(Created page with "There are two ways to look at object graphs used for defining ViewModels in MDriven. “Cursored” or “Full Tree” Consider this model: () Lets say we have 1 Class1 ob...") |
(Automatically adding template at the end of the page.) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
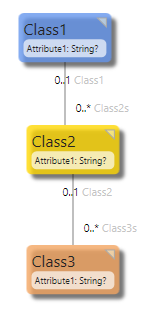
Consider this model: | Consider this model: | ||
[[File:Cursored or Full Tree - Image 1.png|frameless]] | |||
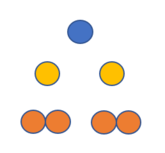
Let's say we have 1 Class1 object that has 2 Class2 objects and for each Class2 object there are 2 Class3 objects. This would give us an instance diagram of actual objects like this: | |||
[[File:Cursored or Full Tree - Image 2.png|frameless|165x165px]] | |||
In MDriven you can build a ViewModel to show this information with nestings | In MDriven, you can build a ViewModel to show this information with nestings. Let's say we build a ViewModel rooted in 1 instance of a Class1 object – with a table of Class2 objects, and a master detail from each Class2 object to show the corresponding Class3 objects. This would be a good example of a “cursored” approach to handling the data. | ||
What I mean with Cursored is that there is a cursor on the Class2 level that points to 1 of the Class2 objects and that this (pointing) | What I mean with Cursored is that there is a cursor on the Class2 level that points to 1 of the Class2 objects and that this (pointing) decides which 2 of the total of 4 Class3 objects will be visible: | ||
[[File:Cursored or Full Tree - Image 3.png|frameless|188x188px]] | |||
The objects with fat | The objects with fat circles are the Cursors – there can be only 1 Cursor per level. The first level (the blue, the root) is given and will always be the root object. The last/lowest level has nothing to cursor under it and can be neglected. The objects with dotted frames will not be onscreen/visible in a cursored view. | ||
If we however do not want the cursored master detail – we can just as well look at the objects as a full | If we, however, do not want the cursored master detail – we can just as well look at the objects as a "full tree", meaning that all the objects may be available/visible at the same time. | ||
Why is this important? As the depth of the graph grows (increase in levels/nestings) the different strategies (cursored or full tree) will deviate in possible optimizations. | Why is this important? As the depth of the graph grows (increase in levels/nestings), the different strategies (cursored or full tree) will deviate in possible optimizations. | ||
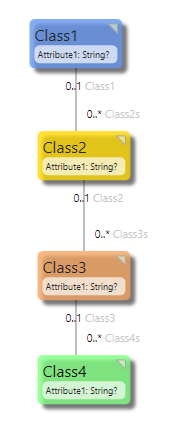
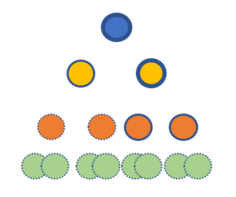
Assume we introduce a class4 and give that 2 objects per owner of class3: | Assume we introduce a class4 and give that 2 objects per owner of class3: | ||
[[File:Cursored or Full Tree - Image 4.png|frameless]] | |||
[[File:Cursored or Full Tree - Image 5.png|frameless|236x236px]] | |||
If we are in a cursored view and we have the objects above – but we have not yet selected one of the class3 objects as the cursor – then we will not see any of the Class4 objects. | If we are in a cursored view and we have the objects above – but we have not yet selected one of the class3 objects as the cursor – then we will not see any of the Class4 objects. | ||
The moment we do choose a class3 object | The moment we do choose a class3 object, we will see the corresponding Class4 objects. It is ok for a level cursor to be null – or unpicked. The object graph above would have needed to load only 1 blue, 2 yellow, and 2 orange objects – totaling to 4 objects. | ||
If we look at the object graph from the full tree perspective we need to load 1 blue, 2 yellow, 4 orange, 8 green – totaling to 15 objects. | If we look at the object graph from the full tree perspective, we need to load 1 blue, 2 yellow, 4 orange, 8 green – totaling to 15 objects. | ||
When using MDriven Turnkey | When using MDriven Turnkey, we implement the ViewModel with the VMClass and this uses the full tree strategy. Using the full tree strategy makes it possible to build any UI-rendering on top of the ViewModel – like a tree that shows all the objects at the same time. Using legacy approaches with MDriven Framework, the developer typically places a Handle per level of the display tree and has a cursor-handle to keep the cursor object pointer. | ||
It may be beneficial to use the cursored pattern even in Turnkey – to reduce objects needed to load – and it is easy to do with the MDriven declarative ViewModels by using the vCurrent_ variables on each level. | It may be beneficial to use the cursored pattern even in Turnkey – to reduce objects needed to load – and it is easy to do with the MDriven declarative ViewModels by using the vCurrent_ variables on each level. | ||
