(video description) |
No edit summary |
||
| Line 83: | Line 83: | ||
</html> | </html> | ||
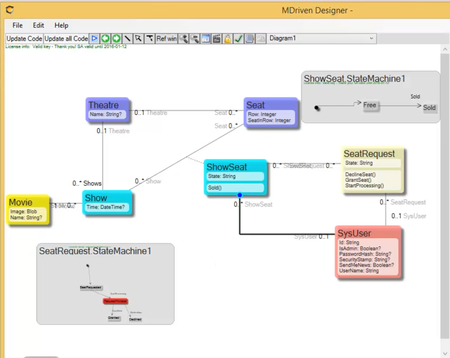
====== Setting the Movie Theatre Diagram ====== | |||
The seat reservation problem is quite common and of course we need the seats, which are part of the theatre, but also available for a specific show. That one has multiple seats and the seat has multiple shows as well. We are going to add a state machine to the ticket order show seat stating if it's free or not, we also need a user that actually gonna reserve the tickets. To be able to process the seat request on the server, we are going to model a state diagram for it. I want to do it on the server to make sure that we don't get any over bookings or two people reserve the same seat. One of the state's request processes will actually going to be executed on the server and as a result could be granted or declined. | |||
[[File:Movie theatre.png|border|right|frameless|450x450px]] | |||
====== Organizing model with colors ====== | |||
We are going to make the server executed request red, so we know that's special. In the situations when we have to manage the information like this, usually need all the data organized by coloring it. When we color it, it's more of if they belong together or if they have the same life span. So theater and seats are quite stationary, but show and show seats are not as stationary as theater and seat. Movies and seat request are something different from the other two aspects. So try to keep this theme, when setting colors to the model, it helps the eye to know what goes together and how things match up. | |||
====== Theatre management View Models ====== | |||
To get start the application we need to add a new diagram to detailed definitions of theaters, shows and movies | |||
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you, but with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. View Models, of | |||
course, there is a few, quite a few simple View Models | |||
that needs to be in place, to manage | |||
the basic data, that we need to have and also | |||
the actions to bring those View Models up, | |||
need to manage theaters and need | |||
to be able to create a theater | |||
and name it and things like that | |||
the shows of course, need to manage those, as well | |||
so in the end I wanted to be a | |||
small application, | |||
where there is a basic data that we need is managed by the | |||
generated View Model UI, but the things | |||
that actually gonna meet the user in the | |||
end, should be, we should spend a little | |||
more time on that and do that by | |||
hand, so to speak | |||
of course, whenever you start a new project | |||
you go through a process of learning the | |||
data you need and at least for me it's | |||
always, that I think it's not a big | |||
problem in the beginning and as I start | |||
to work on it and and fold it out for | |||
myself it always tend to be a lot more | |||
things, that came to mind from the start | |||
of course this is both good and bad, I | |||
need to do this, to to be in a | |||
position to actually deliver, what the | |||
client wants the problem is I probably | |||
didn't explain thoroughly enough to the | |||
client, how much work it would be, | |||
luckily, when I have driven as my tool, | |||
it's still manageable just go through the motions | |||
and do these things, ok | |||
here I found something when I | |||
submitted it to the server, it said, it was | |||
an SQL error I had attribute called row | |||
and that was apparently reserved word | |||
in sql server, so I changed that | |||
attribute and submitted it, so now | |||
I'm running my application and register | |||
as a new user and starting out my UI | |||
creating a theater 1 | |||
I'm gonna call it rigoletto that's one here in | |||
Stockholm, I'm gonna call another one Sergel, | |||
that's another one in Stockholm | |||
and manage movies, I need to create some movies | |||
Die Hard, of course, always die hard,the martian | |||
saw this yesterday was really good, I recommend it, | |||
anyway | |||
alright, so we have theaters and movies | |||
and what about shows, ok, we gonna can set up | |||
shows for martian today and another one | |||
for die hard for today, on the Rigoletto | |||
theater | |||
We didn't see the movie image, when we | |||
create the show, I wanna see the image | |||
make that readonly | |||
uploading the model again, this is really | |||
the loop that I go through, when I develop | |||
over and over | |||
back and forth between running the | |||
application and changing the model | |||
of course, I could be smarter and think | |||
ahead a lot and do all the things | |||
that I need up front, that's not me, I don't know | |||
if it's you, it's ok if it's you, you can do it | |||
that way, it's a mix I guess | |||
some things is quite hard to see, unless | |||
you're up close actually suffering from | |||
the lack of definition or the lack of data | |||
create some seats as well and of course | |||
this is boring as hell, | |||
but it's done once per theater, these are the seats | |||
that define, what's possible for the | |||
future just do two rows with four seats | |||
in each, alright, so that's the show seat | |||
that we need to create now, I'm gonna add a method on | |||
show to create a show seats | |||
gonna grab all the seats from the | |||
theater and collect over those for the | |||
collection I'm gonna follow self from seat, | |||
gonna add each seat from the theater and | |||
that will create a show seat for me | |||
ok, so now I have the method I need to | |||
call that method and the ViewModel | |||
that managed shows I guess | |||
method is there, no problem, ok name it to | |||
create shows seats, I guess I should have | |||
