No edit summary |
(Automatically adding template at the end of the page.) |
||
| (16 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
<h4>Since MDriven Turnkey is like any other | <h4>Since MDriven Turnkey is like any other HTML javascript application, there are no limits to what you can use the data for. | ||
Think of MDriven Turnkey as a tool that does the heavy lifting for you – it will free up your navigation item | |||
to work with creative things like modeling | to work with creative things like modeling on one end of the spectrum and special UI design on the other end. MDriven Turnkey's ambition is to swallow everything in between and thus, remove the need for slow and low-quality outsourcing | ||
schemes. In Session 9, I show how to replace the auto-generated UI with HTML of your own; how to include a Google | |||
schemes. In Session 9 I show how to replace the auto-generated UI with | map; and how to pick up the location of the device using your application. </h4> | ||
map and how to pick up the location of the device using your application. </h4> | |||
<p class="video-warn"> | <p class="video-warn"> | ||
<em>To make your experience | <em>To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.</em> | ||
</p> | </p> | ||
| Line 20: | Line 17: | ||
<div class="video__navigation"> | <div class="video__navigation"> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="19" tabindex="0"> Create View Override</span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="19" tabindex="0"> Create View Override</span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="36" tabindex="0"> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="36" tabindex="0"> View Override HTML </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="89" tabindex="0"> Fine Tuning </span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="89" tabindex="0"> Fine Tuning </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="126" tabindex="0"> Adding an input control </span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="126" tabindex="0"> Adding an input control </span> | ||
| Line 26: | Line 23: | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="182" tabindex="0"> Boxes or combo boxes</span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="182" tabindex="0"> Boxes or combo boxes</span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="221" tabindex="0"> Tables </span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="221" tabindex="0"> Tables </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="311" tabindex="0"> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="311" tabindex="0"> Removing the information </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="358" tabindex="0"> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="358" tabindex="0"> Complex action: location </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="431" tabindex="0"> HTML adding scripts </span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="431" tabindex="0"> HTML adding scripts </span> | ||
<span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="431" tabindex="0"> VClientLatitude and vClientLongitude variables </span> | <span class="navigation-item" data-video="Wu9nP3x7cYM" data-start="431" tabindex="0"> VClientLatitude and vClientLongitude variables </span> | ||
| Line 37: | Line 34: | ||
</html> | </html> | ||
<p> This is the original generic view | <p> This is the original generic view – use this as a starting point when stirring things up: | ||
</p> | |||
<html> | |||
<pre class="code"><span style="background: yellow; color: black">@</span><span style="background: white; color: blue">using </span><span style="background: white; color: black">Eco.MVC | |||
</span><span style="background: yellow; color: black">@model </span><span style="background: white; color: #2b91af">AngularModel | |||
@{ Layout = null; }</span></pre><pre class="code"><span style="background: white; color: #2b91af"> | |||
</span><span style="background: white; color: blue"><</span><span style="background: white; color: maroon">h3</span><span style="background: white; color: blue">></span><span style="background: white; color: black">{{</span><span style="background: white; color: purple">root._ViewModelPresentation</span><span style="background: white; color: black">}}</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">h3</span><span style="background: white; color: blue">> | |||
<</span><span style="background: white; color: maroon">form </span><span style="background: white; color: blue">> </span><span style="background: white; color: #006400"><!--The only reason for having a form is the ability to simulate a <br> postback so that validation is triggered and the error bubbles may show--> | |||
<!--Body content--> | |||
