Hans Karlsen (talk | contribs) No edit summary |
(Adding page to Category:TOC because it contains a TOC.) |
||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
As you bind data to your model you may want to influence how that data is presented. | As you bind data to your model, you may want to influence how that data is presented. | ||
Regretfully we have not found a | Regretfully, we have not found a straightforward way to do this across all our supported platforms. Instead, we have implemented parallel strategies in order to get the job done. | ||
On a ViewModel column, set [[TaggedValues|Tagged Values]] in order to convey your wish via the model. | |||
=== WPF === | === WPF === | ||
For WPF use tagged value '''StringFormat'''. This value is sent into the binding and adheres to the common text | For WPF, use the tagged value '''StringFormat'''. This value is sent into the binding and adheres to the common text transform pattern defined here [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-numeric-format-strings for numbers] [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-date-and-time-format-strings for DateTimes] and [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-timespan-format-strings for TimeSpan] | ||
WPF is very good at this and allows for the original value to be presented by the format even when the value is two way bound and editable. | WPF is very good at this and allows for the original value to be presented by the format even when the value is two-way bound and editable. | ||
=== | === Angular === | ||
For Angular use tagged value '''StringFormatAngular'''. This value is appended behind the binding as | For Angular, use the tagged value '''StringFormatAngular'''. This value is appended behind the binding as an Angular Filter. Angular has basic capabilities and is not able to handle this kind of formatting - for two-way-databind - so it works best for read-only values. | ||
For Angular you can transform dates [https:// | For Angular, you can transform dates [https://docs.angularjs.org/api/ng/filter/date according to this guide] and numbers [https://docs.angularjs.org/api/ng/filter/number according to this guide] and [https://docs.angularjs.org/api/ng/filter/currency currency like this] - try this for number format with 2 decimals : number:2 | ||
=== MVC === | === MVC === | ||
In MVC | In MVC, use '''StringFormatRazor'''. We can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder so this works best for the one-way bind. | ||
=== Examples === | |||
Example for Angular: | |||
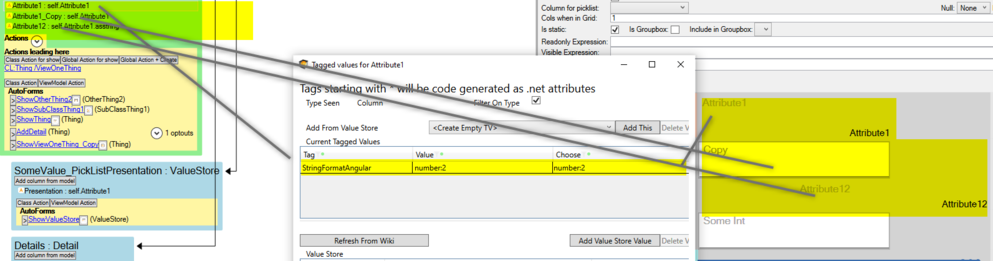
[[File:2020-03-11 22h49 16.png|none|thumb|993x993px]] | |||
Above, I have the same attribute1:double shown 3 times. One of the instances instructs Angular to render as a number with 2 decimals only: | |||
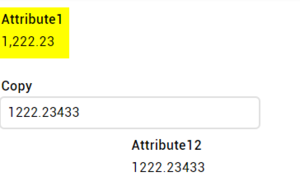
[[File:2020-03-11 22h53 07.png|none|thumb]] | |||
Notice both the trimming of decimals and the addition of the thousand separator. | |||
==== See also: [[Input Controls]] ==== | |||
[[Category:MDriven Designer]] | |||
{{Edited|July|12|2024}} | |||
[[Category:TOC]] | |||
Latest revision as of 14:14, 26 March 2024
As you bind data to your model, you may want to influence how that data is presented.
Regretfully, we have not found a straightforward way to do this across all our supported platforms. Instead, we have implemented parallel strategies in order to get the job done.
On a ViewModel column, set Tagged Values in order to convey your wish via the model.
WPF
For WPF, use the tagged value StringFormat. This value is sent into the binding and adheres to the common text transform pattern defined here for numbers for DateTimes and for TimeSpan
WPF is very good at this and allows for the original value to be presented by the format even when the value is two-way bound and editable.
Angular
For Angular, use the tagged value StringFormatAngular. This value is appended behind the binding as an Angular Filter. Angular has basic capabilities and is not able to handle this kind of formatting - for two-way-databind - so it works best for read-only values.
For Angular, you can transform dates according to this guide and numbers according to this guide and currency like this - try this for number format with 2 decimals : number:2
MVC
In MVC, use StringFormatRazor. We can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder so this works best for the one-way bind.
Examples
Example for Angular:
Above, I have the same attribute1:double shown 3 times. One of the instances instructs Angular to render as a number with 2 decimals only:
Notice both the trimming of decimals and the addition of the thousand separator.