No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
I have discussed the ''selfVM.JsonToObjects'' a bit in [[Rest Services In MDriven|this article]]. | I have discussed the ''selfVM.JsonToObjects'' a bit in [[Rest Services In MDriven|this article]]. I now introduce another similar function – the ''selfVM.XmlToObjects''. | ||
Suppose you have a use case where you receive | Suppose you have a use case where you receive XML data – and you want to turn this data into objects in your model for further processing. | ||
I will walk through this with a mock sample. | I will walk through this with a mock sample. | ||
I have this | I have this XML: | ||
<?xml version='1.0' standalone='no'?> | <?xml version='1.0' standalone='no'?> | ||
<root> | <root> | ||
| Line 16: | Line 16: | ||
</person> | </person> | ||
</root> | </root> | ||
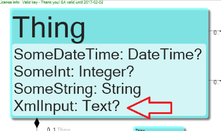
I add a Text attribute to a class | I add a Text attribute to a class: | ||
[[File:Import xml and JSon with MDrive 01.png|frameless|221x221px]] | [[File:Import xml and JSon with MDrive 01.png|frameless|221x221px]] | ||
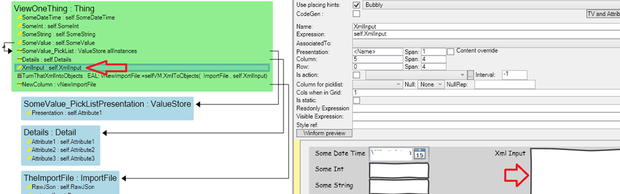
Now I expose this attribute in a ViewModel so that I can paste in the sample | Now I expose this attribute in a ViewModel so that I can paste in the sample XML and get it into play: | ||
[[File:Import xml and JSon with MDriven 02.png|frameless|620x620px]] | [[File:Import xml and JSon with MDriven 02.png|frameless|620x620px]] | ||
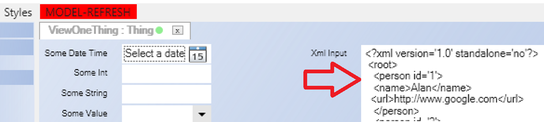
Running the model I create an object | Running the model, I create an object and paste it in XML in the XmlInput attribute. | ||
[[File:Import xml and JSon with MDriven 10.png|frameless|544x544px]] | [[File:Import xml and JSon with MDriven 10.png|frameless|544x544px]] | ||
| Line 32: | Line 32: | ||
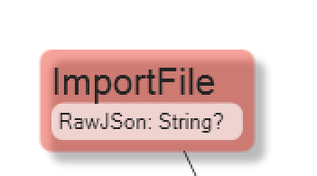
[[File:Import xml and JSon with MDriven 03.png|frameless|317x317px]] | [[File:Import xml and JSon with MDriven 03.png|frameless|317x317px]] | ||
Notice that I have added an attribute ''RawJSon : String'' – this is totally optional – but if | Notice that I have added an attribute ''RawJSon : String'' – this is totally optional – but if this attribute exists on the class used as a target in ''selfVM.XmlToObjects'' or ''selfVM.JsonToObjects'' | ||
then the handled JSon is assigned here (the imported Xml is first converted to JSon – then ''JsonToObjects'' handles the objects ) – and that might be good for developing purposes | then the handled JSon is assigned here (the imported Xml is first converted to JSon – then ''JsonToObjects'' handles the objects ) – and that might be good for developing purposes. | ||
Now we can add an action to call the ''selfVM.XmlToObjects'' : | Now we can add an action to call the ''selfVM.XmlToObjects'' : | ||
| Line 76: | Line 76: | ||
[[File:Import xml and JSon with MDriven 06.png|frameless|438x438px]] | [[File:Import xml and JSon with MDriven 06.png|frameless|438x438px]] | ||
The red “root” looks like single link, the green “person” | The red “root” looks like a single link, the green “person” as a multilink, and the blue ones are attributes on the objects that end up in the person association. | ||
This tells me that I can do this: | This tells me that I can do this: | ||
| Line 82: | Line 82: | ||
[[File:Import xml and JSon with MDriven 07.png|frameless|271x271px]] | [[File:Import xml and JSon with MDriven 07.png|frameless|271x271px]] | ||
Note that if the logic finds things in the input that it cannot find in your classes | Note that if the logic finds things in the input that it cannot find in your classes, it just silently continues. If your classes have more attributes or associations than what you have in the JSon data – that is fine as well. Also, note that your classes may have any name – it is the associations and attributes that are matched to understand data. | ||
We can add UI to see the imported things: | We can add UI to see the imported things: | ||
| Line 88: | Line 88: | ||
[[File:Import xml and JSon with MDriven 08.png|frameless|502x502px]] | [[File:Import xml and JSon with MDriven 08.png|frameless|502x502px]] | ||
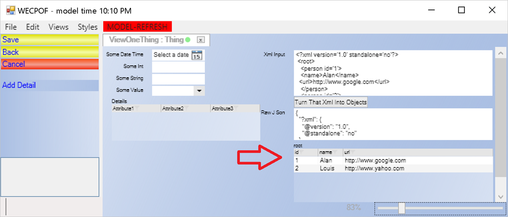
Running in the prototyper I can see my | Running in the prototyper, I can see my XML is imported as objects in my model: | ||
[[File:Import xml and JSon with MDriven 09.png|frameless|508x508px]] | [[File:Import xml and JSon with MDriven 09.png|frameless|508x508px]] | ||
Revision as of 06:10, 22 February 2023
I have discussed the selfVM.JsonToObjects a bit in this article. I now introduce another similar function – the selfVM.XmlToObjects.
