No edit summary |
(Automatically adding template at the end of the page.) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 13: | Line 13: | ||
[[File:Diagram -3.png|frameless|448x448px]] | [[File:Diagram -3.png|frameless|448x448px]] | ||
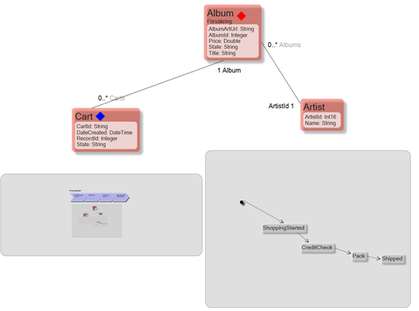
What is very cool is that any diagram can hold any other diagram | What is very cool is that any diagram can hold any other diagram. You can get all your information in one diagram: | ||
[[File:Diagram -4.png|frameless|387x387px]] | [[File:Diagram -4.png|frameless|387x387px]] | ||
You cannot work in the placed diagrams – but if you double-click them, you | You cannot work in the placed diagrams – but if you double-click on them, you can navigate to them. | ||
=== Recurse Diagrams === | === Recurse Diagrams === | ||
If you are like me, you probably asked yourself, “Can I recurse the diagrams?" Let's have a look at what happens when I take the Class diagram from above that shows two placed diagrams (one | If you are like me, you probably asked yourself, “Can I recurse the diagrams?" Let's have a look at what happens when I take the Class diagram from above that shows two placed diagrams (one State diagram and one Process diagram) and add it to the Process diagram – how many times should that show up then? | ||
[[File:Diagram -6.png|frameless|429x429px]] | [[File:Diagram -6.png|frameless|429x429px]] | ||
| Line 26: | Line 26: | ||
Great, but we hold off the recursion to 2 levels – I had to – or my mind would melt… | Great, but we hold off the recursion to 2 levels – I had to – or my mind would melt… | ||
Let's switch back to the | Let's switch back to the Class diagram: | ||
[[File:Diagram -7.png|frameless|419x419px]] | [[File:Diagram -7.png|frameless|419x419px]] | ||
| Line 32: | Line 32: | ||
Cool – I like it. I Like WPF! | Cool – I like it. I Like WPF! | ||
[[Category:MDriven Designer]] | [[Category:MDriven Designer]] | ||
{{Edited|July|12|2024}} | |||
Latest revision as of 15:33, 10 February 2024
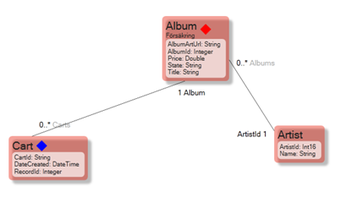
In AppComplete, you can create three types of diagrams:
1. Class Diagrams
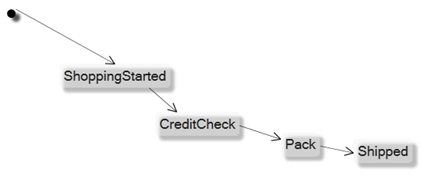
2. State Diagrams
3. Process Diagrams
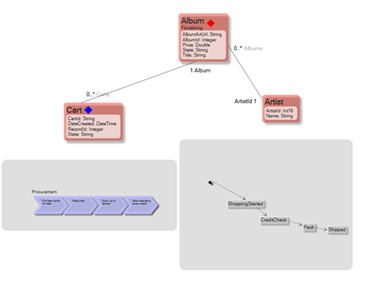
What is very cool is that any diagram can hold any other diagram. You can get all your information in one diagram:
You cannot work in the placed diagrams – but if you double-click on them, you can navigate to them.
Recurse Diagrams
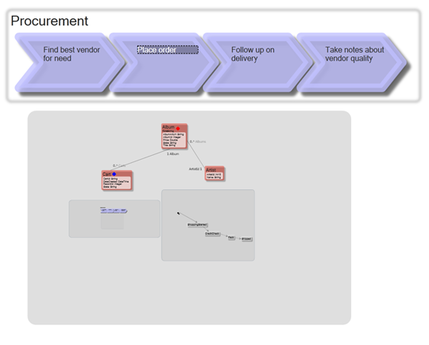
If you are like me, you probably asked yourself, “Can I recurse the diagrams?" Let's have a look at what happens when I take the Class diagram from above that shows two placed diagrams (one State diagram and one Process diagram) and add it to the Process diagram – how many times should that show up then?
Great, but we hold off the recursion to 2 levels – I had to – or my mind would melt…
Let's switch back to the Class diagram:
Cool – I like it. I Like WPF!