Databind labels in ViewModels
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Labels are normally static presentation texts | Labels are normally static presentation texts. These texts can be translated by following the strategy described [[Localization|here.]] | ||
From time to time, however, you may want to use data instead of static texts. | |||
==== Column | ==== Column Headers in Grids ==== | ||
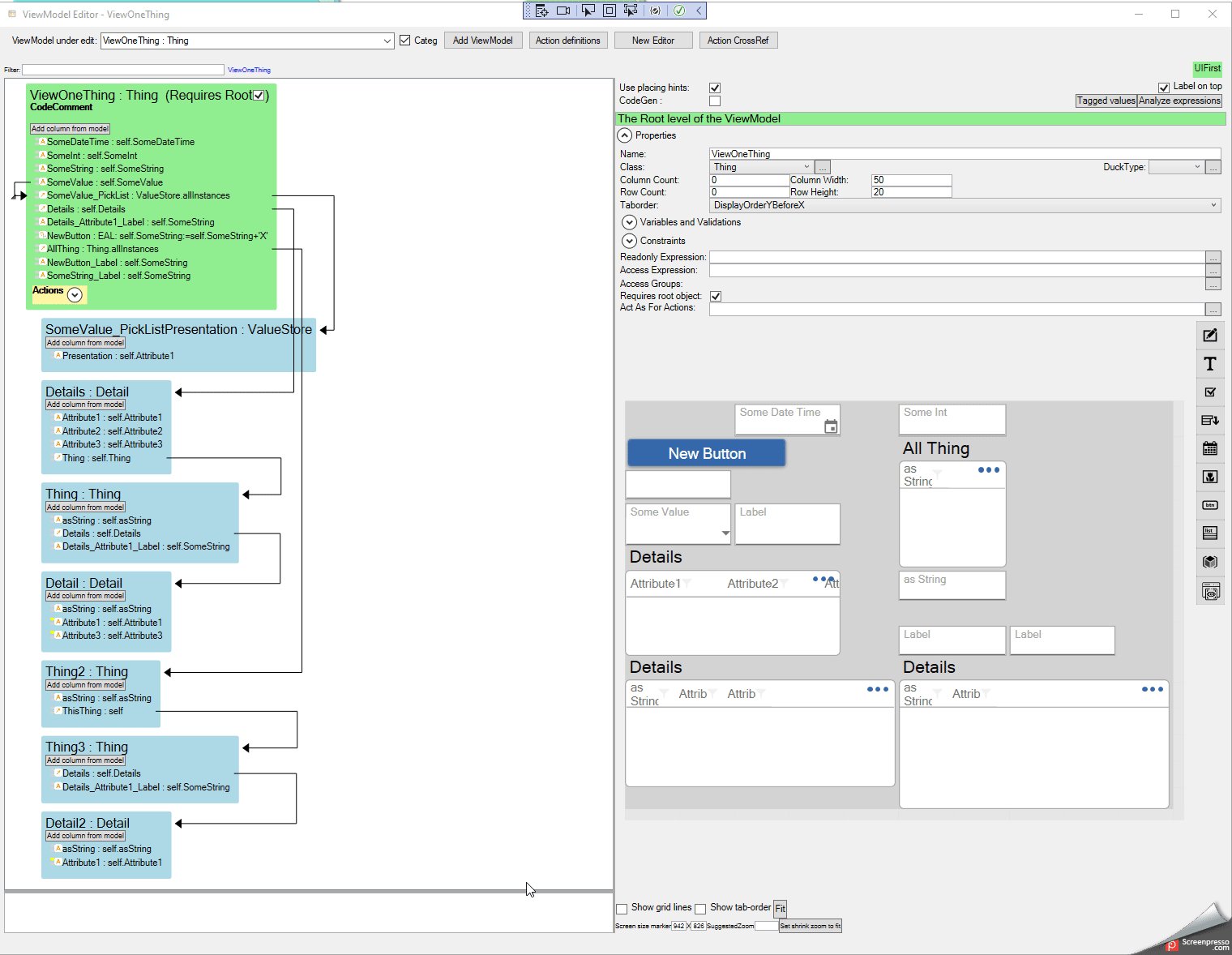
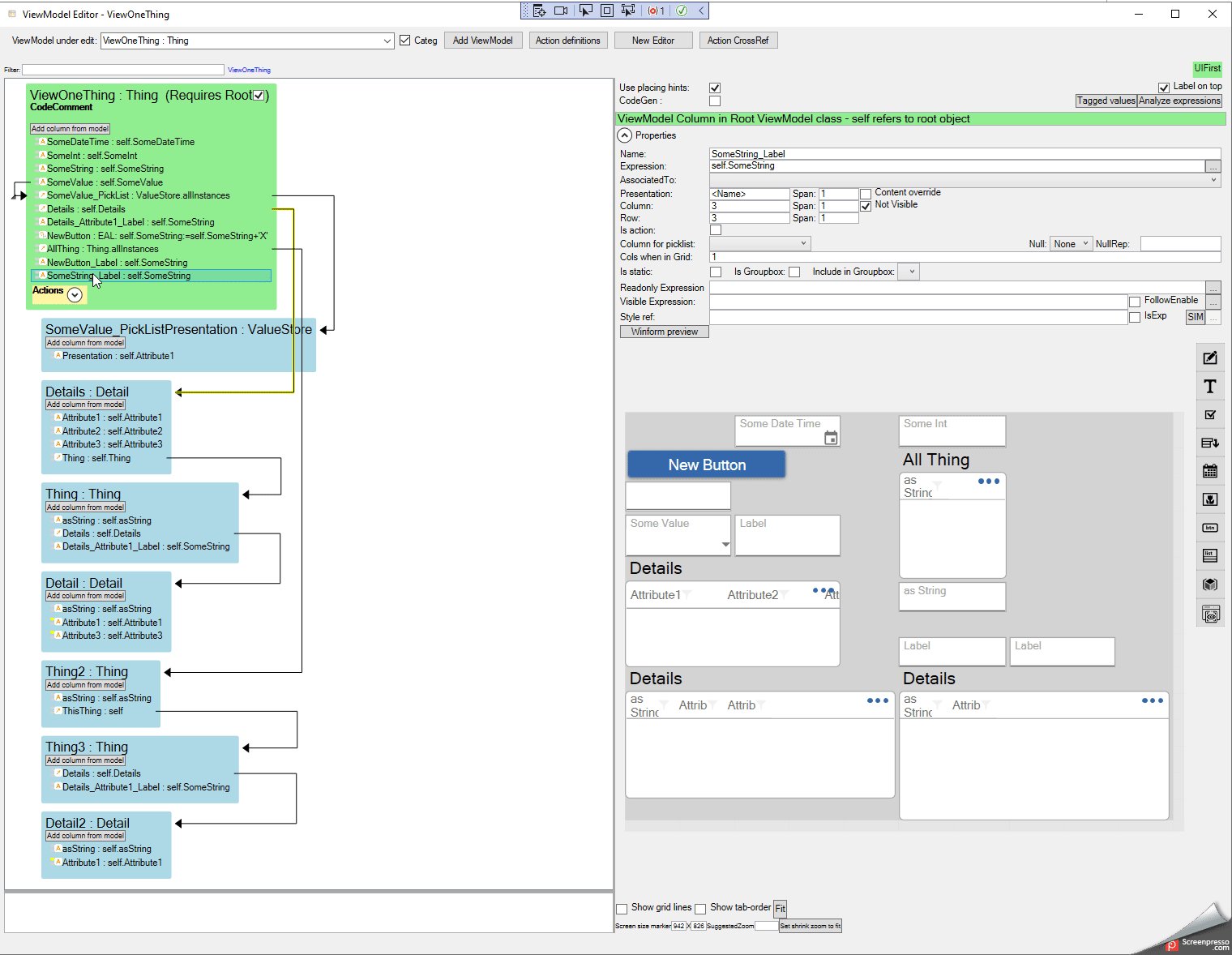
Expression for Labels - if Grid - are found on level of Grid root column taking the name of "GridRootColumnName"_"GridColumnName"_Label | Expression for Labels - if Grid - are found on the level of Grid root column taking the name of "GridRootColumnName"_"GridColumnName"_Label | ||