| Line 72: | Line 41: | ||
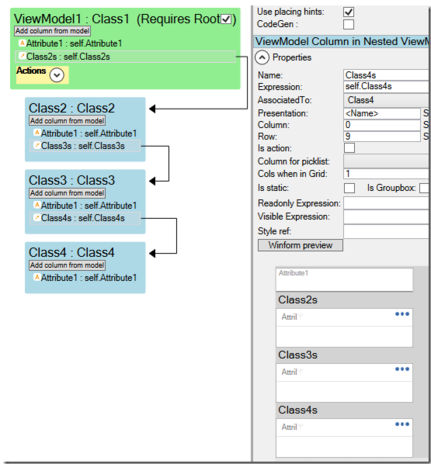
ViewModel for full tree strategy – giving access to all objects in UI and hence can show everything at the same time: | ViewModel for full tree strategy – giving access to all objects in UI and hence can show everything at the same time: | ||
[[File:Cursored or Full Tree - Image 6.png|frameless|464x464px]] | |||
ViewModel for Cursored strategy – to reduce what is loaded in advance and reduce what is available to a client side UI: | ViewModel for Cursored strategy – to reduce what is loaded in advance and reduce what is available to a client-side UI: | ||
[[File:Cursored or Full Tree - Image 7.png|frameless|453x453px]] | |||
To get the Cursored approach in Turnkey we have “flattened” the Nestings from being 3×1 levels to being 1×3 level – lifting up the cursor variable to the root. | To get the Cursored approach in Turnkey, we have “flattened” the Nestings from being 3×1 levels to being 1×3 level – lifting up the cursor variable to the root. | ||
What we have done by this maneuver is to go from this: | What we have done by this maneuver is to go from this: | ||
[[File:Cursored or Full Tree - Image 8.png|frameless|176x176px]] | |||
to this: | to this: | ||
[[File:Cursored or Full Tree - Image 9.png|frameless|239x239px]] | |||
[[Category:View Model]] | |||
{{Edited|July|12|2024}} | |||
Latest revision as of 15:29, 10 February 2024
There are two ways to look at object graphs used for defining ViewModels in MDriven.
“Cursored” or “Full Tree”
Consider this model:
Let's say we have 1 Class1 object that has 2 Class2 objects and for each Class2 object there are 2 Class3 objects. This would give us an instance diagram of actual objects like this:
In MDriven, you can build a ViewModel to show this information with nestings. Let's say we build a ViewModel rooted in 1 instance of a Class1 object – with a table of Class2 objects, and a master detail from each Class2 object to show the corresponding Class3 objects. This would be a good example of a “cursored” approach to handling the data.
What I mean with Cursored is that there is a cursor on the Class2 level that points to 1 of the Class2 objects and that this (pointing) decides which 2 of the total of 4 Class3 objects will be visible:
The objects with fat circles are the Cursors – there can be only 1 Cursor per level. The first level (the blue, the root) is given and will always be the root object. The last/lowest level has nothing to cursor under it and can be neglected. The objects with dotted frames will not be onscreen/visible in a cursored view.
If we, however, do not want the cursored master detail – we can just as well look at the objects as a "full tree", meaning that all the objects may be available/visible at the same time.
Why is this important? As the depth of the graph grows (increase in levels/nestings), the different strategies (cursored or full tree) will deviate in possible optimizations.
Assume we introduce a class4 and give that 2 objects per owner of class3:
If we are in a cursored view and we have the objects above – but we have not yet selected one of the class3 objects as the cursor – then we will not see any of the Class4 objects.
The moment we do choose a class3 object, we will see the corresponding Class4 objects. It is ok for a level cursor to be null – or unpicked. The object graph above would have needed to load only 1 blue, 2 yellow, and 2 orange objects – totaling to 4 objects.
If we look at the object graph from the full tree perspective, we need to load 1 blue, 2 yellow, 4 orange, 8 green – totaling to 15 objects.
When using MDriven Turnkey, we implement the ViewModel with the VMClass and this uses the full tree strategy. Using the full tree strategy makes it possible to build any UI-rendering on top of the ViewModel – like a tree that shows all the objects at the same time. Using legacy approaches with MDriven Framework, the developer typically places a Handle per level of the display tree and has a cursor-handle to keep the cursor object pointer.
It may be beneficial to use the cursored pattern even in Turnkey – to reduce objects needed to load – and it is easy to do with the MDriven declarative ViewModels by using the vCurrent_ variables on each level.
ViewModel for full tree strategy – giving access to all objects in UI and hence can show everything at the same time:
ViewModel for Cursored strategy – to reduce what is loaded in advance and reduce what is available to a client-side UI:
To get the Cursored approach in Turnkey, we have “flattened” the Nestings from being 3×1 levels to being 1×3 level – lifting up the cursor variable to the root.
What we have done by this maneuver is to go from this:
to this: