Hans Karlsen (talk | contribs) No edit summary |
Hans Karlsen (talk | contribs) No edit summary |
||
| Line 17: | Line 17: | ||
=== MVC === | === MVC === | ||
In MVC - use '''StringFormatRazor''' - we can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder - so this works best for one way bind. | In MVC - use '''StringFormatRazor''' - we can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder - so this works best for one way bind. | ||
=== Examples === | |||
Example for Angular | |||
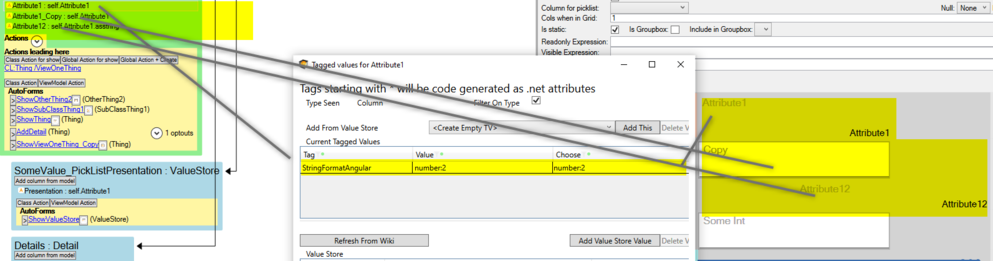
[[File:2020-03-11 22h49 16.png|none|thumb|993x993px]] | |||
Above I have the same attribute1:double shown 3 times - one of the instances instruct angular to render as number with 2 decimals only: | |||
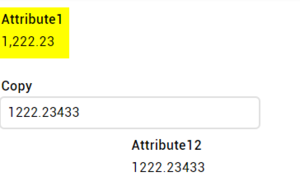
[[File:2020-03-11 22h53 07.png|none|thumb]] | |||
Notice both the trimming of decimals and the addition of the thousand seperator | |||
Revision as of 21:54, 11 March 2020
As you bind data to your model you may want to influence how that data is presented.
Regretfully we have not found a common way to do this across all our supported platforms - so we have implemented parallel strategies in order to get the job done.
On a ViewModel column you set Tagged Values in order to convey your wish via the model.
WPF
For WPF use tagged value StringFormat. This value is sent into the binding and adheres to the common text transforms pattern defined here for numbers for DateTimes and for TimeSpan
WPF is very good at this and allows for the original value to be presented by the format even when the value is two way bound and editable.
AngularJS
For Angular use tagged value StringFormatAngular. This value is appended behind the binding as a Angular Filter. Angular has basic capabilities and is not able to handle this kind of formatting for two-way-databind - so it works best for read only values.
For Angular you can transform dates according to this guide and numbers according to this guide and currency like this
MVC
In MVC - use StringFormatRazor - we can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder - so this works best for one way bind.
Examples
Example for Angular
Above I have the same attribute1:double shown 3 times - one of the instances instruct angular to render as number with 2 decimals only:
Notice both the trimming of decimals and the addition of the thousand seperator