</span><span style="background: white; color: blue"><</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">id</span><span style="background: white; color: blue">="floatingRectangle" </span><span style="background: white; color: red">ng-show</span><span style="background: white; color: blue">='root._Admin.Loading()'><br> <</span><span style="background: white; color: maroon">img </span><span style="background: white; color: red">src</span><span style="background: white; color: blue">='~/Content/ajax-loader.gif' /></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="container-fluid"> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="row"> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="col-md-2" </span><span style="background: white; color: red">style</span><span style="background: white; color: blue">="</span><span style="background: white; color: red">vertical-align</span><span style="background: white; color: black">:</span><span style="background: white; color: blue">top</span><span style="background: white; color: black">;</span><span style="background: white; color: blue">"> | |||
</span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.AngualarUIActions(Model) | |||
</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="col-md-10" </span><span style="background: white; color: red">style</span><span style="background: white; color: blue">="</span><span style="background: white; color: red">padding</span><span style="background: white; color: black">:</span><span style="background: white; color: blue">10px</span><span style="background: white; color: black">;</span><span style="background: white; color: red">border-left</span><span style="background: white; color: black">: </span><span style="background: white; color: blue">lightgray thin solid </span><span style="background: white; color: black">;</span><span style="background: white; color: blue">"><br> </span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.AngualarUI(Model)</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
</</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="row"> | |||
<</span><span style="background: white; color: maroon">div </span><span style="background: white; color: red">class</span><span style="background: white; color: blue">="col-md-offset-2 col-md-10"><br> </span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.DisplayErrorsWarningsInfos(Model)</span><span style="background: yellow; color: black">@*</span><span style="background: white; color: #006400">Error,Warning,Info constraints</span><span style="background: yellow; color: black">*@</span><span style="background: white; color: blue"></</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
</</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
</</span><span style="background: white; color: maroon">div</span><span style="background: white; color: blue">> | |||
</</span><span style="background: white; color: maroon">form</span><span style="background: white; color: blue">> | |||
</span><span style="background: yellow; color: black">@</span><span style="background: white; color: black">Html.Partial(</span><span style="background: white; color: #a31515">"_DeveloperInfoPartial"</span><span style="background: white; color: black">) | |||
</span></pre> | |||
</html> | |||
We use Bootstrap to make the original UI responsive – that is why there are no table elements , only div elements. | Take a closer look at the parts:[[File:Overriding angular -1.png|none|frame|link=https://wiki.mdriven.net/index.php/File:Overriding_angular_-1.png]]We use Bootstrap to make the original UI responsive – that is why there are no table elements, only div elements. | ||
The data you have access to in your | The data you have access to in your HTML page is strictly derived from the ViewModel. | ||
If your ViewModel is defined like this: | If your ViewModel is defined like this:[[File:Overriding angular - 2.png|none|frame|link=https://wiki.mdriven.net/index.php/File:Overriding_angular_-_2.png]]then you can expect to find data bindable with AngularJS like this: | ||
[[File: | root.RegistrationNumber, root.KilometersRun etc | ||
then you can expect to find data bindable with AngularJS like this: | To declare an input id that binds to RegistrationNumber, you would do this: | ||
root.RegistrationNumber, root.KilometersRun | |||
To declare an input id that binds to RegistrationNumber you would | |||
<input ng-model=”root.RegistrationNumber”/> | <input ng-model=”root.RegistrationNumber”/> | ||
In the ViewModel, you also have the '''enable''' expression you probably want to use: | |||
<input ng-model=”root. | <input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled”/> | ||
Then, you have the '''visible''' expression: | |||
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status. | <input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show="root.VM_Status.EditOneCar_RegistrationNumber_Visible" /> | ||
… do not forget | … do not forget the '''style''': | ||
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show= | <input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show="root.VM_Status.EditOneCar_RegistrationNumber_Visible" ng-class="root.VM_Status.EditOneCar_RegistrationNumber_Style"/> | ||