Suppose you have a use case where you receive XML data – and you want to turn this data into objects in your model for further processing.
I will walk through this with a mock sample.
I have this XML:
<?xml version='1.0' standalone='no'?>
<root>
<person id='1'>
<name>Alan</name>
<url>http://www.google.com</url>
</person> <person id='2'>
<name>Louis</name>
<url>http://www.yahoo.com</url>
</person>
</root>
I add a Text attribute to a class:
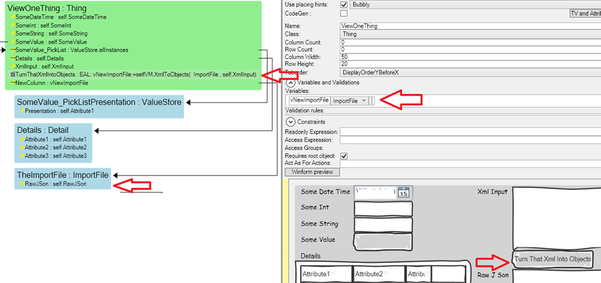
Now I expose this attribute in a ViewModel so that I can paste in the sample XML and get it into play:
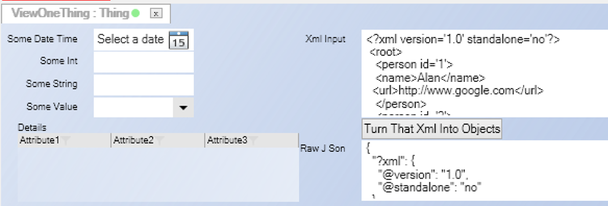
Running the model, I create an object and paste it in XML in the XmlInput attribute.
Where should the information end up? I add a new class for this:
Notice that I have added an attribute RawJSon : String – this is totally optional – but if this attribute exists on the class used as a target in selfVM.XmlToObjects or selfVM.JsonToObjects
then the handled JSon is assigned here (the imported Xml is first converted to JSon – then JsonToObjects handles the objects ) – and that might be good for developing purposes.
Now we can add an action to call the selfVM.XmlToObjects :
The expression for the button action is:
vNewImportFile:=selfVM.XmlToObjects( ImportFile , self.XmlInput)
This means:
- use this Xml data: self.XmlInput
- Create an object of class ImportFile as root
- Assign the resulting object of ImportFile class to the variable vNewImportFile
Running in the prototyper gives us:
The Json looks like this:
{
"?xml": {
"@version": "1.0", "@standalone": "no"
},
"root": {
"person": [
{
"@id": "1",
"name": "Alan",
"url": "http://www.google.com"
},
{
"@id": "2",
"name": "Louis",
"url": "http://www.yahoo.com"
}
]
}
}
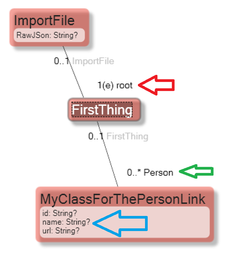
What we want to pay extra attention to in this JSon are things that can be used as associations and things that can be used as attributes.
The red “root” looks like a single link, the green “person” as a multilink, and the blue ones are attributes on the objects that end up in the person association.
This tells me that I can do this:
Note that if the logic finds things in the input that it cannot find in your classes, it just silently continues. If your classes have more attributes or associations than what you have in the JSon data – that is fine as well. Also, note that your classes may have any name – it is the associations and attributes that are matched to understand data.
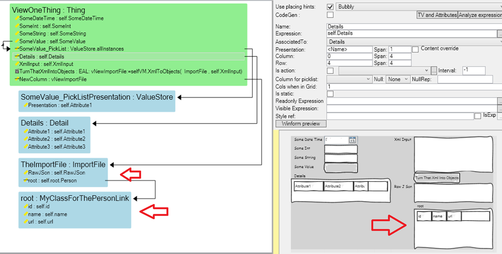
We can add UI to see the imported things:
Running in the prototyper, I can see my XML is imported as objects in my model:
Mission accomplished.