Multiple file upload component
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
It is easy to [[add a single file upload button in the MDriven Designer]], but to handle multiple files you'll have to create a component. | It is easy to [[add a single file upload button in the MDriven Designer]], but to handle multiple files you'll have to create a component. | ||
== Model for this example == | |||
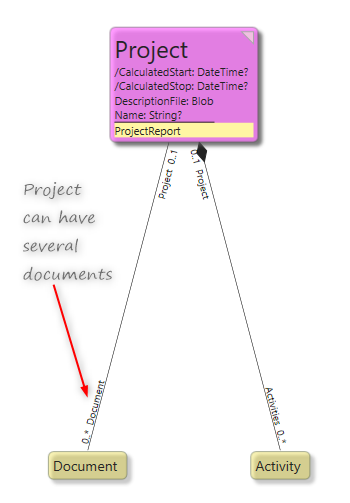
The model for the example is a project with some documents. Each document holds the file (a blob) and a filename (a string). | The model for the example is a project with some documents. Each document holds the file (a blob) and a filename (a string). The goal is to make it possible to choose several documents in the file browser and upload all of them. | ||
{| class="wikitable" style="border: none" | {| class="wikitable" style="border: none" | ||
| Line 10: | Line 10: | ||
| [[File:Upload_multiplefiles_document.png]] | | [[File:Upload_multiplefiles_document.png]] | ||
|} | |} | ||
== Setting up the ViewModel == | |||
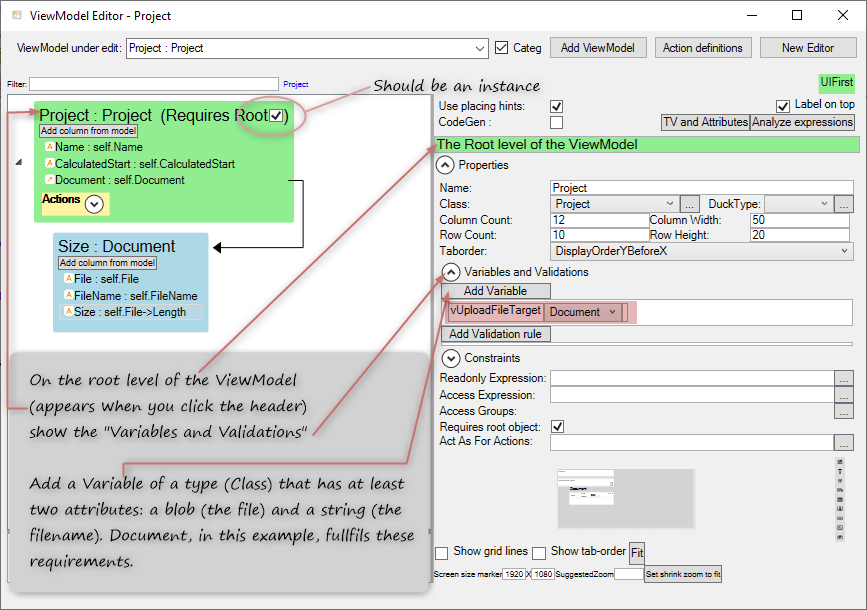
* '''Create a view model.''' It should have a root, which in this case should be a project. The project holds the list / container of documents. We will need the ID of the view model class. | |||
* '''Create a variable''' (here named vUploadFileTarget). It should be of a type that could store a file (blob). In this example we choose the Document type. This variable will be used to temporary store each file since we are limited to one single upload at a time. | |||
[[File:Upload multiplefiles_create_variable_withroot.png]] | |||
Revision as of 09:27, 6 March 2020
It is easy to add a single file upload button in the MDriven Designer, but to handle multiple files you'll have to create a component.
Model for this example
The model for the example is a project with some documents. Each document holds the file (a blob) and a filename (a string). The goal is to make it possible to choose several documents in the file browser and upload all of them.

|

|
Setting up the ViewModel
- Create a view model. It should have a root, which in this case should be a project. The project holds the list / container of documents. We will need the ID of the view model class.
- Create a variable (here named vUploadFileTarget). It should be of a type that could store a file (blob). In this example we choose the Document type. This variable will be used to temporary store each file since we are limited to one single upload at a time.
This page was edited 0 days ago on 05/17/2024. What links here