This is how we | This is how we define '''select''' controls ('''Combobox''') for setting the Brand in the above ViewModel: | ||
<select ng-model= | <select ng-model="root.Brand" ng-options="opt.GetOId() as opt.Name for opt in root.BrandPickList" ></select> | ||
You may use disable, show, and style for this as well. | |||
This is how we | This is how we make grids: | ||
<html> | |||
<pre class="code"><span style="background: white; color: green;"> <table> | |||
<thead> | |||
<tr> | |||
<th></th> | |||
<th>Name</th> | |||
<th>Length</th> | |||
<th>Genre</th> | |||
</tr> | |||
</thead> | |||
<tbody> | |||
<tr <span style="background-color: #ffff00;">ng-repeat="video in root.AllVideo"></span> | |||
<td> <input type="checkbox" name="input" ng-model="video.<span style="background-color: #ffff00;">vCurrent</span>"></td> | |||
<td> {{ video.Name }} </td> | |||
<td> {{ video.Length }} </td> | |||
<td> {{ video.Genre }} </td> | |||
</tr> | |||
</tbody> | |||
</table> | |||
</span></pre> | |||
</html> | |||
Notice the first column that uses the vCurrent property that all objects have. This is a Boolean value that sets the vCurrent_NAMEOFVMCLASS variable which is how currency is handled in master-detail UI’s. | |||
Your application will then show your overridden page. | If your data is not in the root ViewModelClass but further down in the master-detail chain, the correct way to bind to it is by finding the vCurrent value of that ViewModelClass. This is so common that there is a function declared for it on the _Admin object: | ||
root._Admin.GetCurrentForVMClass('EditOneCar')['RegistrationNumber'] | |||
In the case above, this will be equivalent to root.RegistrationNumber – but if EditOneCar was further down in the hierarchy, the proper way to access the currently focused object is with root._Admin.GetCurrentForVMClass('EditOneCar')['RegistrationNumber']. | |||
==This Is How You Override One View in MDriven Turnkey== | |||
# Create a cshtml file with the same name as your ViewModel. Save it in youmodels_AssetsTK/Views//EXT_OverridePages. | |||
# Name is the Name of your ViewModel, Extension is cshtml. | |||
# When you are done, upload your model | |||
# Your application will then show your overridden page. | |||
==No Limits== | |||
Since MDriven Turnkey is like any other HTML javascript application, there are no limits to what you can use the data for. Think of MDriven Turnkey as a tool that does the heavy lifting for you – it will free up your time to work with creative things like modeling on one end of the spectrum and special UI design on the other end. MDriven Turnkey's ambition is to swallow everything in between and thus, remove the need for slow and low-quality out-sourcing schemes. | |||
== More on View Override == | == More on View Override == | ||
<html> <h4> | <html> | ||
<h4> Here's another part of the overriding discussion: an additional example of the UI improvement by means of different features | |||
like adding new actions, using site assets, and specifying your own script. </h4> | |||
<p class="warn"> | <p class="video-warn"> | ||
<em>To make your experience | <em>To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.</em> </p> | ||
< | <br> | ||
<div class="video"> | |||
<div class="video__wrapper"> | |||
<iframe src="https://www.youtube.com/embed/Lxbg7P--5u4?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | |||
</div> | |||
<div class="video__navigation"> | |||
<span class="time" data-video="Lxbg7P--5u4" data-start="18" tabindex="0"> Car Damages action </span> | |||
< | <span class="time" data-video="Lxbg7P--5u4" data-start="70" tabindex="0"> Page content/Inject Content in Standart </span> | ||
<span class="time" data-video="Lxbg7P--5u4" data-start="107" tabindex="0"> Page style section/image as a site asset</span> | |||
< | <span class="time" data-video="Lxbg7P--5u4" data-start="156" tabindex="0"> Java Script section </span> | ||
<span class="time" data-video="Lxbg7P--5u4" data-start="280" tabindex="0"> Multiple instances </span> | |||
</div> | |||
</div> | |||
<div | |||
<div> | |||
</div> | |||
</div> | |||
</html> | </html> | ||
[[Category:UI]] | [[Category:UI]] | ||
| Line 205: | Line 149: | ||
[[Category:Mobile UI]] | [[Category:Mobile UI]] | ||
[[Category:AngularJS]] | [[Category:AngularJS]] | ||
{{Edited|July|12|2024}} | |||
Latest revision as of 15:49, 10 February 2024
Since MDriven Turnkey is like any other HTML javascript application, there are no limits to what you can use the data for. Think of MDriven Turnkey as a tool that does the heavy lifting for you – it will free up your navigation item to work with creative things like modeling on one end of the spectrum and special UI design on the other end. MDriven Turnkey's ambition is to swallow everything in between and thus, remove the need for slow and low-quality outsourcing schemes. In Session 9, I show how to replace the auto-generated UI with HTML of your own; how to include a Google map; and how to pick up the location of the device using your application.
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.
