Denis Pupin (talk | contribs) |
(Adding page to Category:TOC because it contains a TOC.) |
||
| (28 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
This article helps you set up the environment for local development and debugging of | == Do You Want to Debug Turnkey or Add Code and Pages to Your App? == | ||
This article helps you set up the environment for local development and debugging of the MDriven Turnkey application in Visual Studio. | |||
'''Note!''' This is for running the Turnkey server locally, not just moving your model from the Designer to Visual Studio and using code. If you want a simpler way of adding C# code and cshtml pages to your Turnkey application, look first at [[CodeDress]]. | |||
== Download MDriven Turnkey == | == Download MDriven Turnkey == | ||
To start developing your Turnkey Application locally in Visual Studio | To start developing your Turnkey Application locally in Visual Studio, download the latest version of MDriven Turnkey from the MDriven site. [https://mdriven.net/turnkey Download link]. Then, unzip the downloaded archive. | ||
== Setting Up Visual Studio == | == Setting Up Visual Studio == | ||
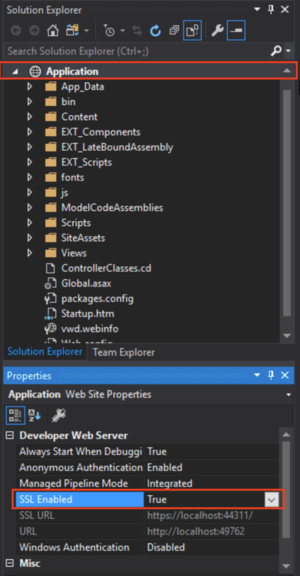
Open downloaded MDriven Turnkey in Visual Studio. You need to | Open the downloaded MDriven Turnkey in Visual Studio. You need to select the option "'''Open -> Web Site'''" and choose the "Application" folder which was extracted from the downloaded archive. Choose your Application in the Solution Explorer and '''enable SSL''' in the "Properties" window below. | ||
[[File:Eneble SSL.png|thumb|Enable SSL for the application|none]] | [[File:Eneble SSL.png|thumb|Enable SSL for the application|none]] | ||
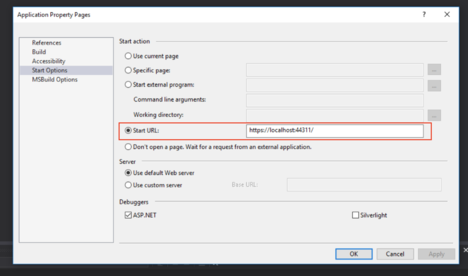
When SSL is enabled, copy '''SSL Url''' and paste it to "'''Start options'''" in "'''Start Url'''" field ''(Right-click on Application in Solution Explorer)''. | When SSL is enabled, copy the '''SSL Url''' and paste it to "'''Start options'''" in the "'''Start Url'''" field ''(Right-click on Application in Solution Explorer)''. | ||
[[File:SSL Url in Start Options.png|none|thumb|468x468px|Paste SSL Url in "Start options"]] | [[File:SSL Url in Start Options.png|none|thumb|468x468px|Paste SSL Url in "Start options"]] | ||
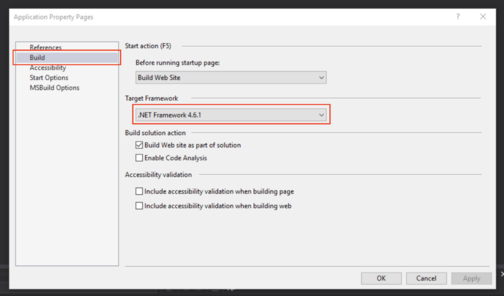
Also, | Also, check that you will build the application with the '''correct version of .NET Framework'''. | ||
[[File:Check correct version of .NET.png|none|thumb|504x504px|Check version of .NET Framework]] | [[File:Check correct version of .NET.png|none|thumb|504x504px|Check the version of .NET Framework]] | ||
== Connect With the Data and Model in the Cloud == | |||
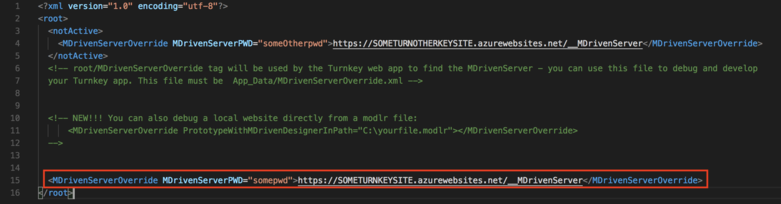
To connect your local MDriven Turnkey copy with data and model in the cloud, open '''MDrivenServerOverride - NotInEffect.xml''' | |||
[[File:Add an url and password to your MDriven Server.png|none|thumb|781x781px|Add a URL and password to your MDriven Server]] | |||
When it's done, rename '''MDrivenServerOverride - NotInEffect.xml''' to -> '''MDrivenServerOverride.xml''' and '''TurnkeySettings - NotInEffect.xml''' to -> '''[[TurnkeySettings]].xml,''' then you can build your application and start debugging. | |||
== View Override == | |||
Now, you can change the regular view of the page. You just need to find the name of the ViewModel which you want to override, then create a new file with '''.cshtml''' extension in Views -> EXT_OverridePages. | |||
'''Notice!''' You must name the new file exactly like the name of an existing ViewModel that you want to override. (''For example, if you have a ViewModel called "TimeManage", your file for overriding this page must be called TimeManage.cshtml).'' For the start, you can use a default template of the page from '''AngularPageDynamicTemplate.cshtml''' (Views -> Turnkey) and copy it into your new page override file. See more about [[Turnkey session 9: View Override|View override]]. | |||
== Video Tutorial == | |||
<html> | |||
<p class="video-warn"> | |||
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video. | |||
</p> | |||
< | <p><strong>In this session, we set up the environment for local development and debugging in Visual Studio, using the data and model in the cloud. We also replace one of the standard views from inside VS.</strong></p> | ||
< | |||
< | <div class="video"> | ||
</ | <div class="video__wrapper"> | ||
< | <iframe src="https://www.youtube.com/embed/88436osg67I?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | ||
</div> | |||
<div class="video__navigation"> | |||
<span class="navigation-item" data-video="88436osg67I" data-start="5" tabindex="0"> MDriven Turnkey session 12 </span> | |||
<span class="navigation-item" data-video="88436osg67I" data-start="12" tabindex="0"> Installing MDriven Turnkey Locally </span> | |||
<span class="navigation-item" data-video="88436osg67I" data-start="35" tabindex="0"> Setting Application in Visual Studio </span> | |||
<span class="navigation-item" data-video="88436osg67I" data-start="134" tabindex="0"> Start debugging </span> | |||
