Theme as data
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
MDriven Turnkey now | MDriven Turnkey has now added support to keep your theme and CSS as data within your app. | ||
Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data and possibly change between multiple sets of CSS rules (themes) in runtime. | |||
The pattern for Turnkey to discover for applying data as CSS is this: | The pattern for Turnkey to discover for applying data as CSS is this: | ||
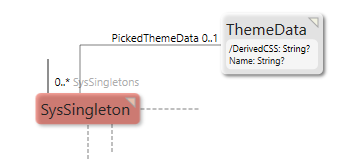
SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string | SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string | ||
An example model to both add this model section plus a UI to set CSS theming variables is found here: [[Model Examples|Theme Builder]] | An example model to both add this model section plus a UI to set CSS theming variables is found here: [[Model Examples|Theme Builder]] | ||
== Basic Example == | |||
== Basic | |||
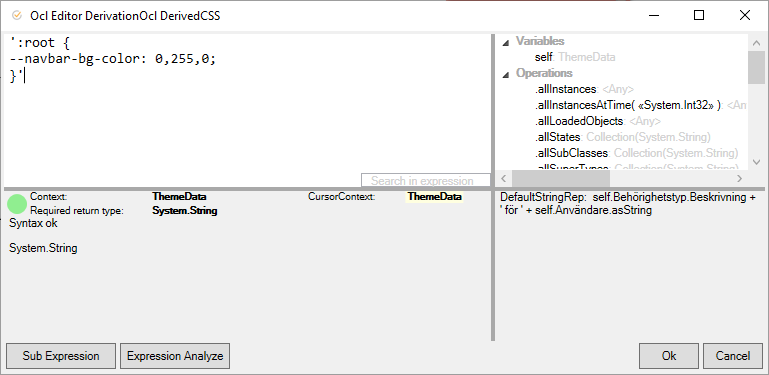
This example sets the background of the navigation bar. | This example sets the background of the navigation bar. | ||
| Line 17: | Line 15: | ||
Good to know: | Good to know: | ||
* | * The corresponding rule in tkusercss.css file will override your value if set. | ||
* You will probably have to touch your web.config, restart your turnkey site and reload your page when testing. | * You will probably have to touch your web.config, restart your turnkey site and reload your page when testing. | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
Revision as of 06:23, 17 February 2023
MDriven Turnkey has now added support to keep your theme and CSS as data within your app.
Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data and possibly change between multiple sets of CSS rules (themes) in runtime.
The pattern for Turnkey to discover for applying data as CSS is this:
SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string
An example model to both add this model section plus a UI to set CSS theming variables is found here: Theme Builder
Basic Example
This example sets the background of the navigation bar.
Good to know:
- The corresponding rule in tkusercss.css file will override your value if set.
- You will probably have to touch your web.config, restart your turnkey site and reload your page when testing.
This page was edited 97 days ago on 02/10/2024. What links here