This is the original generic view – use this as a starting point when stirring things up:
@using Eco.MVC @model AngularModel @{ Layout = null; }
<h3>{{root._ViewModelPresentation}}</h3> <form > <!--The only reason for having a form is the ability to simulate a
postback so that validation is triggered and the error bubbles may show--> <!--Body content--> <div id="floatingRectangle" ng-show='root._Admin.Loading()'>
<img src='~/Content/ajax-loader.gif' /></div> <div class="container-fluid"> <div class="row"> <div class="col-md-2" style="vertical-align:top;"> @Html.AngualarUIActions(Model) </div> <div class="col-md-10" style="padding:10px;border-left: lightgray thin solid ;">
@Html.AngualarUI(Model)</div> </div> <div class="row"> <div class="col-md-offset-2 col-md-10">
@Html.DisplayErrorsWarningsInfos(Model)@*Error,Warning,Info constraints*@</div> </div> </div> </form> @Html.Partial("_DeveloperInfoPartial")
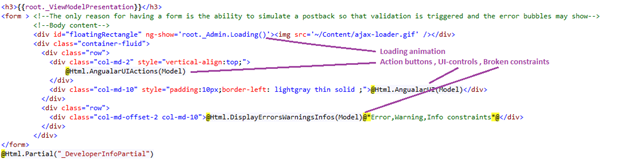
Take a closer look at the parts:
We use Bootstrap to make the original UI responsive – that is why there are no table elements, only div elements.
The data you have access to in your HTML page is strictly derived from the ViewModel.
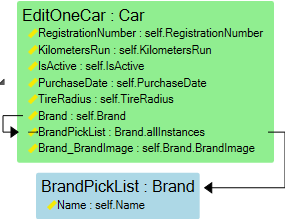
If your ViewModel is defined like this:
then you can expect to find data bindable with AngularJS like this:
root.RegistrationNumber, root.KilometersRun etc
To declare an input id that binds to RegistrationNumber, you would do this:
<input ng-model=”root.RegistrationNumber”/>
In the ViewModel, you also have the enable expression you probably want to use:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled”/>
Then, you have the visible expression:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show="root.VM_Status.EditOneCar_RegistrationNumber_Visible" />
… do not forget the style:
<input ng-model=”root.RegistrationNumber” ng-disabled=”!root.VM_Status.EditOneCar_RegistrationNumber_Enabled” ng-show="root.VM_Status.EditOneCar_RegistrationNumber_Visible" ng-class="root.VM_Status.EditOneCar_RegistrationNumber_Style"/>
This is how we define select controls (Combobox) for setting the Brand in the above ViewModel:
<select ng-model="root.Brand" ng-options="opt.GetOId() as opt.Name for opt in root.BrandPickList" ></select>
You may use disable, show, and style for this as well.
This is how we make grids:
<table>
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Length</th>
<th>Genre</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="video in root.AllVideo">
<td> <input type="checkbox" name="input" ng-model="video.vCurrent"></td>
<td> {{ video.Name }} </td>
<td> {{ video.Length }} </td>
<td> {{ video.Genre }} </td>
</tr>
</tbody>
</table>
Notice the first column that uses the vCurrent property that all objects have. This is a Boolean value that sets the vCurrent_NAMEOFVMCLASS variable which is how currency is handled in master-detail UI’s.
If your data is not in the root ViewModelClass but further down in the master-detail chain, the correct way to bind to it is by finding the vCurrent value of that ViewModelClass. This is so common that there is a function declared for it on the _Admin object:
root._Admin.GetCurrentForVMClass('EditOneCar')['RegistrationNumber']
In the case above, this will be equivalent to root.RegistrationNumber – but if EditOneCar was further down in the hierarchy, the proper way to access the currently focused object is with root._Admin.GetCurrentForVMClass('EditOneCar')['RegistrationNumber'].
This Is How You Override One View in MDriven Turnkey
- Create a cshtml file with the same name as your ViewModel. Save it in youmodels_AssetsTK/Views//EXT_OverridePages.
- Name is the Name of your ViewModel, Extension is cshtml.
- When you are done, upload your model
- Your application will then show your overridden page.
No Limits
Since MDriven Turnkey is like any other HTML javascript application, there are no limits to what you can use the data for. Think of MDriven Turnkey as a tool that does the heavy lifting for you – it will free up your time to work with creative things like modeling on one end of the spectrum and special UI design on the other end. MDriven Turnkey's ambition is to swallow everything in between and thus, remove the need for slow and low-quality out-sourcing schemes.
More on View Override
Here's another part of the overriding discussion: an additional example of the UI improvement by means of different features like adding new actions, using site assets, and specifying your own script.
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.