mNo edit summary |
mNo edit summary |
||
| Line 91: | Line 91: | ||
<nowiki><h3>{{root._ViewModelPresentation}}</nowiki><nowiki></h3></nowiki> | <nowiki><h3>{{root._ViewModelPresentation}}</nowiki><nowiki></h3></nowiki> | ||
<nowiki><form > <!--The only reason for having a form is the ability to simulate a postback so that validation is triggered and the error bubbles may show--> | <nowiki><form > <!--The only reason for having a form is the ability to simulate a postback so that validation is triggered and the error bubbles may show--> | ||
<div id="floatingRectangle" ng-show='root._Admin.Loading()'> | |||
<img src='~/Content/ajax-loader.gif' /></nowiki><nowiki></div></nowiki> | |||
<nowiki> </nowiki> <nowiki><div class="container-fluid"> | <nowiki> </nowiki> <nowiki><div class="container-fluid"> | ||
<div class="row"> | |||
<div class="col-md-2" style="vertical-align:top;"> | |||
@Html.AngualarUIActions(Model)</div></nowiki> | |||
<nowiki> </nowiki> <nowiki><div class="col-md-10" style="padding:10px;border-left: lightgray thin solid ;"> | <nowiki> </nowiki> <nowiki><div class="col-md-10" style="padding:10px;border-left: lightgray thin solid ;"> | ||
@Html.AngualarUI(Model)</div></nowiki> | |||
<nowiki> </nowiki> <nowiki></div></nowiki> | <nowiki> </nowiki> <nowiki></div></nowiki> | ||
<nowiki> </nowiki> <nowiki><div class="row"> | <nowiki> </nowiki> <nowiki><div class="row"> | ||
<div class="col-md-offset-2 col-md-10"> | |||
@Html.DisplayErrorsWarningsInfos(Model)@*Error,Warning,Info constraints*@</div></nowiki> | |||
<nowiki> </nowiki> <nowiki></div></nowiki> | <nowiki> </nowiki> <nowiki></div></nowiki> | ||
<nowiki> </nowiki> <nowiki></div></nowiki> | <nowiki> </nowiki> <nowiki></div></nowiki> | ||
| Line 133: | Line 133: | ||
This is how we do grids: | This is how we do grids: | ||
<nowiki><table> | <nowiki><table> | ||
<thead> | |||
<tr></nowiki> | |||
<nowiki> </nowiki> <nowiki><th></th></nowiki> | <nowiki> </nowiki> <nowiki><th></th></nowiki> | ||
<nowiki> </nowiki> <nowiki><th>Name</th></nowiki> | <nowiki> </nowiki> <nowiki><th>Name</th></nowiki> | ||
| Line 142: | Line 142: | ||
<nowiki> </nowiki> <nowiki></thead></nowiki> | <nowiki> </nowiki> <nowiki></thead></nowiki> | ||
<nowiki> </nowiki> <nowiki><tbody> | <nowiki> </nowiki> <nowiki><tbody> | ||
<tr ng-repeat="video in root.AllVideo"></nowiki> | |||
<nowiki> </nowiki> <nowiki><td></nowiki> <nowiki><input type="checkbox" name="input" ng-model="video.vCurrent"></nowiki><nowiki></td></nowiki> | <nowiki> </nowiki> <nowiki><td></nowiki> <nowiki><input type="checkbox" name="input" ng-model="video.vCurrent"></nowiki><nowiki></td></nowiki> | ||
<nowiki> </nowiki> <nowiki><td></nowiki> <nowiki>{{ video.Name }}</nowiki> <nowiki></td></nowiki> | <nowiki> </nowiki> <nowiki><td></nowiki> <nowiki>{{ video.Name }}</nowiki> <nowiki></td></nowiki> | ||
| Line 169: | Line 169: | ||
Your application will then show your overridden page. | Your application will then show your overridden page. | ||
Revision as of 14:08, 29 January 2017
Since MDriven Turnkey is like any other html javascript application there are no limits on what you can use the data for. You should think of MDriven Turnkey as a tool that does the heavy lifting for you – it will free up your time to work with creative things like modeling at one end of the spectrum and special UI design at the other end. The ambition of MDriven Turnkey is to swallow everything in between and thus removing the need for slow and low quality out-sourcing schemes. In Session 9 I show how to replace the auto generated UI with html of your own. I show how to include a google map and how to pick up the location of the device using your application.
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.