called that ticket, but rush into write and | |||
I'm gonnna show the show seats, if there are any | |||
By the way I'm using a new microphone, | |||
that I bought just for these | |||
occasions, so I hope you appreciate the sound | |||
and I'm going to show the state and the row | |||
the state is remember if it's free or not | |||
so upload model and head back to | |||
application | |||
manage the show, create show seats, | |||
then we have our seats,and the seats are free, right | |||
I created both for the Martian and | |||
for Die Hard | |||
now for the seats seat request, let's create | |||
another diagram to detail things there | |||
We have the SysUser of course, the logged in | |||
user, user buys couple of tickets | |||
show seats, could be many, of course and we | |||
have the state machine, what I want to do | |||
now is buy ticket view and this is actually | |||
the one that we are gonna replace later on | |||
but we're not there yet, we need to | |||
figure out, what data it contains first and | |||
this is really one of the great things | |||
being able to declaratively just move ahead | |||
to get all data out there to see | |||
if our thoughts are clear, if we are done | |||
with a model or not, it's much better to | |||
find out limitations in our model | |||
at this stage, then later on | |||
when we have loads of runtime check | |||
JavaScript in the browser somewhere, so thinking this | |||
through isn't that hard by ticket we need | |||
to see the time the tickets are for the | |||
theater and the movie, so I know where to | |||
go, what to see and when to be there, | |||
that's important information | |||
for the guy buying the tickets, I'm going to add a movie | |||
image as well, just because I can | |||
let's listall the seats, let's link object and | |||
we follow the inner links to seat row | |||
so, now we list of all the available | |||
seats, free or not, we don't really care | |||
at this point we show all seats | |||
gonna do another View Model just to browse | |||
the shows, so that we get a way in to get to the buy ticket | |||
just as before going through | |||
the motions finding simple expressions | |||
to show me what I need | |||
adding an action to bring this View Model up and | |||
varifying that, I can select seats and | |||
clear them and then I can submit requests | |||
' | submit requests, what should | ||
happen then, that's the servier side action | |||
I have been talking about, so | |||
new diagram for this, the seat request | |||
we are going to create a new ViewModel servers | |||
I'd check requests and we gonna make | |||
available for server-side execute | |||
sear request all instances, where state is | |||
request process every five seconds, every | |||
five seconds this will execute and | |||
execute what, all the actions in the View Model | |||
take the seats in this case, what it does | |||
is check if all the seats are free | |||
it sets the state to sold and this is all gonna pen out | |||
like this, I find a show I want to see | |||
' | find seats I want to use, of course there's | ||
no multiselect I was forget and I add the tickets | |||
these are the ones I want, then I tell the system I'm | |||
done selecting and the process server side | |||
to avoid collisions and it | |||
says you got tickets | |||
tickets have been updated to sold and my name is on them,great | |||
that's the server side view model action for you | |||
so this is the data that we | |||
gonna replace with a new view | |||
getting rather late and this video has | |||
run for 20 minutes thank you very much | |||
for following this, so far and I'll be | |||
back with a take on the view that | |||
just is in a better way than just | |||
lists and checkboxes, ok thank you very much | |||
till next time | |||
Revision as of 20:17, 27 January 2017
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you. But with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. As everyone can relate to the theatre that run shows, in this session of MDriven we learn how to create movie theater example to show the abilities of JavaScript and Angular things. In this patriticular video would like to show you how to do a seat reservation actions.
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.
- Adding Show Seats and Seat Request State Machine
Organizing diagrams with colors
Creating "Manage" View Models
Setting the Movie Theatre Diagram
The seat reservation problem is quite common and of course we need the seats, which are part of the theatre, but also available for a specific show. That one has multiple seats and the seat has multiple shows as well. We are going to add a state machine to the ticket order show seat stating if it's free or not, we also need a user that actually gonna reserve the tickets. To be able to process the seat request on the server, we are going to model a state diagram for it. I want to do it on the server to make sure that we don't get any over bookings or two people reserve the same seat. One of the state's request processes will actually going to be executed on the server and as a result could be granted or declined.
Organizing model with colors
We are going to make the server executed request red, so we know that's special. In the situations when we have to manage the information like this, usually need all the data organized by coloring it. When we color it, it's more of if they belong together or if they have the same life span. So theater and seats are quite stationary, but show and show seats are not as stationary as theater and seat. Movies and seat request are something different from the other two aspects. So try to keep this theme, when setting colors to the model, it helps the eye to know what goes together and how things match up.