==== Labels for Widgets and Buttons ==== | |||
Expression for Labels on simple widgets - are found on the same level taking the name of "ColumnName"_Label | |||
==== Labels for | |||
Expression for Labels on simple widgets - are found on same level taking the name of "ColumnName"_Label | |||
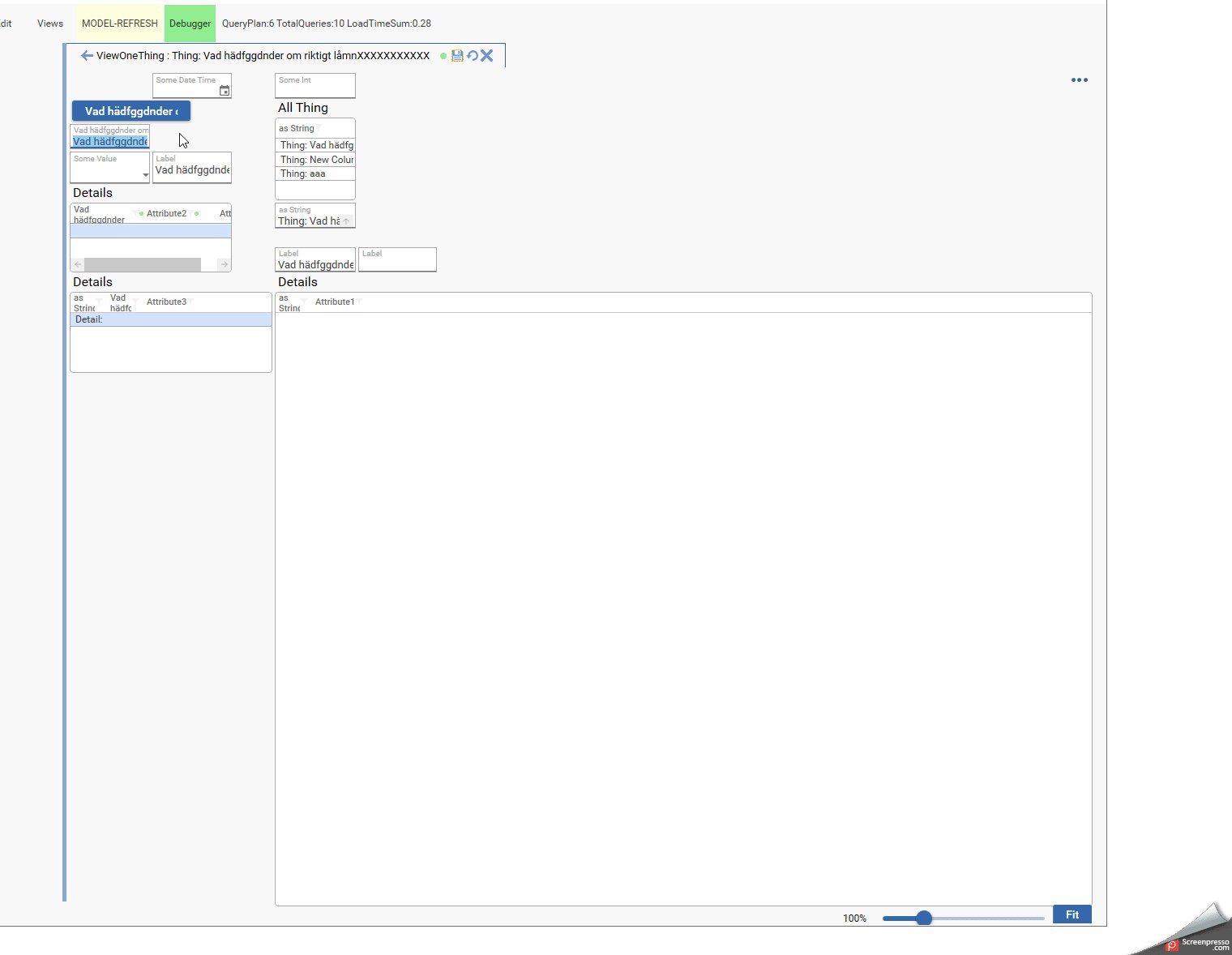
