Hans Karlsen (talk | contribs) |
No edit summary |
||
| Line 11: | Line 11: | ||
</cors> | </cors> | ||
</system.webServer> | </system.webServer> | ||
</configuration></pre>To do this on App level - change Web.config in the same way - but beware that web-config is part of installation and will be replaced on update. | </configuration></pre>To do this on App level - change Web.config in the same way - but beware that web-config is part of the installation and will be replaced on update. | ||
Good links: | Good links: | ||
| Line 19: | Line 19: | ||
* https://docs.microsoft.com/en-us/aspnet/web-api/overview/security/enabling-cross-origin-requests-in-web-api | * https://docs.microsoft.com/en-us/aspnet/web-api/overview/security/enabling-cross-origin-requests-in-web-api | ||
To test that CORS is active, you can use this online tool, for example. Just enter the root URL of your site in "Remote URL" | |||
https://www.test-cors.org/ | https://www.test-cors.org/ | ||
| Line 34: | Line 34: | ||
A more realistic implementation might be | A more realistic implementation might be | ||
MyValidCorsCallers.allinstances->select(x|x.Origin=org)->first.Allowed | MyValidCorsCallers.allinstances->select(x|x.Origin=org)->first.Allowed | ||
The check is cached in a internal Dictionary for 10 minutes - changes will only be discovered in 10 minutes | The check is cached in a internal Dictionary for 10 minutes - changes will only be discovered in 10 minutes intervall. | ||
If the model pattern is wrong you get an exception in turnkey log: | If the model pattern is wrong you get an exception in turnkey log: | ||
| Line 46: | Line 46: | ||
Response.Headers.Add("Access-Control-Allow-Methods", "POST, GET"); | Response.Headers.Add("Access-Control-Allow-Methods", "POST, GET"); | ||
Response.Headers.Add("Vary", "Origin"); | Response.Headers.Add("Vary", "Origin"); | ||
You may also send (not recommended due to open nature of web) credentials in | You may also send (not recommended due to open nature of web)the credentials in basithe c authentication scheme: | ||
<pre> | <pre> | ||
function myFunction(){ | function myFunction(){ | ||
| Line 67: | Line 67: | ||
==== Writing to ViewModels from javascript ==== | ==== Writing to ViewModels from javascript ==== | ||
Post data to a ViewModel driven MDriven Form (ie not the rest way - but rather just injecting data into standard UI) you can | Post data to a ViewModel driven MDriven Form (ie not the rest way - but rather just injecting data into standard UI) you can proceed like this: | ||
<pre> | <pre> | ||
let formData = new FormData(); | let formData = new FormData(); | ||
Revision as of 08:11, 14 December 2022
To enable cors on IIS - all sites on the machine:
Add a or change web.config on the root web site (Default Web site)
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<cors enabled="true" failUnlistedOrigins="true">
<add origin="*"/>
<add origin="https://www.test-cors.org" allowCredentials="true" >
<allowHeaders allowAllRequestedHeaders="true"/>
</add>
</cors>
</system.webServer>
</configuration>To do this on App level - change Web.config in the same way - but beware that web-config is part of the installation and will be replaced on update.
Good links:
- Details from the IIS team on details on how to configure CORS using XML (like above): https://blogs.iis.net/iisteam/getting-started-with-the-iis-cors-module
To test that CORS is active, you can use this online tool, for example. Just enter the root URL of your site in "Remote URL"
Contender implementation - Cors with dynamic decisions
To allow dynamic decisions on whom to allow cors entry you can now implement this model pattern:
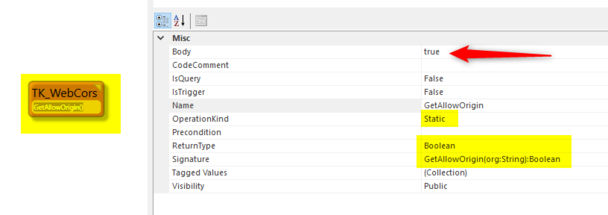
Class named TK_WebCors with a static method GetAllowOrigin(org:String):Boolean
This method will be called when you use RestAllowed viewmodels and the callers Origin in small caps will be given in the parameter.
This example returns true for all -> that means that all origins are ok.
A more realistic implementation might be
MyValidCorsCallers.allinstances->select(x|x.Origin=org)->first.Allowed
The check is cached in a internal Dictionary for 10 minutes - changes will only be discovered in 10 minutes intervall.
If the model pattern is wrong you get an exception in turnkey log:
CentralLogging("CheckCorsHeaders - check model pattern static TK_WebCors.GetAllowOrigin(vOrigin):string", ex)
NOTE - if you have Cors-middleware in IIS or Cassini you will not see the effect from the above since middleware will overwrite.
If cors headers are applied this is what we apply:
Response.Headers.Add("Access-Control-Allow-Origin", cleanorg);
Response.Headers.Add("Access-Control-Allow-Credentials", "true");
Response.Headers.Add("Access-Control-Allow-Headers", "authorization");
Response.Headers.Add("Access-Control-Allow-Methods", "POST, GET");
Response.Headers.Add("Vary", "Origin");
You may also send (not recommended due to open nature of web)the credentials in basithe c authentication scheme:
function myFunction(){
$.ajax({
type: "get",
url: "http://localhost:5052/TurnkeyRest/Get?command=AutoFormClass1x&id=1!45",
xhrFields: { withCredentials: true },
headers: {
"Authorization": "Basic " + btoa("theuser:thepwd")
}
}).done(function (data) {
debugger;
$('#value1').text(data);
}).fail(function (jqXHR, textStatus, errorThrown) {
debugger;
$('#value1').text(jqXHR.responseText || textStatus);
});
}
Writing to ViewModels from javascript
Post data to a ViewModel driven MDriven Form (ie not the rest way - but rather just injecting data into standard UI) you can proceed like this:
let formData = new FormData();
formData.append("Filter", "v");
fetch('https://YOURTURNKEYSITE/TurnkeyRest/Post?command=AutoFormSysUserSeeker', {
headers: new Headers(),
method: "POST",
mode: 'cors',
body: formData
}).then((response) => {
if (response.ok) {
return response.json()
} else {
//
}
}).then((responseJsonData) => {
callback && callback(responseJsonData);
}).catch((error) => {
console.log("getWatchHistory error " + error);
});