Render data as html
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
If your data contains | If your data contains HTML markup and you want the browser to render the HTML, do this: | ||
Column: IsStatic = True , TaggedValue DataIsHtml=True | Column: IsStatic = True , TaggedValue DataIsHtml=True | ||
==== Implementation ==== | ==== Implementation ==== | ||
In Razor the implementation | In Razor, the implementation uses: | ||
Html.Raw(<normal bind>) | Html.Raw(<normal bind>) | ||
In AngularJS it is more complex due to security concerns: | In AngularJS, it is more complex due to security concerns: | ||
You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS. | |||
You must also use a filter to say that data is trusted as HTML: | |||
.filter('rawHtml', ['$sce', function($sce) | .filter('rawHtml', ['$sce', function($sce) | ||
{ | { | ||
return function(val) { return $sce.trustAsHtml(val); }; | return function(val) { return $sce.trustAsHtml(val); }; | ||
}]); | }]); | ||
You then bind like this: | |||
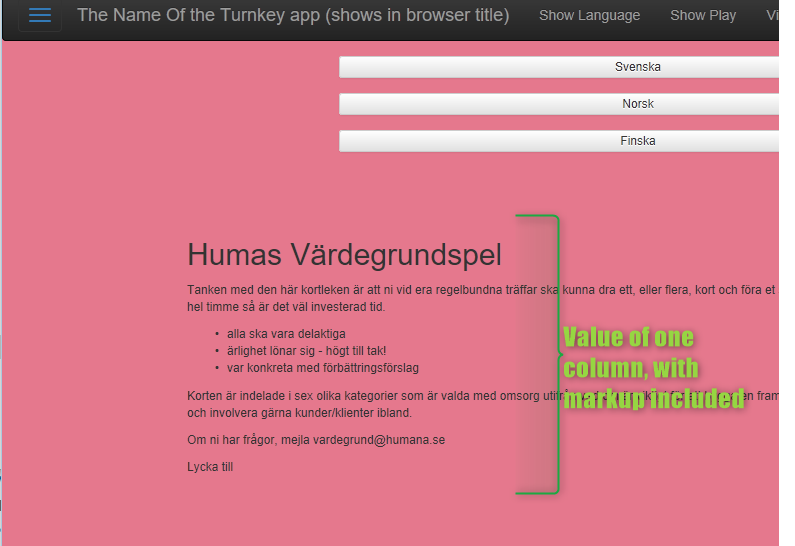
<nowiki><div ng-bind-html="<normal identifier> | rawHtml"></div></nowiki> | <nowiki><div ng-bind-html="<normal identifier> | rawHtml"></div></nowiki> | ||
[[File:2018-09-30 10h50 56.png|none|thumb|795x795px]] | [[File:2018-09-30 10h50 56.png|none|thumb|795x795px]] | ||
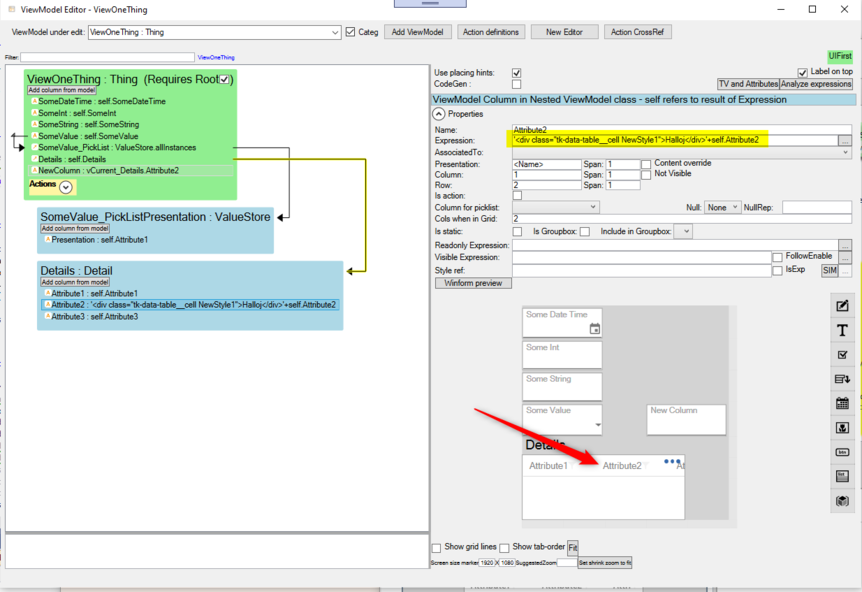
====== Getting | ====== Getting Arbitrary Data and Display into Table Cells ====== | ||
Set the DataIsHtml and send out | Set the DataIsHtml and send out HTML in the cell expression as a string: | ||
'<nowiki><div class="tk-data-table__cell NewStyle1">Halloj</div></nowiki>'+self.Attribute2 | '<nowiki><div class="tk-data-table__cell NewStyle1">Halloj</div></nowiki>'+self.Attribute2 | ||
[[File:2020-03-23 08h33 26.png|none|thumb|862x862px]] | [[File:2020-03-23 08h33 26.png|none|thumb|862x862px]] | ||
Revision as of 08:38, 15 February 2023
If your data contains HTML markup and you want the browser to render the HTML, do this:
Column: IsStatic = True , TaggedValue DataIsHtml=True
Implementation
In Razor, the implementation uses:
Html.Raw(<normal bind>)
In AngularJS, it is more complex due to security concerns:
You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS.
You must also use a filter to say that data is trusted as HTML:
.filter('rawHtml', ['$sce', function($sce)
{
return function(val) { return $sce.trustAsHtml(val); };
}]);
You then bind like this:
<div ng-bind-html="<normal identifier> | rawHtml"></div>
Getting Arbitrary Data and Display into Table Cells
Set the DataIsHtml and send out HTML in the cell expression as a string:
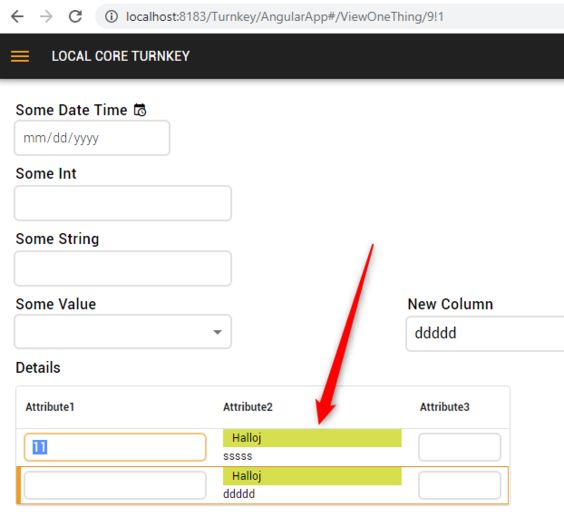
'<div class="tk-data-table__cell NewStyle1">Halloj</div>'+self.Attribute2
You can make use of the new StylesInModel functionality and reference styles you define in the model:
Result:
This page was edited 100 days ago on 02/10/2024. What links here