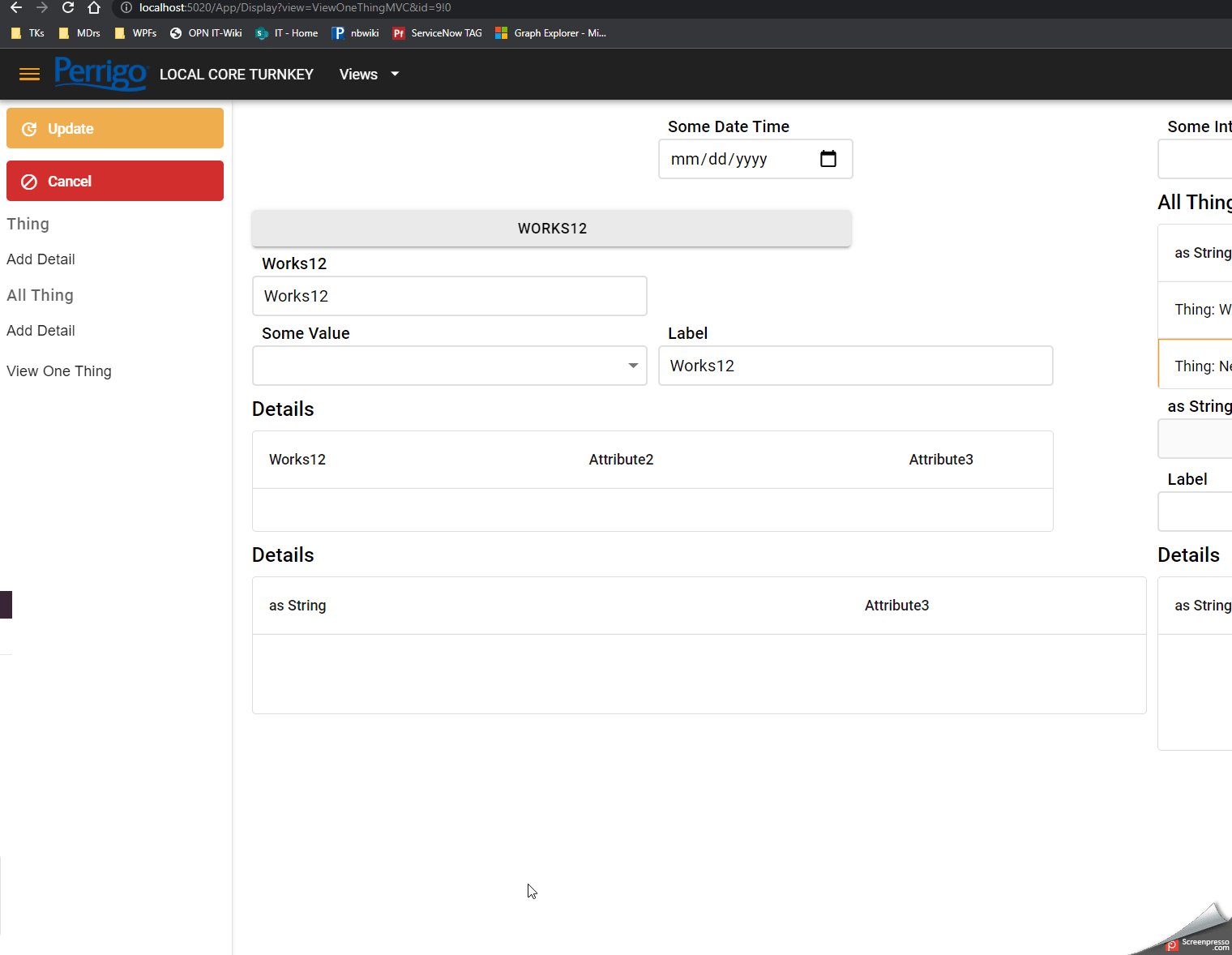
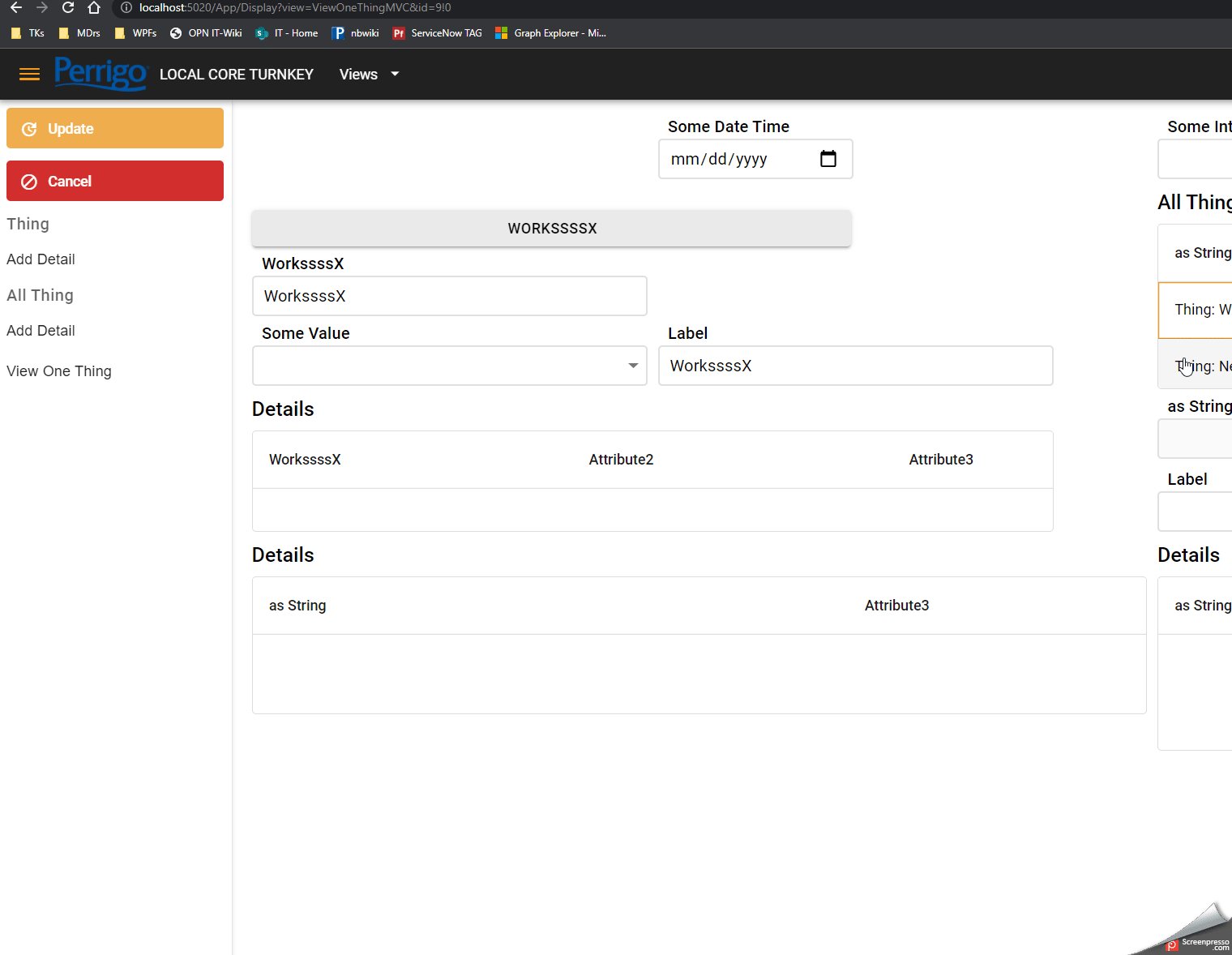
[[File:2022-03-18 15h39 51.gif|alt=x|none|thumb|1520x1520px]]And for MVC and AngularJS: | [[File:2022-03-18 15h39 51.gif|alt=x|none|thumb|1520x1520px]]And for MVC and AngularJS: | ||
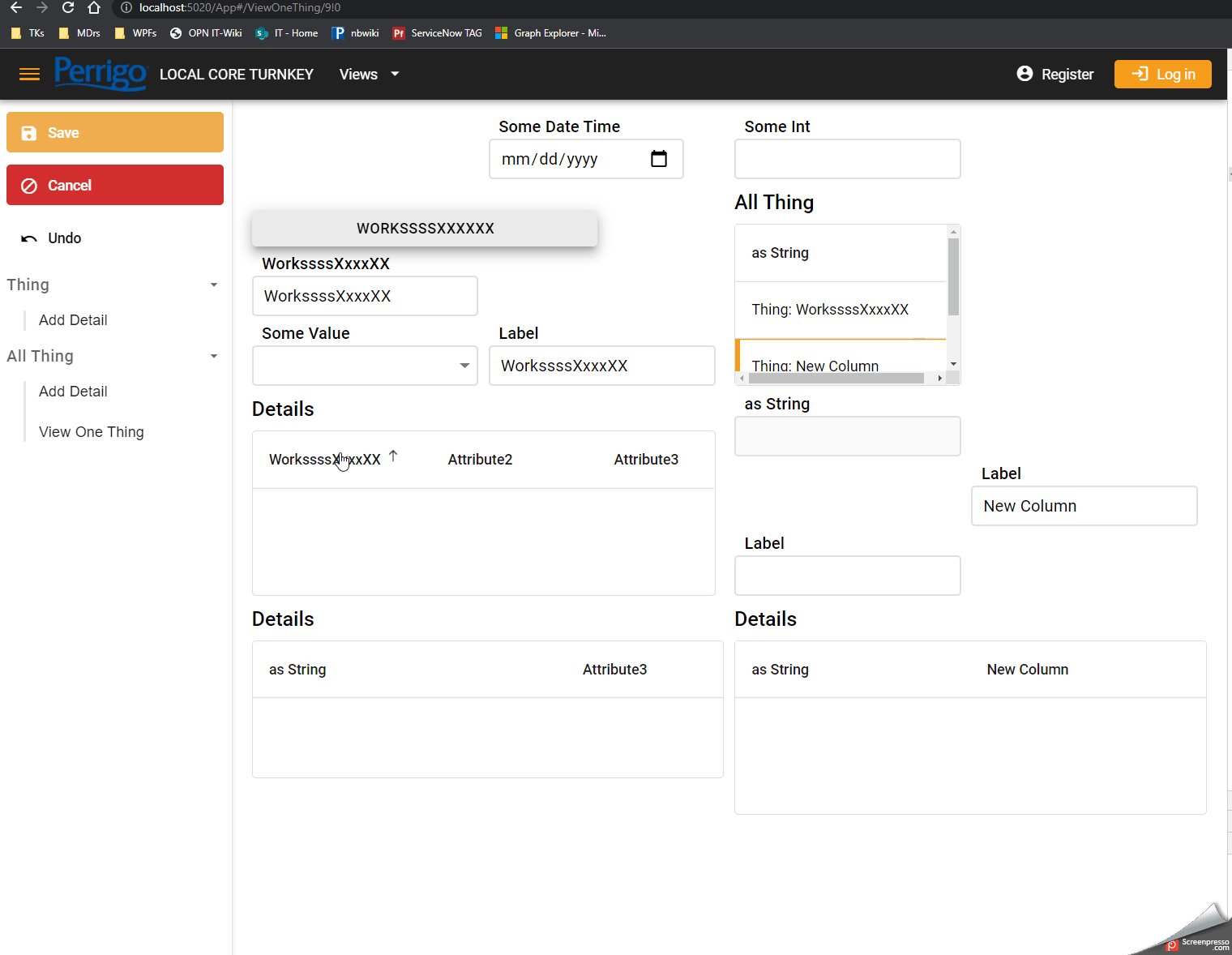
[[File:2022-03-18 16h41 21.gif|none|thumb|1520x1520px]] | [[File:2022-03-18 16h41 21.gif|none|thumb|1520x1520px]] | ||
[[Category:View Model]] | [[Category:View Model]] | ||
Revision as of 06:26, 21 February 2023
Labels are normally static presentation texts. These texts can be translated by following the strategy described here.
From time to time, however, you may want to use data instead of static texts.
Column Headers in Grids
Expression for Labels - if Grid - are found on the level of Grid root column taking the name of "GridRootColumnName"_"GridColumnName"_Label
Labels for Widgets and Buttons
Expression for Labels on simple widgets - are found on the same level taking the name of "ColumnName"_Label
And for MVC and AngularJS:
This page was edited 97 days ago on 02/10/2024. What links here