<span class="navigation-item" data-video="88436osg67I" data-start="180" tabindex="0"> Replacing the standard view in VS </span> | |||
</div> | |||
</div> | |||
</ | </html> | ||
</ | |||
<html> | |||
<p><strong>In this session, we show you how to bind things in your ViewModels with Angular to completely take control of all rendering with html5. We also continue where we left off with having MDriven Turnkey in Visual Studio for local development.</strong></p> | |||
<div class="video"> | |||
<div class="video__wrapper"> | |||
<iframe src="https://www.youtube.com/embed/o5oEXNXFXvg?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | |||
</div> | |||
<div class="video__navigation"> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="5" tabindex="0"> MDriven Turnkey Session13 </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="15" tabindex="0"> Setting editable HTML in Visual Studio </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="72" tabindex="0"> Development View </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="190" tabindex="0"> Actions' view functionality and buttons</span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="309" tabindex="0"> vCurrent boolean </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="340" tabindex="0"> Designing the page</span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="455" tabindex="0"> Setting navigation </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="542" tabindex="0"> Extend the view </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="586" tabindex="0"> Combobox/selectbox in HTML</span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="816" tabindex="0"> Default naming</span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="885" tabindex="0"> Image styling widget </span> | |||
<span class="navigation-item" data-video="o5oEXNXFXvg" data-start="951" tabindex="0"> Global actions in html </span> | |||
</div> | |||
</div> | |||
</html> | |||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
[[Category:Visual Studio]] | [[Category:Visual Studio]] | ||
| Line 42: | Line 86: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
[[Category:Content Override]] | [[Category:Content Override]] | ||
{{Edited|July|12|2024}} | |||
[[Category:TOC]] | |||
Revision as of 13:46, 26 March 2024
Do You Want to Debug Turnkey or Add Code and Pages to Your App?
This article helps you set up the environment for local development and debugging of the MDriven Turnkey application in Visual Studio.
Note! This is for running the Turnkey server locally, not just moving your model from the Designer to Visual Studio and using code. If you want a simpler way of adding C# code and cshtml pages to your Turnkey application, look first at CodeDress.
Download MDriven Turnkey
To start developing your Turnkey Application locally in Visual Studio, download the latest version of MDriven Turnkey from the MDriven site. Download link. Then, unzip the downloaded archive.
Setting Up Visual Studio
Open the downloaded MDriven Turnkey in Visual Studio. You need to select the option "Open -> Web Site" and choose the "Application" folder which was extracted from the downloaded archive. Choose your Application in the Solution Explorer and enable SSL in the "Properties" window below.
When SSL is enabled, copy the SSL Url and paste it to "Start options" in the "Start Url" field (Right-click on Application in Solution Explorer).
Also, check that you will build the application with the correct version of .NET Framework.
Connect With the Data and Model in the Cloud
To connect your local MDriven Turnkey copy with data and model in the cloud, open MDrivenServerOverride - NotInEffect.xml
When it's done, rename MDrivenServerOverride - NotInEffect.xml to -> MDrivenServerOverride.xml and TurnkeySettings - NotInEffect.xml to -> TurnkeySettings.xml, then you can build your application and start debugging.
View Override
Now, you can change the regular view of the page. You just need to find the name of the ViewModel which you want to override, then create a new file with .cshtml extension in Views -> EXT_OverridePages.
Notice! You must name the new file exactly like the name of an existing ViewModel that you want to override. (For example, if you have a ViewModel called "TimeManage", your file for overriding this page must be called TimeManage.cshtml). For the start, you can use a default template of the page from AngularPageDynamicTemplate.cshtml (Views -> Turnkey) and copy it into your new page override file. See more about View override.
Video Tutorial
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.
In this session, we set up the environment for local development and debugging in Visual Studio, using the data and model in the cloud. We also replace one of the standard views from inside VS.
In this session, we show you how to bind things in your ViewModels with Angular to completely take control of all rendering with html5. We also continue where we left off with having MDriven Turnkey in Visual Studio for local development.