the web API method on the Turnkey server called UploadFileMultiPartController.