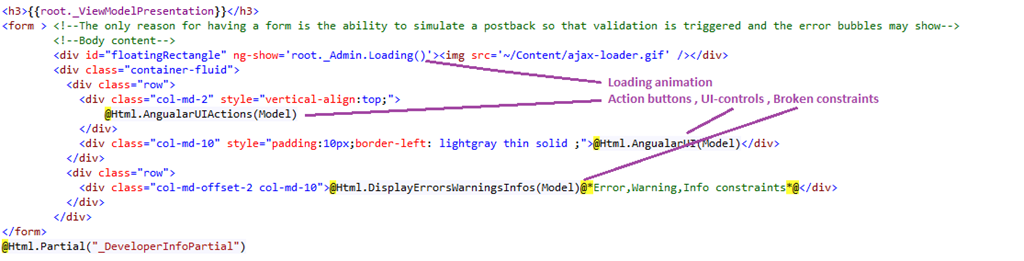
This is the original generic view we use – use this as a starting point when stirring things up:
@using Eco.MVC
@model AngularModel
@{ Layout = null; }
<h3>{{root._ViewModelPresentation}}</h3>
<form > <!--The only reason for having a form is the ability to simulate a postback so that validation is triggered and the error bubbles may show-->
<div id="floatingRectangle" ng-show='root._Admin.Loading()'>
<img src='~/Content/ajax-loader.gif' /></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-2" style="vertical-align:top;">
@Html.AngualarUIActions(Model)</div>
<div class="col-md-10" style="padding:10px;border-left: lightgray thin solid ;">
@Html.AngualarUI(Model)</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-10">
@Html.DisplayErrorsWarningsInfos(Model)@*Error,Warning,Info constraints*@</div>
</div>
</div>
</form>
@Html.Partial("_DeveloperInfoPartial")
Taking a closer look at the parts:
We use Bootstrap to make the original UI responsive – that is why there are no table elements , only div elements.
The data you have access to in your html page is strictly derived from the ViewModel.
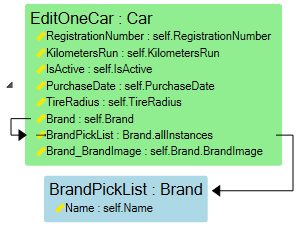
If your ViewModel is defined like this:
then you can expect to find data bindable with AngularJS like this:
root.RegistrationNumber, root.KilometersRun
To declare an input id that binds to RegistrationNumber you would go:
<input ng-model=”root.RegistrationNumber”/>
But in the ViewModel you also have the enable expression that you probably want to use:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled”/>
And then you have the visible expression:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show=”root.VM_Status.EditOneCar_RegistrationNumber_Visible” />
… do not forget the style:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show=”root.VM_Status.EditOneCar_RegistrationNumber_Visible” ng-class=”root.VM_Status.EditOneCar_RegistrationNumber_Style”/>
This is how we define select controls (Combobox) for setting the Brand in the above ViewModel:
<select ng-model=”root.Brand” ng-options=”opt.GetOId() as opt.Name for opt in root.BrandPickList” ></select>
Of course you may use disable, show and style for this as well.
This is how we do grids:
<table>
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Length</th>
<th>Genre</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="video in root.AllVideo">
<td> <input type="checkbox" name="input" ng-model="video.vCurrent"></td>
<td> {{ video.Name }} </td>
<td> {{ video.Length }} </td>
<td> {{ video.Genre }} </td>
</tr>
</tbody>
</table>
Notice the first column that use the vCurrent property that all objects has. This is a boolean value that sets the vCurrent_NAMEOFVMCLASS variable that is how currency is handled in master-detail UI’s.
If your data is not in the root ViewModelClass but further down in the master-detail chain the correct way to bind to it is by finding the vCurrent value of that ViewModelClass. This is so common that there is a function declared for it on the _Admin object:
root._Admin.GetCurrentForVMClass(‘EditOneCar’)['RegistrationNumber']
In the case above this will be equivalent to root.RegistrationNumber – but if EditOneCar was further down in the hierarchy the proper way to access the currently focused object is with root._Admin.GetCurrentForVMClass(‘EditOneCar’)['RegistrationNumber'].
This is how you override one view in MDriven Turnkey
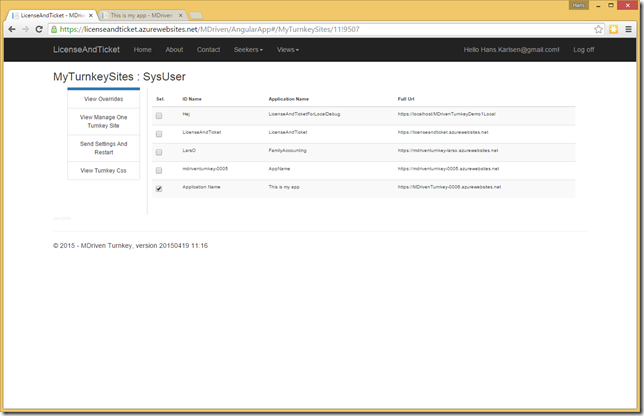
Log into LicenseAndTicket then lis your sites, select the one you want to work with:
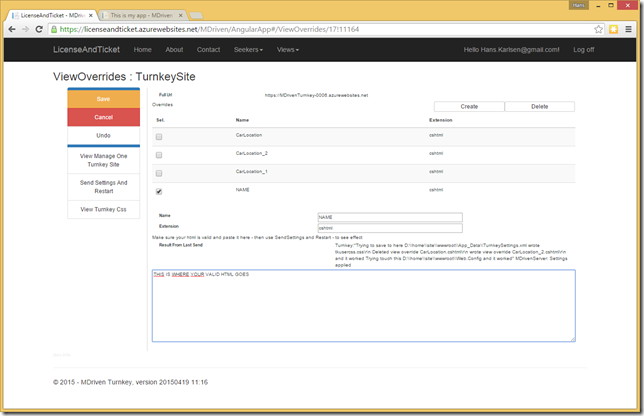
Click the action View Overrides, in the new window create a new override by clicking “Create”:
Fill in the values – Name is the Name of your ViewModel, Extension is cshtml. When you are done click “Send Settings and restart”
Your application will then show your overridden page.