No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
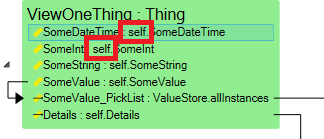
ViewModels can either take their starting point in an | ViewModels can either take their starting point in an object you provide as a root or not. If they do, they typically make use of that object – something like this: | ||
[[File:Explaining -1.png|none|frame]] | [[File:Explaining -1.png|none|frame]] | ||
The assigned root object is accessed with “self” on the green Root ViewModel class above. | The assigned root object is accessed with “self” on the green Root ViewModel class above. | ||
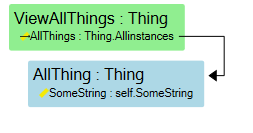
However, a ViewModel may also be constructed without the need for a root object. This is the typical case for Seekers or Browsers that look through everything in | However, a ViewModel may also be constructed without the need for a root object. This is the typical case for Seekers or Browsers that look through everything in Class. The Browser pattern is very common for managing small value stores. Like this: | ||
[[File:Explaining -2.png|none|frame]] | [[File:Explaining -2.png|none|frame]] | ||
| Line 11: | Line 11: | ||
Since both these scenarios are legit, it is easy to imagine situations where you “forget” the intention of a ViewModel – was it Rooted or was it not? | Since both these scenarios are legit, it is easy to imagine situations where you “forget” the intention of a ViewModel – was it Rooted or was it not? | ||
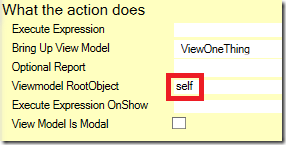
If it was intended to be rooted, the action bringing the ViewModel up | If it was intended to be rooted, the action bringing the ViewModel up should supply a root object like this: | ||
[[File:Explaining - 3.png|none|frame]] | [[File:Explaining - 3.png|none|frame]] | ||
Revision as of 06:47, 5 April 2023
ViewModels can either take their starting point in an object you provide as a root or not. If they do, they typically make use of that object – something like this:
The assigned root object is accessed with “self” on the green Root ViewModel class above.
However, a ViewModel may also be constructed without the need for a root object. This is the typical case for Seekers or Browsers that look through everything in Class. The Browser pattern is very common for managing small value stores. Like this:
When using this pattern, you do not use “self” in the Root-ViewModel-class.
Since both these scenarios are legit, it is easy to imagine situations where you “forget” the intention of a ViewModel – was it Rooted or was it not?
If it was intended to be rooted, the action bringing the ViewModel up should supply a root object like this:
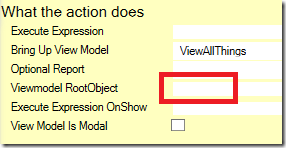
But if it was not intended to be rooted – as in the ViewAllThings case – then there would be no point in submitting a RootObject from the action:
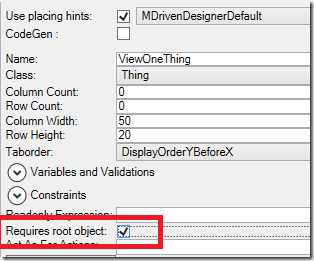
To clarify your intentions, it is a good style to check the “Requires root”-checkbox:
If you make your intentions clear this way, the environment can help you ensure you follow through.
When you have a ViewModel that RequiresRoot, but you have an action that does not supply a RootObject – you get a Warning:
“WARNING: If the ViewModel requires a root object [RequiresRootObject on ViewModel] you should not have it empty ViewOneThing”
And if you have a ViewModel that does not Require a Root, but an action submits a RootObject – you get another warning:
“WARNING: The ViewModel does not require a root object [RequiresRootObject on ViewModel] but there is a Expression in ViewModelRootObjectExpressionViewOneThing”