Denis Pupin (talk | contribs) |
Denis Pupin (talk | contribs) |
||
| Line 30: | Line 30: | ||
== Text elements == | == Text elements == | ||
=== Context colors === | |||
From the box you're able to use five default contextual colours in MDriven Turnkey. You have an ability to modify them with help of CSS custom properties. | From the box you're able to use five default contextual colours in MDriven Turnkey. You have an ability to modify them with help of CSS custom properties. | ||
* danger | * danger | ||
| Line 39: | Line 37: | ||
* info | * info | ||
=== Chip === | |||
With help of the modifier-classes you can style your static text as chip component from Google Material design. | With help of the modifier-classes you can style your static text as chip component from Google Material design. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 61: | Line 59: | ||
|} | |} | ||
=== Info block === | |||
Coming soon... | Coming soon... | ||
Revision as of 16:23, 11 December 2020
Getting started
MDriven Turnkey Style system based on the BEM methodology. BEM stands for Block, Element, Modifier and it is a convention on how to structure CSS rules. Read more here.
Out of the box you will receive the following UI elements:
- Static text
- Image
- Text field
- Checkbox
- Select (Combobox)
- Date picker
- Data-table
- Button
- File upload
- Link
- Textarea
- Number field
- Float field
Layout
MDriven Turnkey uses CSS Grid to create the application layout.
What is modifier-classes?
Modifier-classes allow you to customise MDriven Turnkey's components.
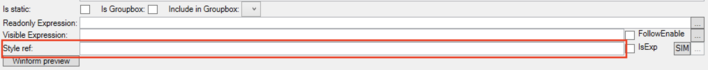
To use modifier-classes put them into the "Style ref" field in the ViewModel Editor.
Text elements
Context colors
From the box you're able to use five default contextual colours in MDriven Turnkey. You have an ability to modify them with help of CSS custom properties.
- danger
- warning
- success
- info
Chip
With help of the modifier-classes you can style your static text as chip component from Google Material design.
| Example | modifier-class |
|---|---|

|
chip |

|
chip danger |

|
chip warning |

|
chip success |

|
chip info |
Info block
Coming soon...
Input controls
Input controls are rendered differently depending on the value type.
Text types
For inputs intended as type text, this type can be overridden with something else. Use the tagged value texttype on the column in the viewmodel.
- password
- tel
- url
- search
How these input types renders depends on the browser used.
For further reference, look at https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password