Render data as html
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
If your data contains HTML markup and you want the browser to render the HTML, do this: | If your data contains HTML markup and you want the browser to render the HTML, do this:<blockquote>Column: IsStatic = True , TaggedValue DataIsHtml=True</blockquote> | ||
Column: IsStatic = True , TaggedValue DataIsHtml=True | |||
==== Implementation ==== | ==== Implementation ==== | ||
| Line 7: | Line 5: | ||
Html.Raw(<normal bind>) | Html.Raw(<normal bind>) | ||
In AngularJS, it is more complex due to security concerns: | In AngularJS, it is more complex due to security concerns: | ||
* You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS. | |||
You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS. | * You must also use a filter to say that data is trusted as HTML: | ||
You must also use a filter to say that data is trusted as HTML: | |||
.filter('rawHtml', ['$sce', function($sce) | .filter('rawHtml', ['$sce', function($sce) | ||
{ | { | ||
| Line 23: | Line 19: | ||
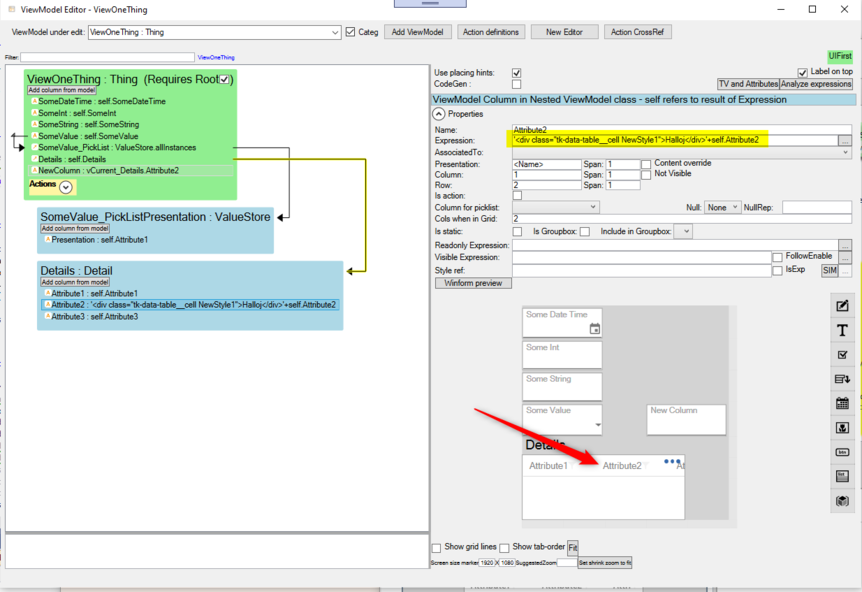
'<nowiki><div class="tk-data-table__cell NewStyle1">Halloj</div></nowiki>'+self.Attribute2 | '<nowiki><div class="tk-data-table__cell NewStyle1">Halloj</div></nowiki>'+self.Attribute2 | ||
[[File:2020-03-23 08h33 26.png|none|thumb|862x862px]] | [[File:2020-03-23 08h33 26.png|none|thumb|862x862px]] | ||
Make use of the new [[StylesInModel]] functionality and reference styles you define in the model: | |||
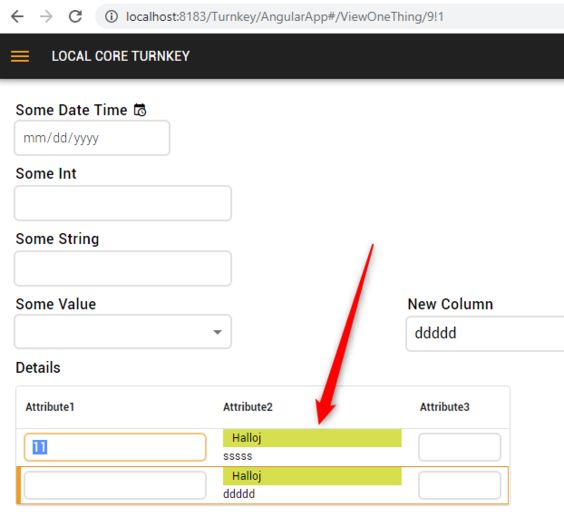
Result: | Result: | ||
[[File:2020-03-23 08h36 49.png|none|thumb|564x564px]] | [[File:2020-03-23 08h36 49.png|none|thumb|564x564px]] | ||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
Revision as of 06:14, 10 July 2023
If your data contains HTML markup and you want the browser to render the HTML, do this:
Column: IsStatic = True , TaggedValue DataIsHtml=True
Implementation
In Razor, the implementation uses:
Html.Raw(<normal bind>)
In AngularJS, it is more complex due to security concerns:
- You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS.
- You must also use a filter to say that data is trusted as HTML:
.filter('rawHtml', ['$sce', function($sce)
{
return function(val) { return $sce.trustAsHtml(val); };
}]);
You then bind like this:
<div ng-bind-html="<normal identifier> | rawHtml"></div>
Getting Arbitrary Data and Display into Table Cells
Set the DataIsHtml and send out HTML in the cell expression as a string:
'<div class="tk-data-table__cell NewStyle1">Halloj</div>'+self.Attribute2
Make use of the new StylesInModel functionality and reference styles you define in the model:
Result:
This page was edited 100 days ago on 02/10/2024. What links here