Theatre management View Models
To get start the application we need to add a new diagram to detailed definitions of theaters, shows and movies
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you, but with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. View Models, of course, there is a few, quite a few simple View Models
that needs to be in place, to manage the basic data, that we need to have and also
the actions to bring those View Models up, need to manage theaters and need
to be able to create a theater and name it and things like that
the shows of course, need to manage those, as well so in the end I wanted to be a small application,
where there is a basic data that we need is managed by the generated View Model UI, but the things
that actually gonna meet the user in the end, should be, we should spend a little
more time on that and do that by hand, so to speak
of course, whenever you start a new project you go through a process of learning the
data you need and at least for me it's always, that I think it's not a big
problem in the beginning and as I start to work on it and and fold it out for
myself it always tend to be a lot more things, that came to mind from the start
of course this is both good and bad, I need to do this, to to be in a
position to actually deliver, what the client wants the problem is I probably
didn't explain thoroughly enough to the client, how much work it would be,
luckily, when I have driven as my tool, it's still manageable just go through the motions
and do these things, ok here I found something when I
submitted it to the server, it said, it was an SQL error I had attribute called row
and that was apparently reserved word
in sql server, so I changed that attribute and submitted it, so now
I'm running my application and register as a new user and starting out my UI
creating a theater 1
I'm gonna call it rigoletto that's one here in Stockholm, I'm gonna call another one Sergel, that's another one in Stockholm
and manage movies, I need to create some movies Die Hard, of course, always die hard,the martian
saw this yesterday was really good, I recommend it, anyway
alright, so we have theaters and movies and what about shows, ok, we gonna can set up
shows for martian today and another one for die hard for today, on the Rigoletto theater
We didn't see the movie image, when we create the show, I wanna see the image
make that readonly
uploading the model again, this is really the loop that I go through, when I develop
over and over
back and forth between running the application and changing the model
of course, I could be smarter and think ahead a lot and do all the things
that I need up front, that's not me, I don't know if it's you, it's ok if it's you, you can do it
that way, it's a mix I guess some things is quite hard to see, unless
you're up close actually suffering from the lack of definition or the lack of data
create some seats as well and of course this is boring as hell,
but it's done once per theater, these are the seats that define, what's possible for the
future just do two rows with four seats in each, alright, so that's the show seat
that we need to create now, I'm gonna add a method on show to create a show seats
gonna grab all the seats from the theater and collect over those for the
collection I'm gonna follow self from seat, gonna add each seat from the theater and
that will create a show seat for me
ok, so now I have the method I need to call that method and the ViewModel
that managed shows I guess
method is there, no problem, ok name it to create shows seats, I guess I should have
called that ticket, but rush into write and I'm gonnna show the show seats, if there are any
By the way I'm using a new microphone, that I bought just for these occasions, so I hope you appreciate the sound
and I'm going to show the state and the row the state is remember if it's free or not
so upload model and head back to application
manage the show, create show seats, then we have our seats,and the seats are free, right
I created both for the Martian and for Die Hard
now for the seats seat request, let's create another diagram to detail things there
We have the SysUser of course, the logged in user, user buys couple of tickets
show seats, could be many, of course and we have the state machine, what I want to do
now is buy ticket view and this is actually the one that we are gonna replace later on
but we're not there yet, we need to figure out, what data it contains first and
this is really one of the great things being able to declaratively just move ahead
to get all data out there to see if our thoughts are clear, if we are done
with a model or not, it's much better to find out limitations in our model
at this stage, then later on when we have loads of runtime check
JavaScript in the browser somewhere, so thinking this through isn't that hard by ticket we need
to see the time the tickets are for the theater and the movie, so I know where to
go, what to see and when to be there, that's important information
for the guy buying the tickets, I'm going to add a movie image as well, just because I can
let's listall the seats, let's link object and we follow the inner links to seat row
so, now we list of all the available seats, free or not, we don't really care
at this point we show all seats
gonna do another View Model just to browse the shows, so that we get a way in to get to the buy ticket
just as before going through the motions finding simple expressions
to show me what I need
adding an action to bring this View Model up and
varifying that, I can select seats and clear them and then I can submit requests
submit requests, what should happen then, that's the servier side action
I have been talking about, so new diagram for this, the seat request
we are going to create a new ViewModel servers I'd check requests and we gonna make
available for server-side execute sear request all instances, where state is
request process every five seconds, every five seconds this will execute and
execute what, all the actions in the View Model take the seats in this case, what it does
is check if all the seats are free
it sets the state to sold and this is all gonna pen out like this, I find a show I want to see
find seats I want to use, of course there's no multiselect I was forget and I add the tickets
these are the ones I want, then I tell the system I'm done selecting and the process server side
to avoid collisions and it says you got tickets
tickets have been updated to sold and my name is on them,great that's the server side view model action for you
so this is the data that we gonna replace with a new view
getting rather late and this video has run for 20 minutes thank you very much
for following this, so far and I'll be back with a take on the view that
just is in a better way than just lists and checkboxes, ok thank you very much till next time