(Created page with "A simple model to hold the data:link=http://wiki.mdriven.net/index.php/File:Sample%20Model%20.png|none|thumbThen a ViewModel can show and create dat...") |
No edit summary |
||
| Line 1: | Line 1: | ||
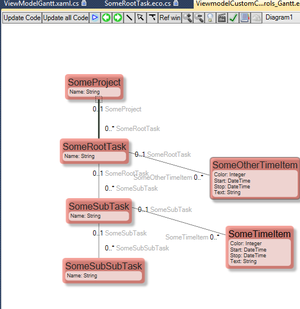
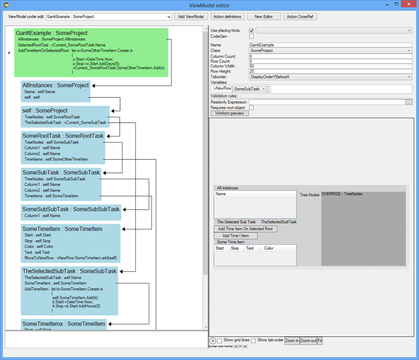
A simple model to hold the data:[[File:Sample Model .png|link=http://wiki.mdriven.net/index.php/File:Sample%20Model%20.png|none|thumb]]Then a ViewModel can show and create data defined by that model:[[File:Gantt example.png|link=http://wiki.mdriven.net/index.php/File:Gantt%20example.png|none|thumb|419x419px]] | A simple model to hold the data:[[File:Sample Model .png|link=http://wiki.mdriven.net/index.php/File:Sample%20Model%20.png|none|thumb]]Then, a ViewModel can show and create data defined by that model:[[File:Gantt example.png|link=http://wiki.mdriven.net/index.php/File:Gantt%20example.png|none|thumb|419x419px]]I hook up the newly created Gantt-wrapper that has this text to describe its requirements:<blockquote>''A list column with name '''TreeNodes'''.''</blockquote><blockquote>''Each TreeNode should have '''Column1''' and '''Column2''' to display in grid''</blockquote><blockquote>''TreeNodes can also have an association '''TimeItems'''; each TimeItem should have Start,Stop(DateTime), Text(string),Color(int)''</blockquote><blockquote>''TreeNodes can also have a association TreeNodes to sub TreeNodes; these tree nodes should also have Column1,2, and TimeItems''</blockquote><blockquote>''To allow for a TimeItem to move from one row to another add an Action column on TimeItem named MoveToNewRow, also declare viewmodel variable vNewRow of the type your class representing the TimeItem has''</blockquote><blockquote>''Can then implement the move in the Action execute expression; vNewRow.SomeTimeItem.add(self)''</blockquote>We need to read and understand in order to make our ViewModel fit the need of the rather complex UI control. | ||
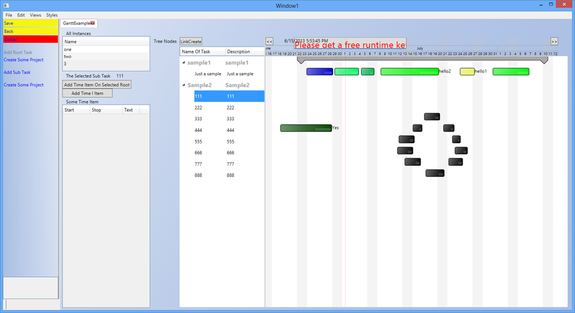
If we follow these guidelines, we get data shown in the control – bound by WPF-databinding :[[File:Complex UI.png|link=http://wiki.mdriven.net/index.php/File:Complex%20UI.png|none|thumb|575x575px]]We can do things like select and move, resize, switch rows, edit texts in the tree, etc. | If we follow these guidelines, we get data shown in the control – bound by WPF-databinding:[[File:Complex UI.png|link=http://wiki.mdriven.net/index.php/File:Complex%20UI.png|none|thumb|575x575px]]We can do things like select and move, resize, switch rows, edit texts in the tree, etc. | ||
The Gantt control also supports Windows 8 gestures. | The Gantt control also supports Windows 8 gestures. | ||
Revision as of 05:37, 23 June 2023
A simple model to hold the data:
Then, a ViewModel can show and create data defined by that model:
I hook up the newly created Gantt-wrapper that has this text to describe its requirements:
A list column with name TreeNodes.
Each TreeNode should have Column1 and Column2 to display in grid
TreeNodes can also have an association TimeItems; each TimeItem should have Start,Stop(DateTime), Text(string),Color(int)
TreeNodes can also have a association TreeNodes to sub TreeNodes; these tree nodes should also have Column1,2, and TimeItems
To allow for a TimeItem to move from one row to another add an Action column on TimeItem named MoveToNewRow, also declare viewmodel variable vNewRow of the type your class representing the TimeItem has
Can then implement the move in the Action execute expression; vNewRow.SomeTimeItem.add(self)
We need to read and understand in order to make our ViewModel fit the need of the rather complex UI control. If we follow these guidelines, we get data shown in the control – bound by WPF-databinding:
We can do things like select and move, resize, switch rows, edit texts in the tree, etc.
The Gantt control also supports Windows 8 gestures.
To find out how to create overrides and components in AngularJS, look here.